Read the statement by Michael Teeuw here.
2 Of the same module but different position via css?
-
I have two calender modules ( mine and wife) they are both “upper-left” and they sit one on top of each other.
I’d like to get them to sit next to each other on the same row…I assume i need to do this with custom.css however wouldnt both the modules have the same class id’s? How do I make changes to one with css but not the other? thank you very much!
-
@dxfan227 just clone the calender module again and change the name and add it in the config.js file and change the position
-
Two questions… how do I clone it, it was part of the standard modules that ship with magic mirror.
Also what files do I rename?
Thank you
-
Copy the module folder and paste it in the modules directory and just rename it.
And then call the modules
in the config.js individually
Rename the calender.js file too -
@AdnanAhmed97 - if the default calendar module is being used, it is not necessary to clone it as multiple instances of the module can be added to the config.js file without having to use the clone trick.
@dxfan227 - assuming you are using the default calendar module, and want two calendar to be displayed side by side, try the following:
- Add two instances of the calendar module to your config.js file
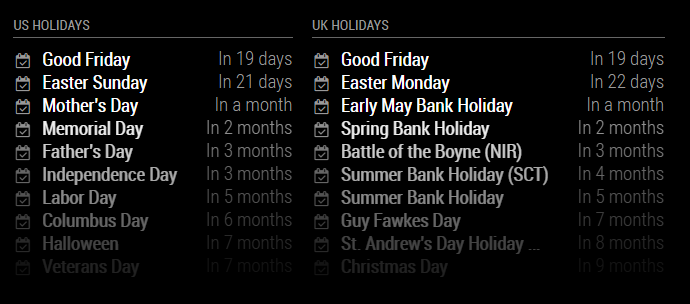
{ module: "calendar", header: "US Holidays", position: "top_left", config: { calendars: [ { symbol: "calendar-check", url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics" } ] } }, { module: "calendar", header: "UK Holidays", position: "top_left", config: { calendars: [ { symbol: "calendar-check", url: "webcal://www.calendarlabs.com/ical-calendar/ics/75/UK_Holidays.ics" } ] } },- Edit the
custom.cssfile located in~/MagicMirror/cssto include the following
div.module.calendar { float: left; padding-right: 20px; }- restart the mirror
The result should be something similar to this:

-
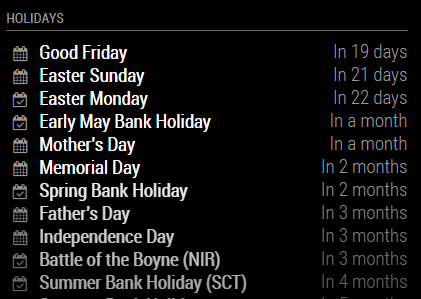
@dxfan227 - if you simply want to display two calendars, but are happy for them to appear in one list, you can try the following config - note how different symbols can be used to differentiate between the two calendars
{ module: "calendar", header: "Holidays", position: "top_left", config: { calendars: [ { symbol: "calendar", url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics", },{ symbol: "calendar-check", url: "webcal://www.calendarlabs.com/ical-calendar/ics/75/UK_Holidays.ics" } ], maximumEntries: 20 } },
-
@ianperrin
Beautiful. Exactly what I was looking for. regarding your example below ( 2 calendars 1 module with different icons) what would it look like if I wanted sat just the title of of the event to be a different color ( but not the “in x amount of days” ) part -
@dxfan227 said in 2 Of the same module but different position via css?:
@ianperrin
Beautiful. Exactly what I was looking for. regarding your example below ( 2 calendars 1 module with different icons) what would it look like if I wanted sat just the title of of the event to be a different color ( but not the “in x amount of days” ) partI believe the default calendar module allows colors to be configured, but these will affect the whole row, or only the symbol.
