Read the statement by Michael Teeuw here.
Solved Updating did nothing but gave fatal error warning.
-
.calendar .fa.fa-calendar-check-o { color: #00d255 /* 55=Green FF=Blue*/ } .calendar .fa.fa-trash-o { color: #C97F7F; /* Brown */ }Makes no difference, the icons still don’t show.
-
what did you define in the
symbol:section in theconfig.js?May these icons are outdated, you can search here for icons, only free icons will work.
-
I have these, both of which were working perfectly well prior to this update
symbol: 'calendar-check-o ', symbol: 'trash-o ',And having configured the new weather module, those icons are responding to custom css just fine.
No idea why calendar icons won’t work.
-
@Richard238 the trailing space?
-
This worked perfectly prior to the most recent update.
Deleted said space, still no icons.
Appropriate code below for reference:.calendar .fa.fa-calendar-check-o { color: #00d255 /* 55=Green FF=Blue*/ } .calendar .fa.fa-trash-o { color: #C97F7F; /* Brown */ }module: 'calendar', header: 'Calendar', position: 'top_left', config: { maximumEntries: 6, // Total Maximum Entries maximumNumberOfDays: 365, displaySymbol: true, defaultSymbol: "calendar", // Fontawesome Symbol see http://fontawesome.io/cheatsheet/ displayRepeatingCountTitle: false, defaultRepeatingCountTitle: "", maxTitleLength: 30, fetchInterval: 5 * 60 * 1000, // Update every 5 minutes. animationSpeed: 2000, fade: true, showEnd: false, urgency: 0, timeFormat: "absolute", dateFormat: "ddd Do MMMM", getRelative: 0, fadePoint: 0.50, // Start on 1/4th of the list. hidePrivate: false, calendars: [ { symbol: 'calendar-check-o', url: 'https://calendar.google.com/calendar################ } ], } }, { module: 'calendar', header: 'Binday', position: 'bottom_left', config: { maximumEntries: 4, // Total Maximum Entries maximumNumberOfDays: 365, displaySymbol: true, defaultSymbol: "calendar", // Fontawesome Symbol see http://fontawesome.io/cheatsheet/ displayRepeatingCountTitle: false, defaultRepeatingCountTitle: "", maxTitleLength: 30, fetchInterval: 5 * 60 * 1000, // Update every 5 minutes. animationSpeed: 2000, fade: true, showEnd: false, urgency: 0, timeFormat: "absolute", dateFormat: "ddd Do MMMM", getRelative: 0, fadePoint: 0.50, // Start on 1/4th of the list. hidePrivate: false, calendars: [ { symbol: 'trash-o', url: 'https://calendar.google.com/calendar####################### } ], titleReplace: { // "'s birthday": "", // "Recycling": "Bins", "Red Bin": "Red & Black Bins", "Green Bin": "Green & Black Bins" }, // Override start method. start: function () { Log.log("Starting module: " + this.name); for (var c in this.config.calendars) { var calendar = this.config.calendars[c]; calendar.url = calendar.url.replace("webcal://", "http://"); this.addCalendar(calendar.url, calendar.user, calendar.pass); } this.calendarData = {}; this.loaded = false; }, -
@Richard238 said in Updating did nothing but gave fatal error warning.:
.calendar .fa.fa-calendar-check-o {
color: #00d255 /* 55=Green FF=Blue*/
}yep, the class name changed
see
https://forum.magicmirror.builders/topic/14862/help-with-a-couple-css-issues?_=1649371486164 -
Bit familiar with the F12 console, but it’s not easy to select the exact spot.

.calendar .fa.fa-calendar-check-o { color: #00d255 /* 55=Green FF=Blue*/ }Change it to this?
.calendar.module.calendar .fa.fa-calendar-check-o { color: #00d255 /* 55=Green FF=Blue*/ }Or?
.module.calendar .fa.fa-calendar-check-o { color: #00d255 /* 55=Green FF=Blue*/ } -
@Richard238 in main.css comment out cursor:none
/* cursor:none */reload the MM page
select the elements tab
select the arrow top left of the developers pagenavigate the mouse to the check icon in the calendar display
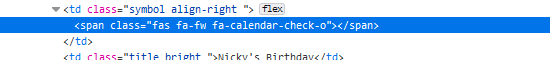
click on the iconint he elements page is the html of the element selected
and its class name is shownuse that …
thats what I did, copied your css, didn’t work (as u said)
found the element , and its new class name
changed the css
refreshed the page and it worked.I want YOU to do it, so next time you know how/why
-
I guess ‘elements’ is from another browser type, I’m in Firefox where it’s called Inspector.
But anyway, I clicked where the calendar icon ought to be, where its name shows on the cursor hover, and got this


Changed css
.calendar .fas fa-fw fa-calendar-check-o { color: #00d255 /* 55=Green FF=Blue*/ }Still no icon though :-/
-
@Richard238 said in Updating did nothing but gave fatal error warning.:
.calendar .fas fa-fw fa-calendar-check-o {
color: #00d255 /* 55=Green FF=Blue*/
}css selectors are the problem
https://www.w3schools.com/cssref/css_selectors.aspso, your definition says
for the CLASS calendar
find ALL elements that match (.fas fa-fw fa-calendar-check)
and set their color (foreground text color style ) to …so, lets examine the
.fas fa-fw fa-calendar-checkin the element this is ALL inside the class= attribute
class="fas fa-fw fa-calendar-check"so to SELECT based on CLASS the names need dots in front
name = tagname (<p, <img, <table …
.name = class name ( .calendar
#name = id of element ( id=“fred” #fredno space between selectors means ALL
Selects all elements with both name1 and name2 set within its class attribute
space between selectors means ALL AND directly child/parent
Selects all elements with name2 that is a descendant of an element with name1
and there are other types > < ~ … which mean this ??? in children elements, etc,
what your string says is
under the calendar CLASS (.calendar)
for CLASS of fas (.fas)
AND
element of fa-fw (<fa-fw)
AND
element of fa-calendar-check (<fa-calendar-check)but you dont have the two ‘elements’ cause they are used in the class attribute
in your case you only need ONE (not all)
and its a CLASS (so leading .)
.calendar .fa-calendar-check{ .... }
