Read the statement by Michael Teeuw here.
CalendarExt3Journal fit with other modules
-
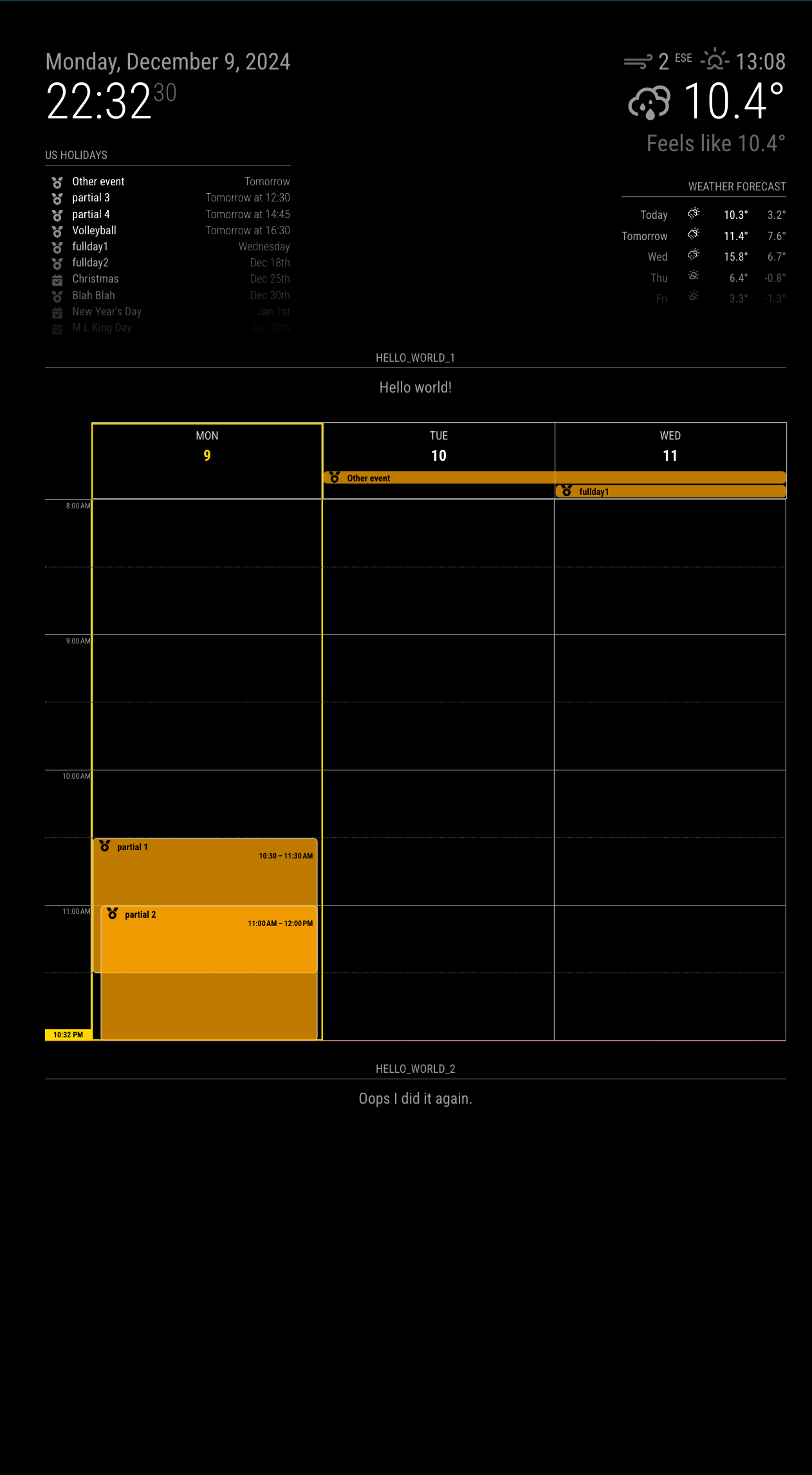
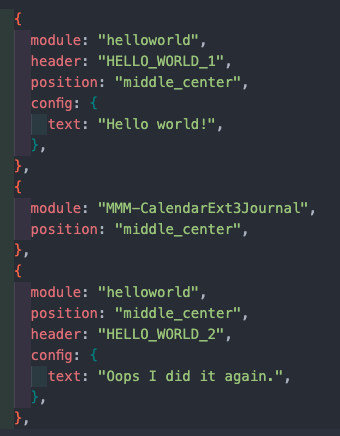
I have CalendarExt3Journal (working well, awesome module) in middle_center, and another module after it in my config.js, also in middle_center. The second module is a simple helloworld module with a div and some spans inside it, not very tall. Just using text has the same issue.
