Read the statement by Michael Teeuw here.
How can I update my chart?
-
I want to update my chart without getDom(), other people use Mychart.update() How can I use it?? please help korean noob…
My module code
Module.register("MMM-Chart", { defaults: { updateInterval: 3000, }, getScripts: function () { return ["modules/" + this.name + "/node_modules/chart.js/dist/Chart.min.js"]; // use right file name }, start: function () { // Log.info("Starting module: " + this.name); // requiresVersion: "2.1.0"; // this.loaded = false this.scheduleUpdate(); // this.config = Object.assign({}, this.defaults, this.config); // Log.info("Starting module: " + this.name); }, scheduleUpdate: function () { setInterval(() => { this.getData(); }, this.config.updateInterval); this.getData(); }, getData: function() { this.sendSocketNotification('GET_TEXT_DATA', this.config); }, socketNotificationReceived: function (notification, payload) { if (notification === "TEXT_RESULT") { this.textDataRecived = payload; this.loaded = true; } this.myChart.data.datasets.push([{ data: this.textDataRecived, backgroundColor: 'rgba(255,255,255,0.3)', borderColor: 'white', borderWidth: 2, fill: true, }]); }, getDom: function () { const wrapper = document.createElement("div"); this.ctx = document.createElement("canvas"); this.ctx.style.width = "700px"; this.ctx.style.height = '700px'; wrapper.appendChild(this.ctx) labels = [2,4,6,8] this.myChart = new Chart(this.ctx, { type: 'line', data: { labels: labels, datasets: [{ data: this.textDataRecived, backgroundColor: 'rgba(255,255,255,0.3)', borderColor: 'white', borderWidth: 2, fill: true, }] }, options: { title: { display: true, text: 'Air-Quality', }, scales: { xAxes: [{ gridLines: { color: 'rgba(255,255,255,0.2)', }, }], }, } }); return wrapper; } });My node_helper.js code
const spawn = require('child_process').spawn; const NodeHelper = require("node_helper"); var self; i = 1; a = 1; b = 1; c = 1; module.exports = NodeHelper.create({ start: function () { self = this; console.log("Starting node_helper for: " + this.name); }, getData: function () { // const result = spawn('python', ['/home/pi/MagicMirror/modules/MMM-Chart/Dust_Db.py']); // result.stdout.on('data', function(data) { // recivedData = data.toString(); // recivedData = recivedData.split(/[^0-9]/g) // for (var i in recivedData) { // if (recivedData[i] == '') { // recivedData.splice(i, 1) // } // } // // console.log(recivedData) // self.sendSocketNotification('TEXT_RESULT', recivedData); // }); // process.on('exit', function() { // if (x) { // x.kill(); // } // }); recivedData = [i, a, b, c]; self.sendSocketNotification('TEXT_RESULT', recivedData); console.log(recivedData) i = i + 1 a = a + 3 b = b + 7 c = c + 2 }, socketNotificationReceived: function (notification, payload) { if (notification === 'GET_TEXT_DATA') { self.getData(); } }, }); -
@doridol this.mychart.update()?
-
@sdetweil
Yes Yes it seems like other people use it. I’ve also tried to change my chart data with this.myChart.data.datasets.data.push(textDataRecived) in socketNotificationReceived but it doesn’t work…How can I update myChart data in the socketNotificationReceived function?
-
@doridol said in How can I update my chart?:
@sdetweil
Yes Yes it seems like other people use it. I’ve also tried to change my chart data with this.myChart.data.datasets.data.push(textDataRecived) in socketNotificationReceived but it doesn’t work…How can I update myChart data in the socketNotificationReceived function?
it should work. you might need to check if ‘this’ is pointing to your module data. use the developers window sources view and put a stop on the notification routine
-
@sdetweil
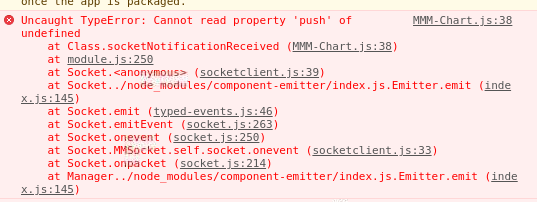
I changed socketNotificationReceived like thissocketNotificationReceived: function (notification, payload) { if (notification === "TEXT_RESULT") { this.textDataRecived = payload; this.loaded = true; } this.myChart.data.datasets.data.push(this.textDataRecived) this.myChart.update(); // this.updateDom(60000); },And I got error like these

-
@doridol stop on the push, and mouse over ‘this’
check each part of your data path
-
@sdetweil I’m so sorry that I asked same question twice although you answered my questions.
I found that this.myChart in socketNotificationReceived doens’t pointing the this.myChart in getDom how can I point this.myChart in socketNotificationReceived exactly to this.myChart in getDom?? -
@doridol try
change
socketNotificationReceived: function (notification, payload) {to this
socketNotificationReceived: (notification, payload) => {the arrow function should retain the context of ‘this’.
-
@sdetweil I changed my socketNotificationReceived like this
socketNotificationReceived: (notification, payload) => { if (notification === "TEXT_RESULT") { this.textDataRecived = payload; this.loaded = true; } console.log(this.myChart) // this.myChart.data.datasets.data = this.textDataRecived // this.updateDom(60000); },I add console.log(this.myChart) to check it point this.myChart in getDom but it print undefined… what did I do wrong??
Really thanks for your so many helps -
@doridol the 1st time thru the chart doesn’t exist yet, right?
// gets the data for chart this.textDataRecived = payload; this.loaded = true; } // chart may NOT be drawn yet // getDom has not been called yet since data arrived if(this.myChart !== undefined ) console.log(this.myChart)
