Read the statement by Michael Teeuw here.
Solved Issue Calendar CustomEvents color
-
Hey, I’m having trouble with my calendar. I have been able to colour multiple separate calendars to my liking. But I want to colour code our bin pickup schedule to reflect the bin colour. Is there an issue with using colours assigned to the calendar and the customEvent command together? Below is my config file for my calendars if anybody could review and tell me if I’m heading there right direction.
Thanks for your help!
module: "calendar", config: { maximumEntries: 10000, displaySymbol: true, wrapEvents: true, maxTitleLines: 20, colored: true, calendars: [ { /*Person Calendar*/ symbol: "fa-calendar-o", url: '1111', color: "#0080FF", }, { /*Birthdays*/ symbol: "fa-birthday-cake", url: "2222", color: "#FFFF80", }, { /*Car Maintenace*/ symbol: "fa-car", URL: "3333", color: "#8080C0", }, { /*Baby's Calendar*/ symbol: "fa-calendar-o", url: "4444", color: "#80FF80", }, { /*House Maintenance*/ symbol: "fa-home", url: "55555", color: "#8080C0", }, { /*Person 2 Claendar*/ symbol: "fa-calendar-o", url: "6666", color: "#FF4F4F", }, { /*Family Claendar*/ symbol: "fa-users", url: "77777", color: "#FF8040", }, { /*Black Bin Pickup*/ url: "8888" }, ], customEvents: [ { /*Black Bin*/ keyword: 'Black cart', color: 'Black' }, { /*Blue Bin*/ keyword: 'Blue Cart - recycling', color: 'Blue' }, { /*Green Bin*/ keyword: 'Green cart', color: 'Green' } ] } }, { module: "MMM-MonthlyCalendar", position: "bottom_bar", config: { mode: "twoweeks", displaySymbol: true, firstDayOfWeek: "sunday", wrapTiles: true } },
-
Apologies for the late follow-up things got busy around the house.
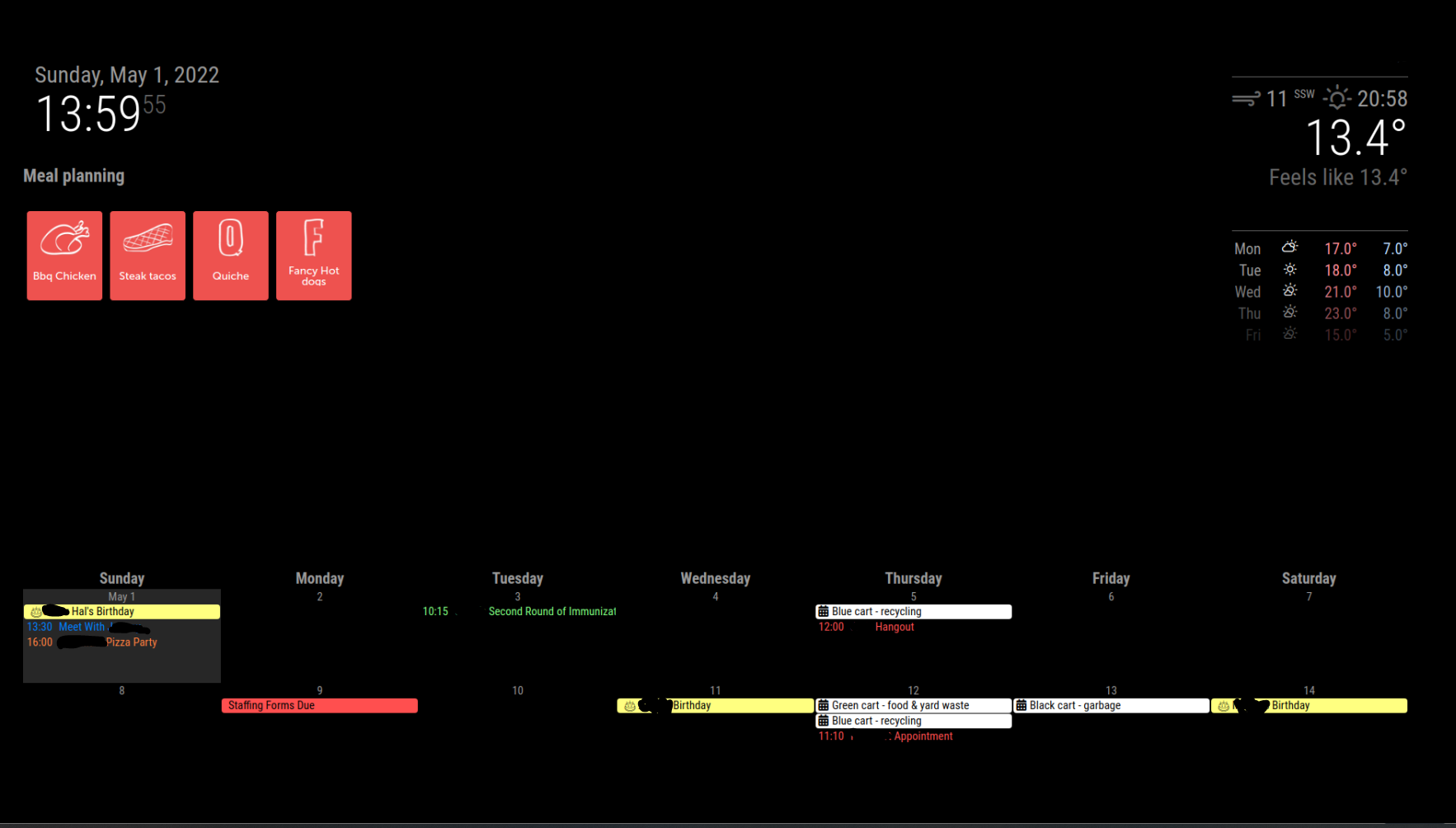
So I went back to basics to debug what I was doing wrong… I added just the bin pick-up calendar and the custom events code to a clean config file. Worked right away, just when I went to use the module “MMM-monthlyCalendar” that would not show the custom events colour.
Thank you for helping me, guess I’m on to looking for a new calendar module.
-
@mboss looks right
the code
