Read the statement by Michael Teeuw here.
Default Calendar Custom Events
-
@doogy_rev i posted this in discord the other day
in calendar you can have multiple url sources of events that will be merged together in one output.
now
customEvents is a list []
each entry
has a url: property to match it to the url config in the calendars list[]
then properties for the individual items for that url
keyword
symbol
colorkeyword is the text in the event summary to match to specific events
so each entry is (with the array/list marker)customEvents: [ { url, keyword, symbol, color }, {another}, {another} ]example layout
{ module:'calendar', position:'...', config:{ customEvents:[ {}, {} ], calendars:[ {}, {} } } } -
@sdetweil This is useful, thanks. Based on that I now have this…
{ module: "calendar", header: "Celebrations", position: "top_left", config: { colored: true, customEvents: [ {keyword: 'Birthday', symbol: 'birthday-cake', color: 'Gold'}, {transform: { search: '^([^\']*) \'(\\d{4})$', replace: '$1 ($2.)', yearmatchgroup: 2}} ], calendars: [ { fetchInterval: 7 * 24 * 60 * 60 * 1000, symbol: "calendar-check", maximumEntries: "8", url: "https://calendar.google.com/xxxxxxxxxxxxxxxxxxxxxxxxx/basic.ics" } ] } },I can get the colours working if I comment out the transform. as soon as I enable that calendar does not load. Can you see any errors in the transform string?
Thanks
-
@doogy_rev i don’t know about transom, i thought that was only for ext3.
and you didn’t put in the url
-
@sdetweil Where am I supposed to put the calendar URL in again? not sure I am understanding.
-
@doogy_rev url is part of the event {} object
{ url:… same as in calendar def, symbol:…, color:… keyword:, …}
the url is needed cause you could have 10 calendars defined. which calendar should this customEvent thing apply to, as there is only one customEvents list for this module instance
-
Got it, Thank you! @sdetweil
-
@doogy_rev cool
-
S sdetweil has marked this topic as solved on
-
@doogy_rev and transform is supported
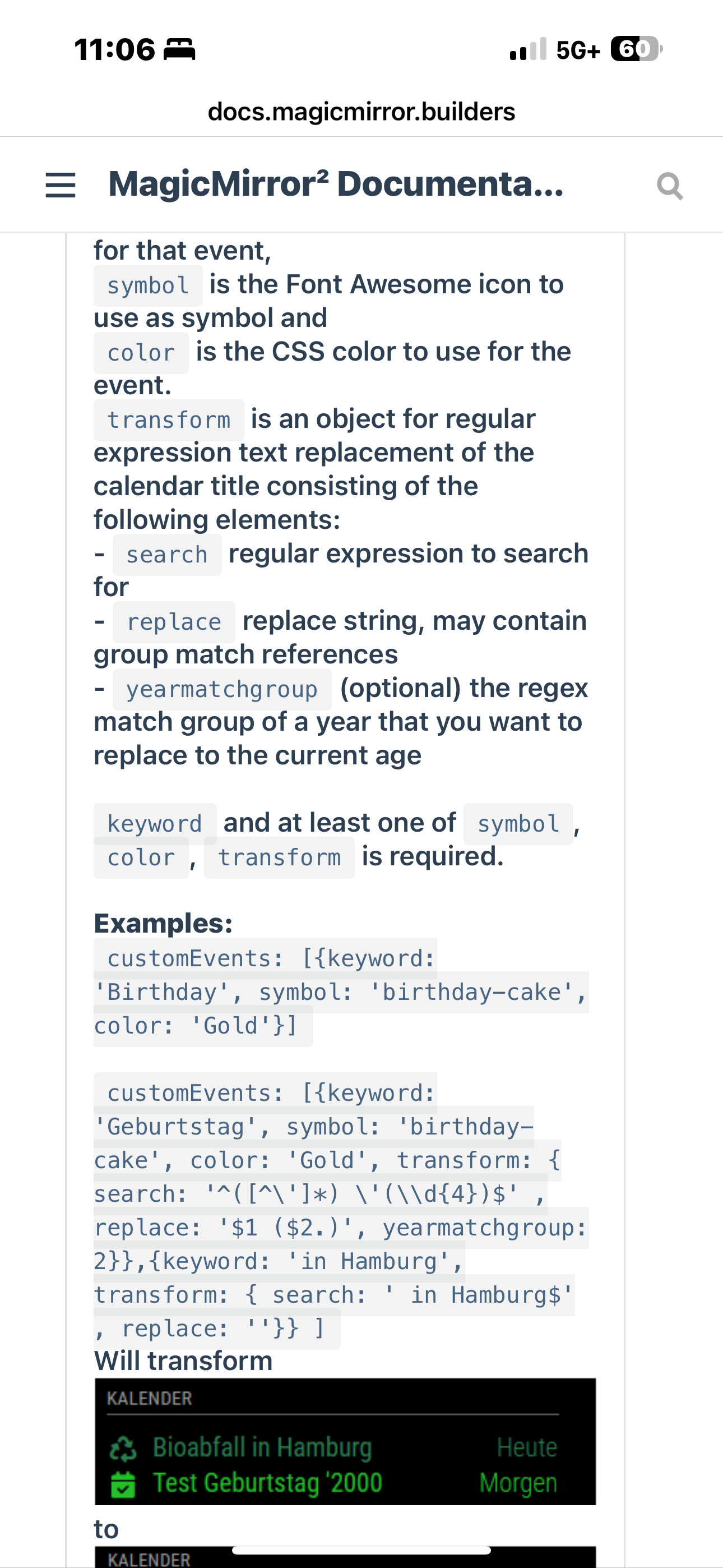
from the doc