Read the statement by Michael Teeuw here.
Need help resizing in vertical orientation
-
@matthewlawson3 yes, I can try flopping them around in the morning
-
@matthewlawson3 said in Need help resizing in vertical orientation:
Do I need to use the developer window in any way to help fix this?
probably
-
@sdetweil ok. If you could check that that would be great.
I appreciate your help on this. Like I said, till I can get this figured out I have disabled MMM Tools. But I would like to get it fixed.
-
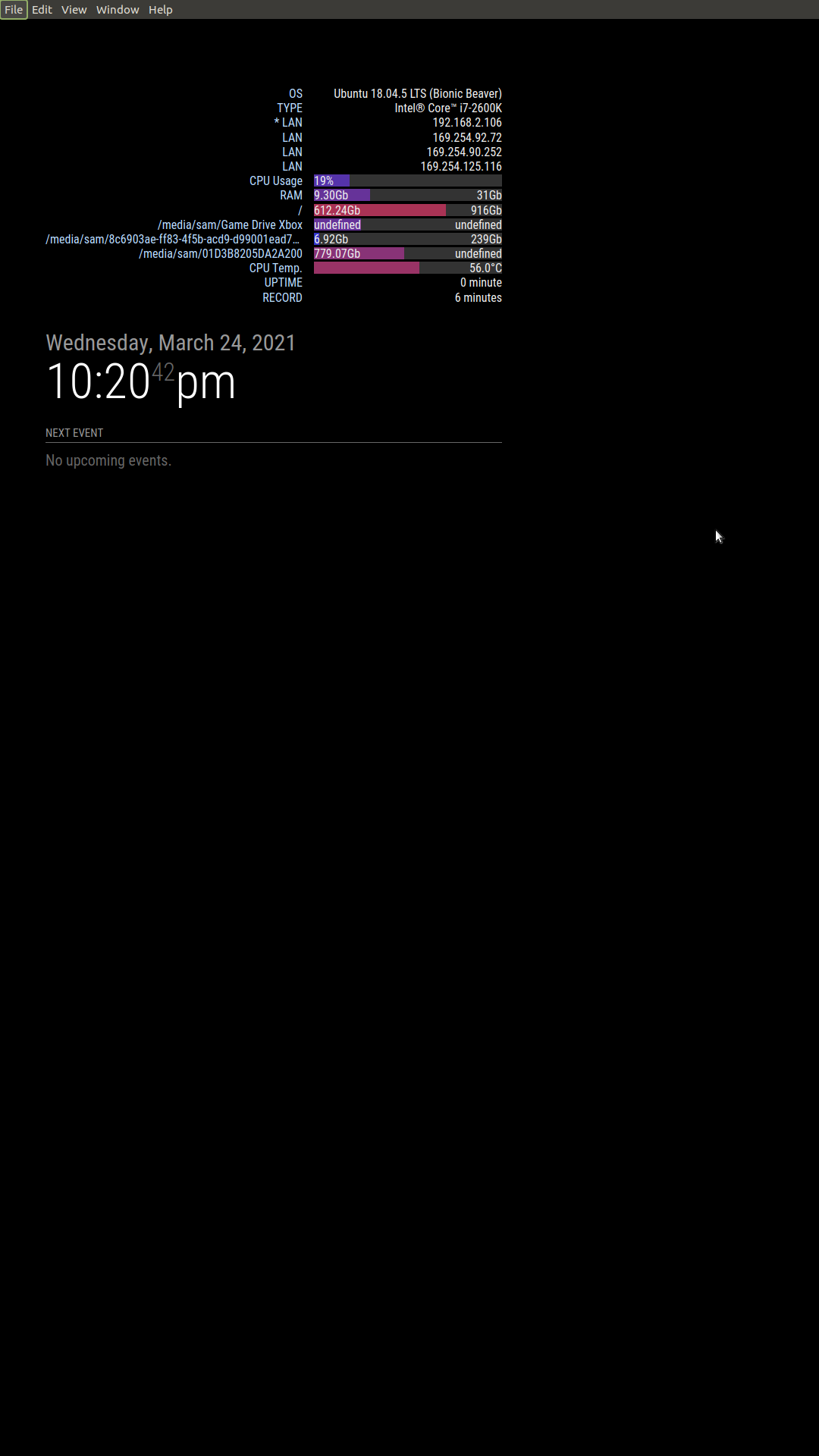
@matthewlawson3 looks ok

-
Hmm. I have 10 entries in the calendar with a total of 40 characters per line allowed. And clock is centered at the top with top center position whereas my calendar and MMM TOOLS are both set to top left with calendar below MMM TOOLS. Maybe all that is doing something. Idk.
Maybe I need to uninstall and and use git clone to reinstall MMM TOOLS and see what happens then.
-
@sdetweil how do I reduce MMM TOOLS margin value?