// Color events if custom color is specified if (this.config.customEvents.length > 0) { for (let ev in this.config.customEvents) { if (typeof this.config.customEvents[ev].color !== "undefined" && this.config.customEvents[ev].color !== "") { let needle = new RegExp(this.config.customEvents[ev].keyword, "gi"); if (needle.test(event.title)) { <000000 this is the test, EXACT match (case insensitive.. spaces matter) // Respect parameter ColoredSymbolOnly also for custom events if (!this.config.coloredSymbolOnly) { eventWrapper.style.cssText = "color:" + this.config.customEvents[ev].color; titleWrapper.style.cssText = "color:" + this.config.customEvents[ev].color; } if (this.config.displaySymbol) { symbolWrapper.style.cssText = "color:" + this.config.customEvents[ev].color; } break; } } } }so… I would download the ICS file
curl -sL the_cal_url >xxx.ics
then edit xxx.ics (just a text file, don’t OPEN it with file explorer right click open with … some text editor) and search for your keywords, exactly
last time, some had TWO spaces between the words
-
@sdetweil Thanks for the response,
so I have downloaded the .ics file and had a look though. I cut and pasted the event descriptions into my MM config file, unfortunately still no colour action.
I have even tried using just one keyword to match “Black, Blue, Green” as those would be the identifiers for each event, again still nothing.
-
@mboss i just took your custom events structure and
change the keyword to something in one of my events and color
and it worked 1st try…the thing you are looking for is in the SUMMARY field, NOT the description field, right?
SUMMARY:power windows testingand the def
customEvents: [ { /*Black Bin (your comment)*/ keyword: 'windows', color: 'red' }, ]and I rechecked with multiple words separated by one space, good…
and more than 1 space, but keyword has 1 space, not changed… (as expected) -
Apologies for the late follow-up things got busy around the house.
So I went back to basics to debug what I was doing wrong… I added just the bin pick-up calendar and the custom events code to a clean config file. Worked right away, just when I went to use the module “MMM-monthlyCalendar” that would not show the custom events colour.
Thank you for helping me, guess I’m on to looking for a new calendar module.
-
@mboss each module does its own thing…
