Read the statement by Michael Teeuw here.
MMM-CalendarExt3Journal not displaying
-
@MMRIZE
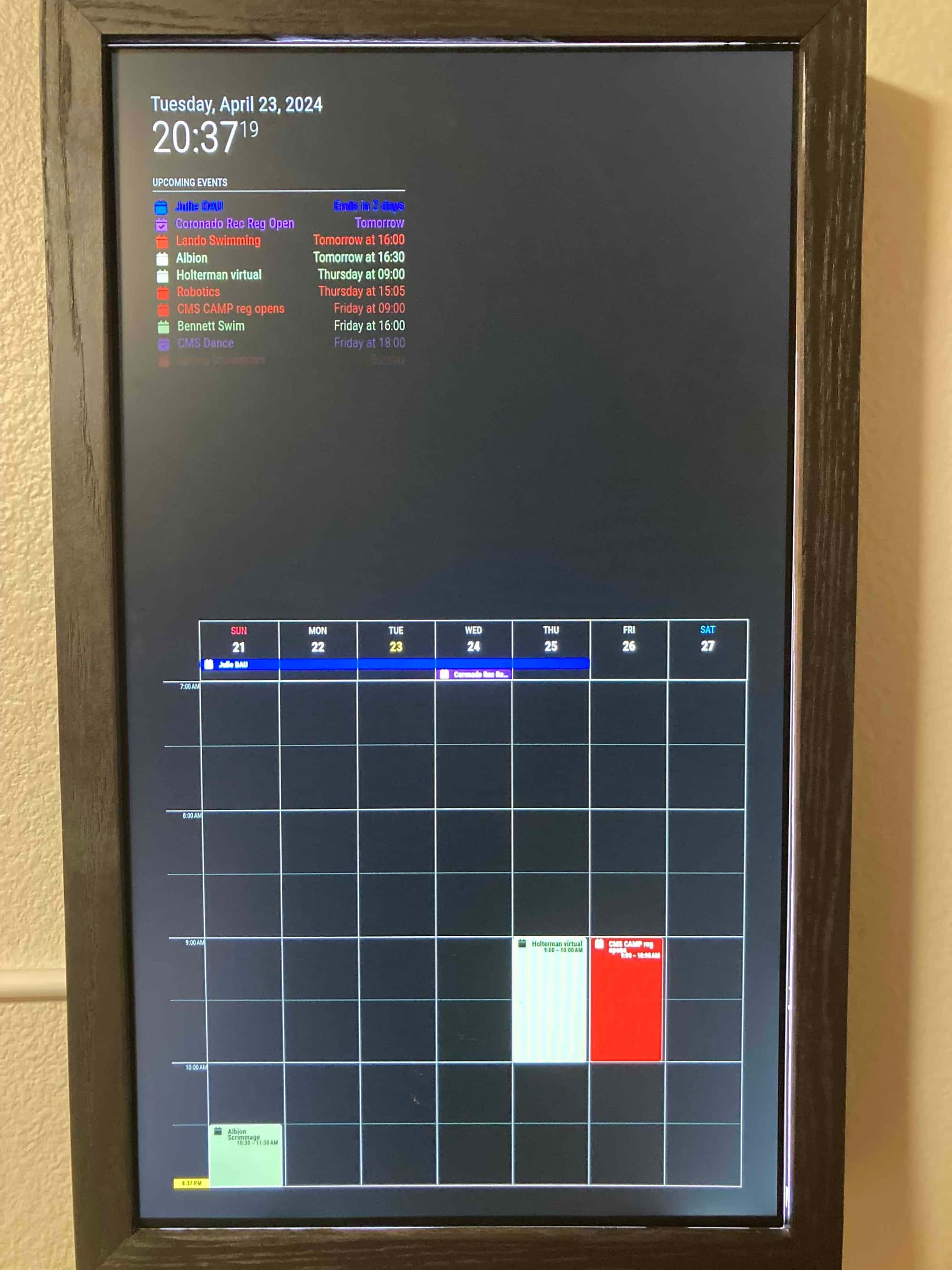
I took it down to what you said and the journal displayed, but not as I expected and that may be the root of the problem. It looks like the individual calendars load up properly, but the height of each hour is too much. As a starting point, I had the calendar starting at 0700 and going for 12 hours, but (provided I uploaded the image properly), it cuts off just before 1100. I could probably experiment with the config or css file, but you would probably know right off the top of your head.