The second module is NOT being rendered all the way below the calendar, but rather inside/behind it - near the lower quarter of it, the calendar is fairly high.
For every other module I tested, including CalendarExt3, if I put two modules in the same position they are rendered one below the other. Is this a bug with CalendarExt3Journal or do I need to do something to the second module to force it down below the calendar? -
@MMRIZE I was wrong yet again… The real culprit (I hope) seems to be the module MMM-WallberryTheme. When I don’t include it, everything works fine with the calendar, even with height: ‘50vh’. When I add that module to another page (not even the one with the calendar), things start to look different: the calendar’s geometry and fonts are different, and I see that problem with the helloworld module displaying in the wrong place.
Digging in a bit more, the WallberryTheme module has this body style in its css:
body {
margin: 60px;
color: #fff;
font-family: “Rubik”, sans-serif;
font-weight: 400;
font-size: 27px;
text-shadow: -1px 2px 2px rgba(0, 0, 0, 0.6);
line-height: 1.5em;
-webkit-font-smoothing: antialiased;
}The two culprits are:
font-size: 27px;
line-height: 1.5em;If they are both enabled, even if all other styles are commented out, I see the problem. If either or both are commented out, everything is good.
No idea why this happens, but yet again I think I’m good to move forward :) -
@cpcode
Well, Could you show me the capture? Because, there is nothing issued on my test.


Maybe some CSS interference with other modules, but I’m not sure of your things.
To make things simple,
- Remove all other modules except