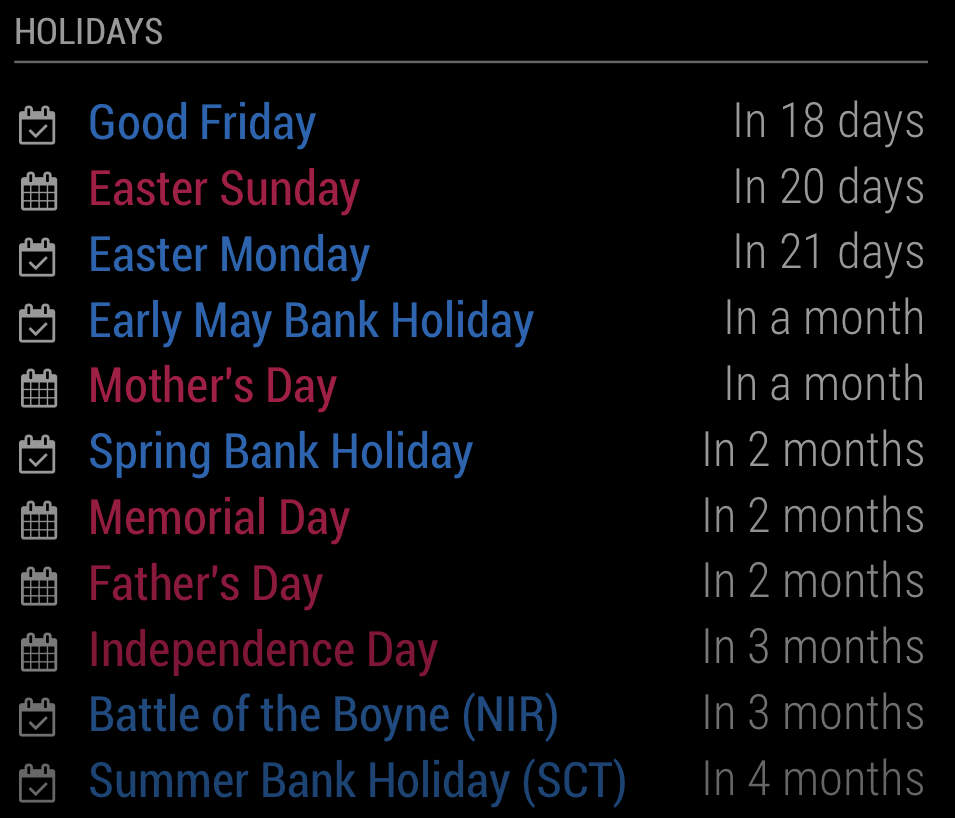
To color just the title, try this
- Change the config to set the
titleClassfor each calendar, e.g.
{ module: "calendar", header: "Holidays", position: "top_left", config: { calendars: [ { symbol: "calendar", url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics", titleClass: "red" },{ symbol: "calendar-check", url: "webcal://www.calendarlabs.com/ical-calendar/ics/75/UK_Holidays.ics", titleClass: "blue" } ] } },- Edit the custom.css file located in ~/MagicMirror/css to include the following
div.module.calendar td.red { color: #ad0143; } div.module.calendar td.blue { color: #0e66b3; }- Restart the mirror

- Change the config to set the
-
@ianperrin This looks perfect. I am very new to everything and am very green on coding do you think you could help me understand from a conceptual stand point how this works?
in the config module I notice you added a titleClass: field which "adds a class to the title cell. ( I assume this is the name of the events)
so is that what allows us to then use the td.blue and td.red commands in the css? the colors you specify in titleClass don’t actually set the color? Just give it a “name”?
-
@dxfan227 you’ve got it!
You can use almost any word for the titleClass providing you use the same value in the custom.css file. e.g.
titleClass: "word"anddiv.module.calendar td.word- it is possible to include uppercase and lowercase letters (a-z or A-Z) in the word as well as numbers (0-9) or even hyphens (-) and underscores (_), but avoid punctuation and other such characters. There are many recommendations for css class naming conventions, but that’s for another day. I’d say just be clear and descriptive.The color is defines by the hex value (e.g.
#0e66b3) . Here is an overview if you’re not already familiar - https://www.w3schools.com/cssref/css_colors.aspIt’s worth noting the css is defined in the custom.css file. You may find some suggest changing the files within the module directory. Avoid this where ever possible as such changes will make updating modules more difficult.
Remember this customisation is only required because it can’t currently be achieved using the calendar modules configuration options. It’s possible (but less likely) that future changes to the module may break these customisations so watch out if upgrading the mirror.
As you learn you may wish to
pushchanges to the modules code so they become supported configuration options for others to use.Take it slowly, and enjoy the mirror.
