Read the statement by Michael Teeuw here.
Current and Forecast Weather Animated Icons
-
I added these animated icons (https://www.amcharts.com/free-animated-svg-weather-icons/) to path /css/icons and, updated the custom.css and config.js code respectively. The weather animated icons work, however, any changes I do to the icons in custom.css effects both current and forecast weather icons globally - both are using module weather. How can I distinguish between the two. For example, I want current weather icons to be 200 px in height, and forecast weather icons to be 20 px in height.
-
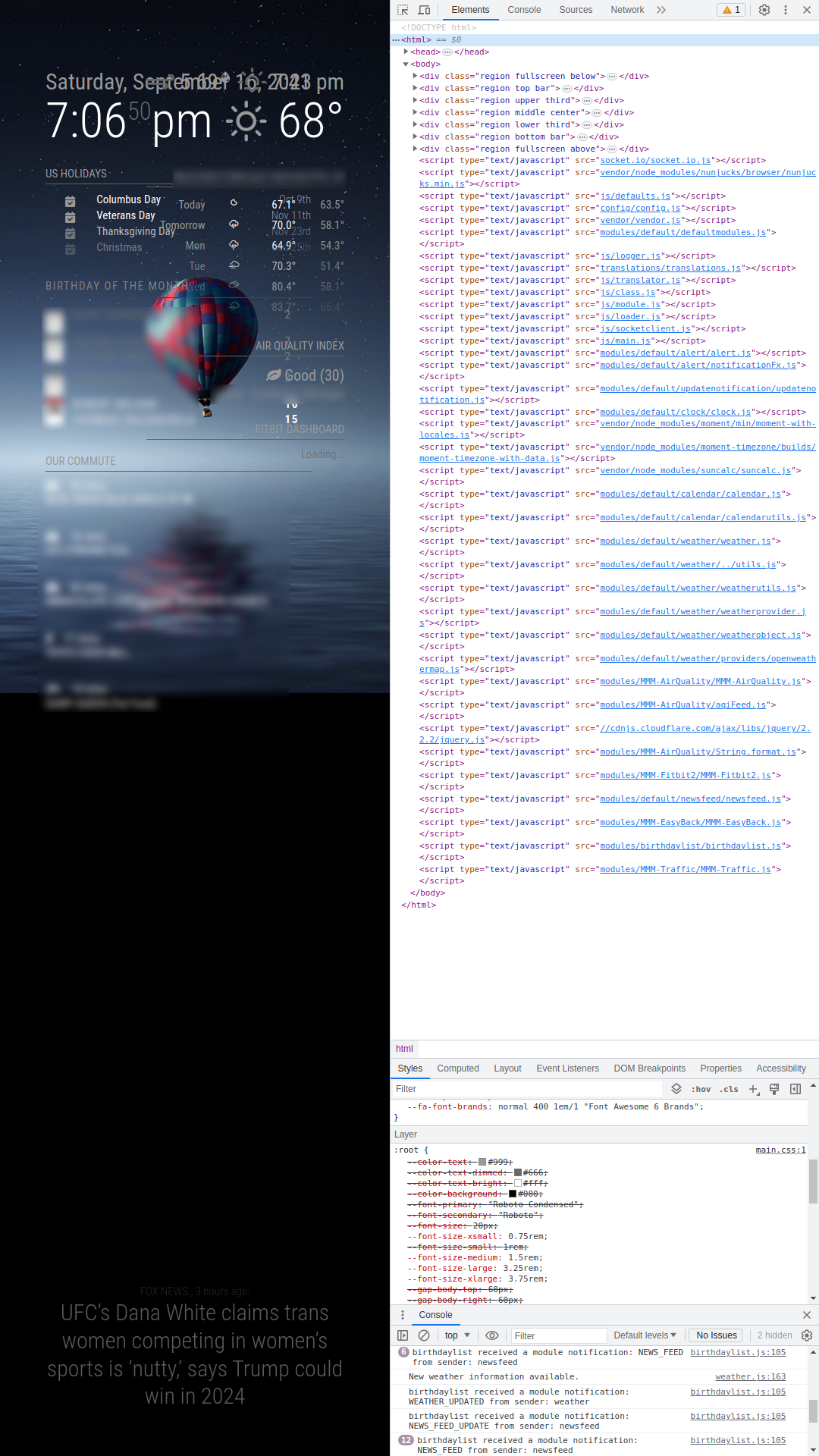
@En-TACT under each of those sections up at the top which has region is where the modules are located in the web content, the DOM. So if you expand those you should be able to find where those modules are that are that you’re talking about.