helloworldandCX3Jfrom config. Try what happens. - If something is wrong, show me the config.js and custom.css (eouia0819@gmail.com)
- Remove all other modules except
-
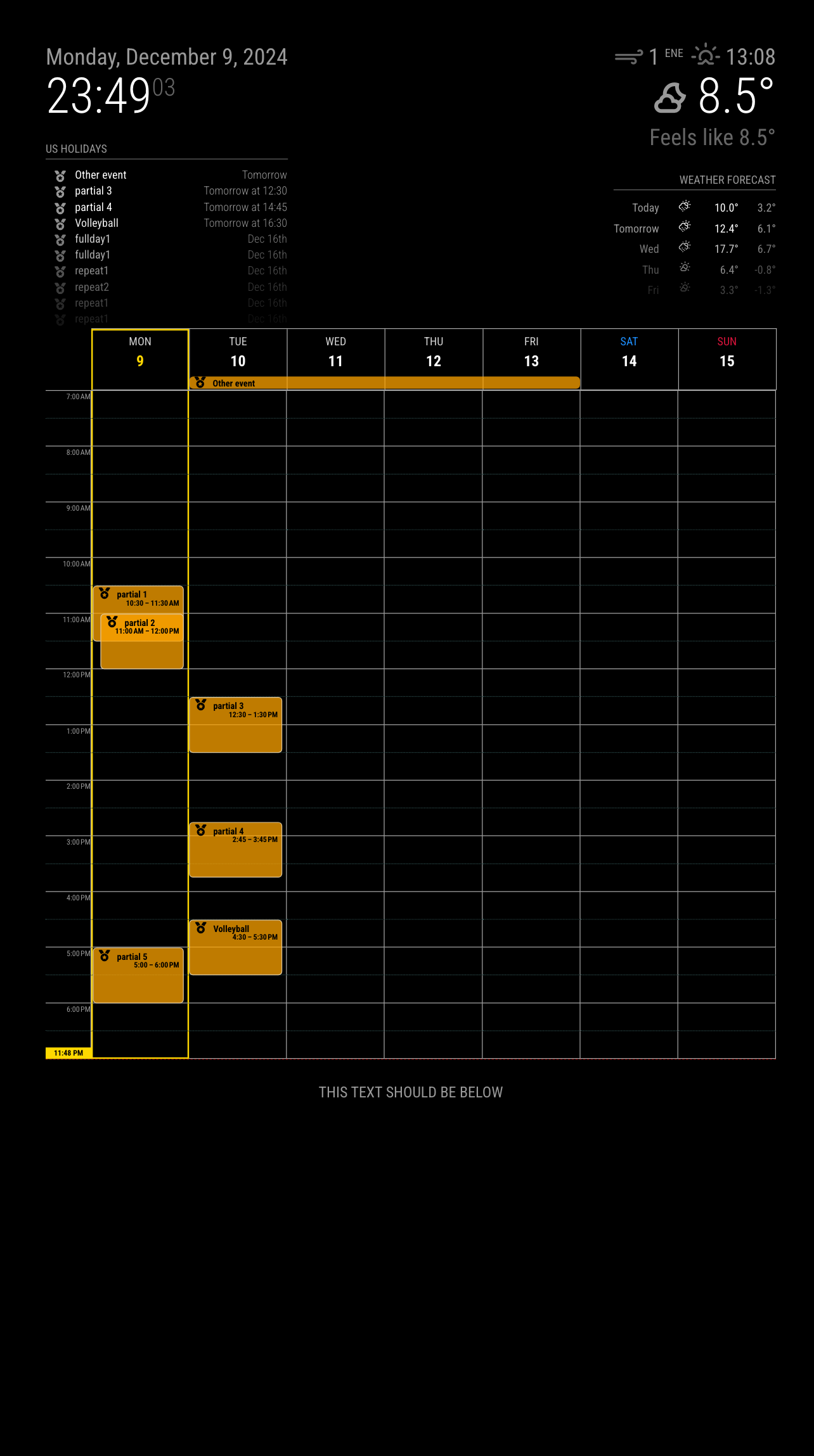
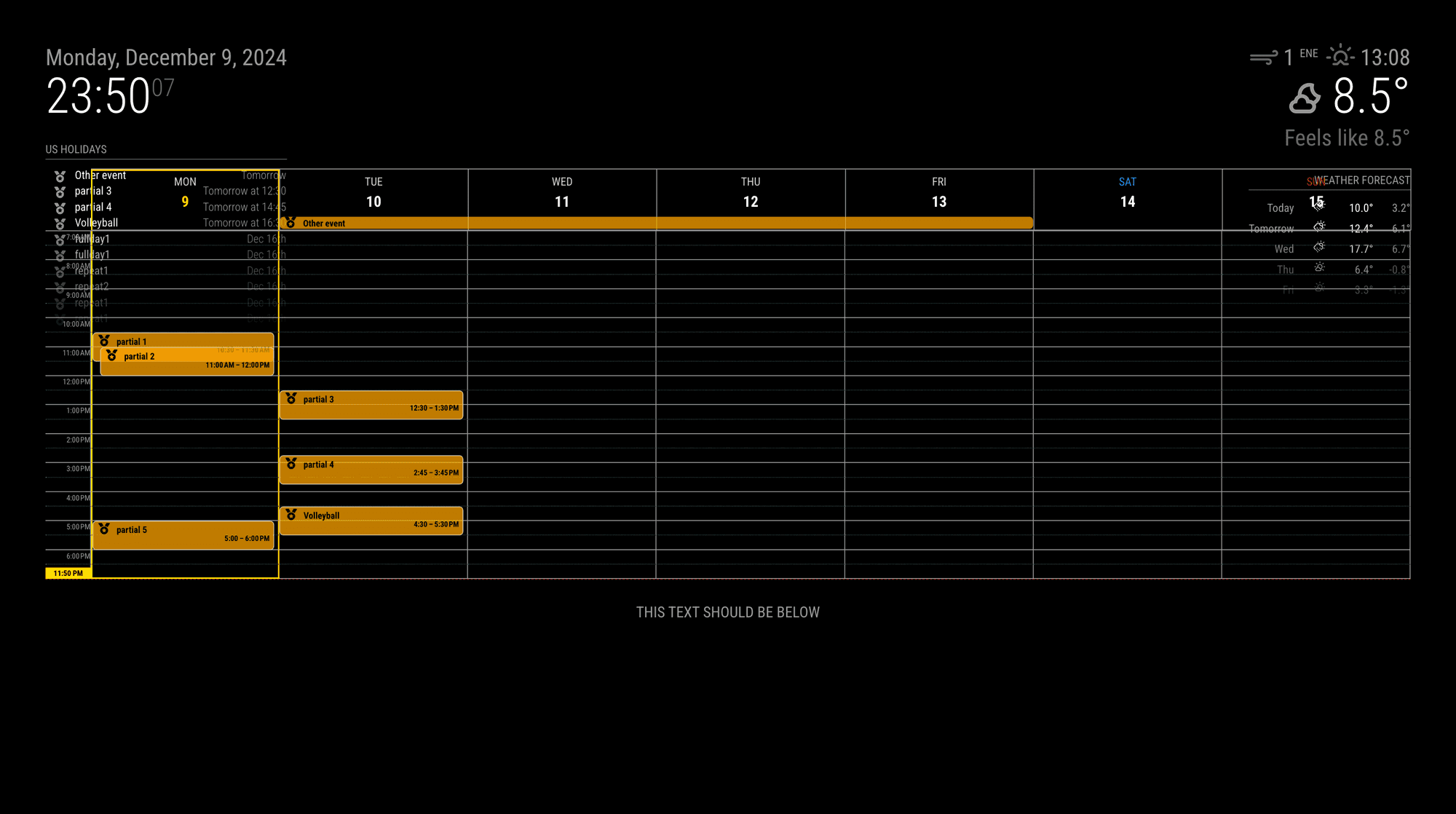
@MMRIZE I think I narrowed it down to the hourLength attribute - mine is 14, and at least on my system if I use anything > 10 I see the issue. This is the config for the two modules, the image is below (the dayIndex was different when I took the screenshot but it should not matter):
{ module: "MMM-CalendarExt3Journal", classes:"Calendar", position: "middle_center", config: { height: '50vh', width: '100%', locale: 'en-US', staticWeek: false, dayIndex: 0, days: 7, staticTime: true, hourLength: 12, beginHour: 7, } }, { module: "helloworld", classes:"Calendar", position: "middle_center", config: {text: "THIS TEXT SHOULD BE BELOW" ,}, },
-
@cpcode
Sorry, I still cannot reproduce it even with your config.

It could collapse the modules of other regions, but in the same region, it works.
What is your screen resolution? And the environment?
-
@MMRIZE It’s running on a RPI5. The resolution should be 1080 x 1920 although I also see it when accessing the mirror from my desktop. I’ll open dev tools and try to figure out if some other module is interfering.
So, even if you use 16-20 hours in your calendar, the text still goes below?
Thanks for the help by the way, and for the module! -
@cpcode so you are running portrait mode, tall vs wide
-
@MMRIZE I just got it to work by removing
height: '50vh',from my config. I copied it from the git example but don’t know how vh works for height. If I comment it out altogether, the calendar is pretty short (for 14 hours) but the helloworld content displays correctly. If I do height: ‘1200px’, the calendar is a lot taller and looks great, AND the helloworld content displays correctly.
