Read the statement by Michael Teeuw here.
MMM-CalendarEXT2 - changing font size of view title
-
Hi -
I’ve just set up two calendars with custom CSS attributes for color and style for event and slot titles, but find a way to enlarge the view title. I don’t want to change the default font since it’s used in many places. I simply want to enlarge the view title. I gone through the code and default CSS and can’t find where this is set. I’d appreciate help with this .
Thx Norb
-
Forgot to include that I have these calendars setup in daily mode
-
Did you get anywhere on this?
-
@Whitling2k just a note. CalendarEXT2 is no longer supported.
move to CalendarEXT3 or CalendarEXT3Agenda
-
@sdetweil Thanks, my bad, I saw the post but missed the title. It’s the built-in calendar I want to change the title font for.
-
@Whitling2k if u look at the config options u can set a css classname for that field, and then use custom.css to set the class font size
-
@sdetweil Any chance of an example of what to put and where if you get time? I’m totally new to CSS and can’t work out what you mean, and searching the forums/google - I can’t work out how to name a parameter in JS that creates html. I’m stumped!
I have had a go, but to be honest, I can’t seem to get much at all to change in the calendar module from custom.css.
Starting with setting the font for the entire calendar block, I tried the following in custom.css:
.calendar { text-align: center; font-size: 40px; font-family: Arial, Helvetica, sans-serif; }This just made the items center justified, but changed nothing in the header or any font sizes.
Then I tried this. It’s based on the structure of one of my module’s CSS - which works for that module, but not the built in calendar. Also, nothing changed this time.
.calendar .header { text-align: center; font-size: 40px; font-family: Arial, Helvetica, sans-serif; }Then I tried just .header {} to see if that had any impact - which it didn’t.
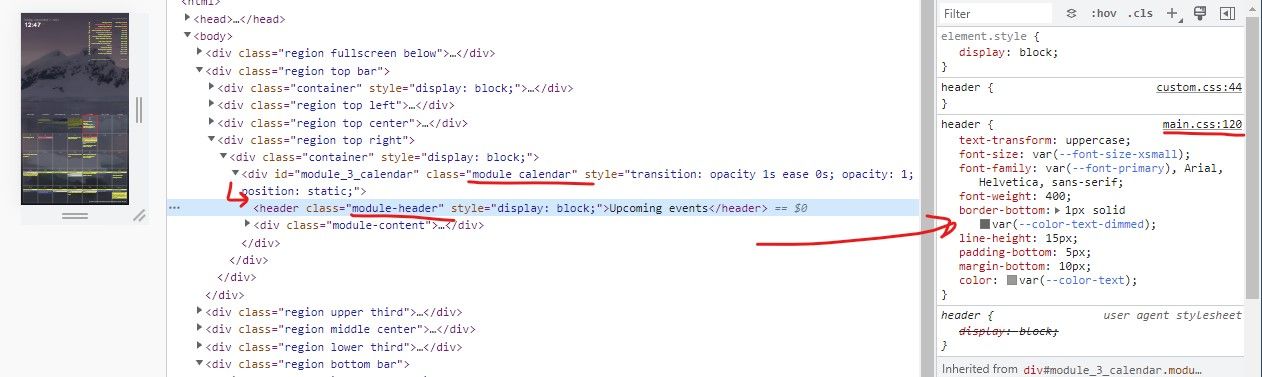
The calendar header is already a named - if I inspect the elements, I can see this - but this means very little to me.

I’m guessing I need to work out how to give the calendar header a bespoke classname - which I can then use the above syntax to define the display properties?
I did manage to make the calendar header match my desired appearance by modifying main.css - but I know this isn’t ideal, and will probably be lost on updates.
-
@Whitling2k well, there is very limited support for ‘everything’, CSS doesn’t casscade across classes.
you were close on the css for header… just picked the wrong name
you showed it in the image
.calendar .module-header { ... }never edit any of the files we ship… it will break updates.
css is a top down stack, first found wins
custom.css
css files provided by modules
main.cssso custom.css can override anything
if the file doesn’t exist, create it (my install script does that step for you)
in the debug editor you showed, in the top right of the class pane, there is an empty box, where you can put additional styles
so u select the element u want to modify, then set the styles to get the effect, then you can swipt select all that and copy/paste it to custom.css… only need the class selector around it… (like above)
-
@sdetweil Thank you Thank you Thank you!
It’s a small change to the overall look, but it gives me the knowledge to understand how it all works together.
Appreciate the 1:1 support I’m getting from you right now :-D
-
@Whitling2k glad it worked out.