-
@matthewlawson3 is it the tools margin or the mirror margin?
u can reduce the mirror margin, by changing the body margins from 60px to something smaller (even 0, altho that will allow the module content to be RIGHT against the edge)
whatever u change it to, you also have to adjust the fullscreen definition
it has 120px, which is 2 times 60 (top & bottom, or left and right)
this should be a calculation in my opinion… but I haven’t added it to any pull requestu can reset this in custom.css
-
@Matthewlawson3
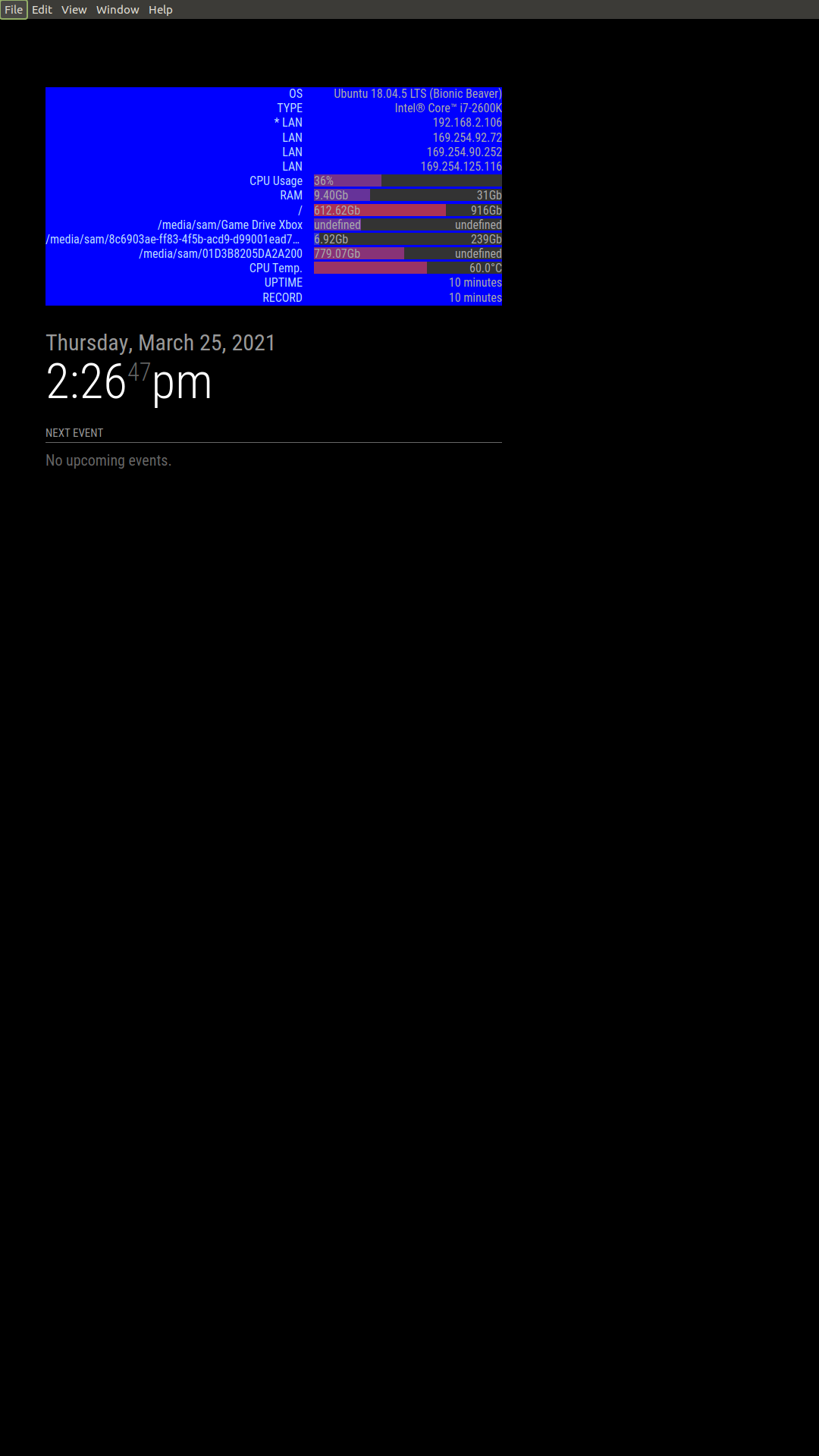
edit the MMM-Tools/MMM-Tools.css and add in the .Tools section at the topbackground-color: blue
like this
.Tools { display: flex; flex-direction: column; justify-content: flex-start; font-size:0.5em; line-height:1em; color:#EEE; background-color: blue; }now you can see its space consumption

the left space is border, the top space is border and top bar I think
-
@sdetweil thank you for this information. Been busy today.