-
@jlward73

/* config/config.js */ { module: "MMM-CalendarExt3Journal", position: "bottom_bar", config: { height: '50vh', // Half of the screen hourLength: 12, // Display 12 hours beginHour: 7, // From 7 o'clock staticWeek: true, // Since Monday days: 7, // For 7 days } }, -
@MMRIZE That’s pretty much the same configuration I have. It’s the same config as I had at the beginning of the post except I changed the hours to start at 0700 and go for 12 hours. I don’t understand why my individual hours are so tall compared to yours. I thought, if you increase the hourLength, it would adjust the individual hours to fit within the 50vh limit. Am I missing something, or do I need to take a look at the front-end log?
-
@jlward73
DefaulthourLengthis 4, so it seems your config is missing or mistyping that value. -
@MMRIZE
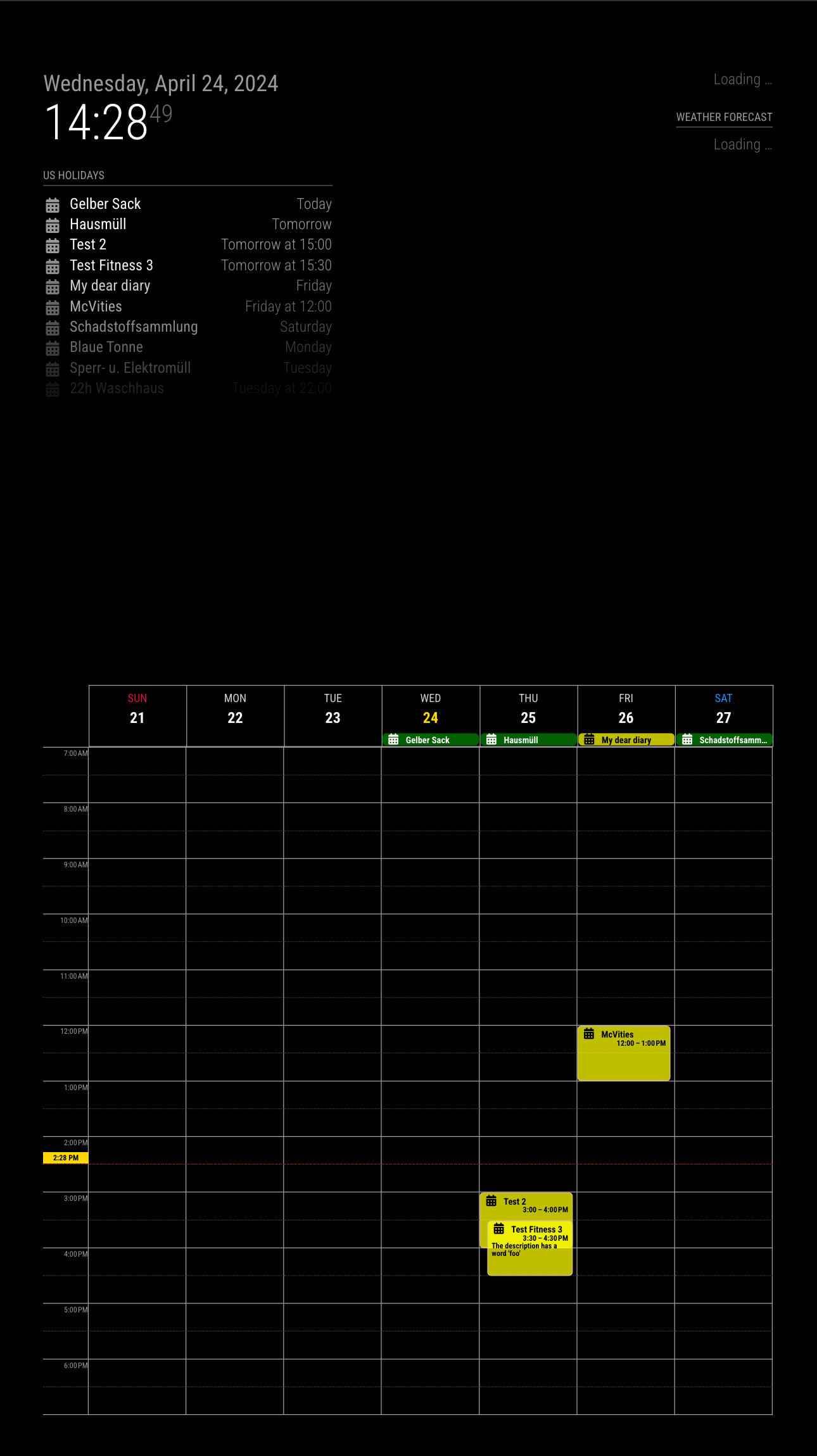
Syntax strikes again. I had the variable as hourlength vice hourLength. Also, I had CX3J and the newsfeed module both along the bottom bar. I moved CX3J up to the lower third and all is displaying right. Now I just want to do some tweaks to the css file for formatting. Thanks again for all your help and the great modules. -
S sdetweil has marked this topic as solved on
