Read the statement by Michael Teeuw here.
Help with Snow Falling Module
-
@xTITUS-MAXIMUSx said in Help with Snow Falling Module:
document.addEventListener(“DOMContentLoaded”, () => {
that doesn’t happen for MM modules. they are all JS… script tags in the index.html
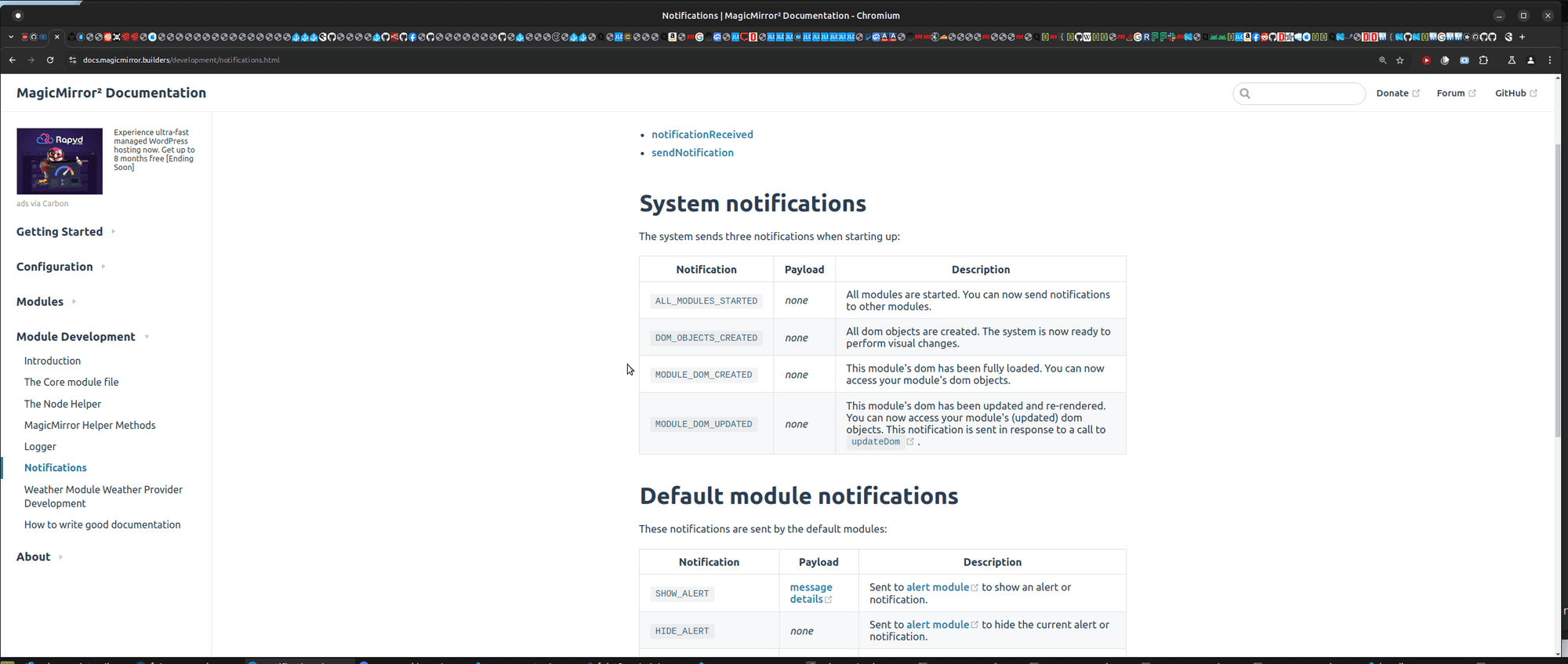
that event DOES happen for the index.html… but your module is not activated yetyou can use the notification, MODULE_DOM_CREATED
notificationReceived(notification, payload, sender) { if(notification=='MODULE_DOM_CREATED'){ ... }from https://docs.magicmirror.builders/development/notifications.html

-
@xTITUS-MAXIMUSx
AND if it happened, you module content is not present at that time
so this will fail
const snowContainer = document.querySelector(“.initial-snow”);you can debug this by using the developer window sources tab, and put a breakpoint on the code and step thru it…
-
@sdetweil Thank you for the reply and I really appreciate your help with this. To be honest I had some help with chatGPT as I don’t quite understand JS very well. Can you explain more about what I need to do exactly for this to work? Do I need to take the snowflake.js contents and place them in the MMM-Snowflake.js when it is being registered and use the
notificationReceivedfunction? Again, thanks for the help. -
@xTITUS-MAXIMUSx yes, you would move the script to the module.js
and then put the function after the notification
one thing tho… this is only happening once… I think… , no… it repeats… cool (edited)
there are snow modules already (don’t mean to bust your bubble)
see the 3rd party list above and enter snow in the search box -
NVM I figured it out. Here is what I needed to do. I had to really think about what you were saying. thanks for pointing me in the right direction. I will post this on github for everyone to use.
Module.register("MMM-Snowflakes", { defaults: { totalSnowflakes: 50 // Default number of snowflakes }, // Start the module start: function () { Log.info("Starting module: " + this.name); }, // Called when MagicMirror DOM is created notificationReceived: function(notification, payload, sender) { if (notification === 'MODULE_DOM_CREATED') { this.createSnowflakes(); } }, // Create snowflakes in the DOM createSnowflakes: function () { const snowContainer = document.querySelector(".initial-snow"); if (!snowContainer) { Log.error("Snowflakes: Container not found!"); return; } const totalSnowflakes = this.config.totalSnowflakes; // Get from config const snowflakeVariants = ["❄", "❅", "❆"]; // Snowflake symbols for (let i = 0; i < totalSnowflakes; i++) { const snowflake = document.createElement("span"); snowflake.classList.add("snowflake"); // Randomly pick a snowflake variant const variantIndex = Math.floor(Math.random() * snowflakeVariants.length); snowflake.innerHTML = snowflakeVariants[variantIndex]; // Randomize size, position, and animation duration const size = Math.random() * 0.8 + 0.2; // Size between 0.2 and 1 const left = Math.random() * 100; // Random horizontal position const duration = Math.random() * 5 + 5; // Duration between 5s and 10s const blur = Math.random() < 0.3 ? "blur(1px)" : "none"; snowflake.style.fontSize = `${size}em`; snowflake.style.left = `${left}vw`; snowflake.style.animationDuration = `${duration}s`; snowflake.style.filter = blur; snowflake.style.setProperty("--start-x", `${Math.random() * 10 - 5}vw`); snowflake.style.setProperty("--end-x", `${Math.random() * 10 - 5}vw`); // Append snowflake to the container snowContainer.appendChild(snowflake); } }, // Generate DOM for this module getDom: function() { const wrapper = document.createElement("div"); wrapper.className = "initial-snow"; // Container for snowflakes return wrapper; }, // Load CSS for the module getStyles: function() { return ["MMM-Snowflakes.css"]; } }); -
@xTITUS-MAXIMUSx awesome!!