I guess something I have doesn’t like the 50vh stuff. The dev tools were showing some weird stuff also…
Thanks, this is good for me to move forward!
-
@MMRIZE I was wrong yet again… The real culprit (I hope) seems to be the module MMM-WallberryTheme. When I don’t include it, everything works fine with the calendar, even with height: ‘50vh’. When I add that module to another page (not even the one with the calendar), things start to look different: the calendar’s geometry and fonts are different, and I see that problem with the helloworld module displaying in the wrong place.
Digging in a bit more, the WallberryTheme module has this body style in its css:
body {
margin: 60px;
color: #fff;
font-family: “Rubik”, sans-serif;
font-weight: 400;
font-size: 27px;
text-shadow: -1px 2px 2px rgba(0, 0, 0, 0.6);
line-height: 1.5em;
-webkit-font-smoothing: antialiased;
}The two culprits are:
font-size: 27px;
line-height: 1.5em;If they are both enabled, even if all other styles are commented out, I see the problem. If either or both are commented out, everything is good.
No idea why this happens, but yet again I think I’m good to move forward :) -
@cpcode
I have no idea about that module, so I cannot promise the cowork with that kind of module. I wish you luck. -
@MMRIZE It’s all good, it works fine now.
I’m now going to try to add buttons that let someone move to the next or previous week in the calendar, so I’ll probably have more questions soon… Thanks again. -
S sdetweil has marked this topic as solved on