an easier way is to use the pointer in the top left corner of the developer’s window elements tab and click that and then navigate over the content of the module that you’re interested in, and that part of the DOM will be expanded on the right hand side and then you’ll see the module entry with its ID
In a CSS element, everything to the left of the open brace {, is called the selector clause.
it’s selects the elements that everything inside the braces will apply toI use this cheat sheet to help me remember all the different options.
https://www.w3schools.com/cssref/css_selectors.php
and you can combine the statement elements to make very focused selections of content.
One thing to remember is that the selector clause will ALWAYS select ALL elements in the DOM that match. You might want just one, but if it finds multiple it will select multiple.
So you may have to be very specific about how you find things anyhow.a quick beginner on the selector clause:
if you have a name with a dot in the front that means that’s a class name
if you have a name with a pound sign in front that means it’s an ID
if you have a name with nothing in front that means it’s an element name like a div or p for a paragraph, or li -
@En-TACT you would use the module ID and they start from 1 at the top of the config.js and then their sequential down after that if you open the developers window control shift I and use the elements tab you can see the module ID the supplied as part of the content and so you can use the #id to specify the selector instead of the .module name
-
@sdetweil if I’m understanding you, starting with the first module in config.js is module: “alert”, making it #id = 1. Numbering down to module: “weather”, makes it #id = 6. How would I write the code in custom.css to replace .weather what I have …
.weather .wi-day-sunny {
content url(“/css/icons/day.svg”);
}… would be,
.6.wi-day-sunny {
content url(“/css/icons/day.svg”);
}Also, I opened the developers window (CTRL + Shift + I) and under Elements tab, the screen is broken into two sections. Can you point me exactly where I should be looking for the module ID?

-
@En-TACT under each of those sections up at the top which has region is where the modules are located in the web content, the DOM. So if you expand those you should be able to find where those modules are that are that you’re talking about.
an easier way is to use the pointer in the top left corner of the developer’s window elements tab and click that and then navigate over the content of the module that you’re interested in, and that part of the DOM will be expanded on the right hand side and then you’ll see the module entry with its ID
In a CSS element, everything to the left of the open brace {, is called the selector clause.
it’s selects the elements that everything inside the braces will apply toI use this cheat sheet to help me remember all the different options.
https://www.w3schools.com/cssref/css_selectors.php
and you can combine the statement elements to make very focused selections of content.
One thing to remember is that the selector clause will ALWAYS select ALL elements in the DOM that match. You might want just one, but if it finds multiple it will select multiple.
So you may have to be very specific about how you find things anyhow.a quick beginner on the selector clause:
if you have a name with a dot in the front that means that’s a class name
if you have a name with a pound sign in front that means it’s an ID
if you have a name with nothing in front that means it’s an element name like a div or p for a paragraph, or li -
@sdetweil I found the div id for the current weather, module_4_weather. I’ll look into using that to change the icon this evening. Thanks.
-
@sdetweil got the animated weather icons working for current & forecast modules - thank you!
-
@En-TACT awesome!!! thanks for the feedback,
one thing to note on using the module ID , if you move any modules around (in config.js, not on screen w position) or add/delete near the top, the IDs WILL change… so if things stop working, consider looking here too… -
@sdetweil ahh that makes sense … I’ll keep that in mind!
-
S sdetweil referenced this topic on
