Read the statement by Michael Teeuw here.
MMM-CalendarExtPlan and coloring calendars
-

I’ll freely admit to being not super great with CSS, so I do my best and lean heavily on others’ work but I can’t figure this out at all.
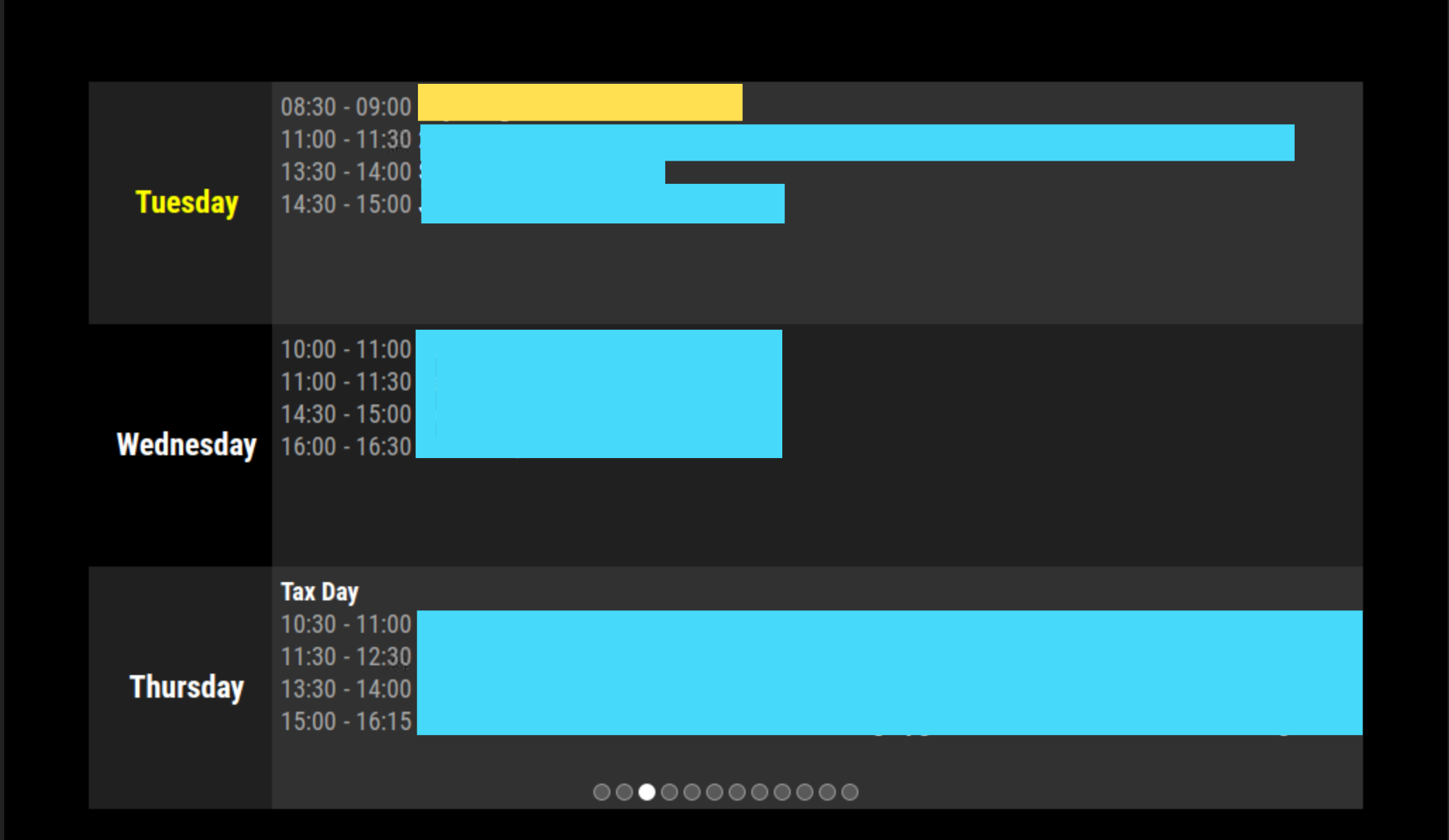
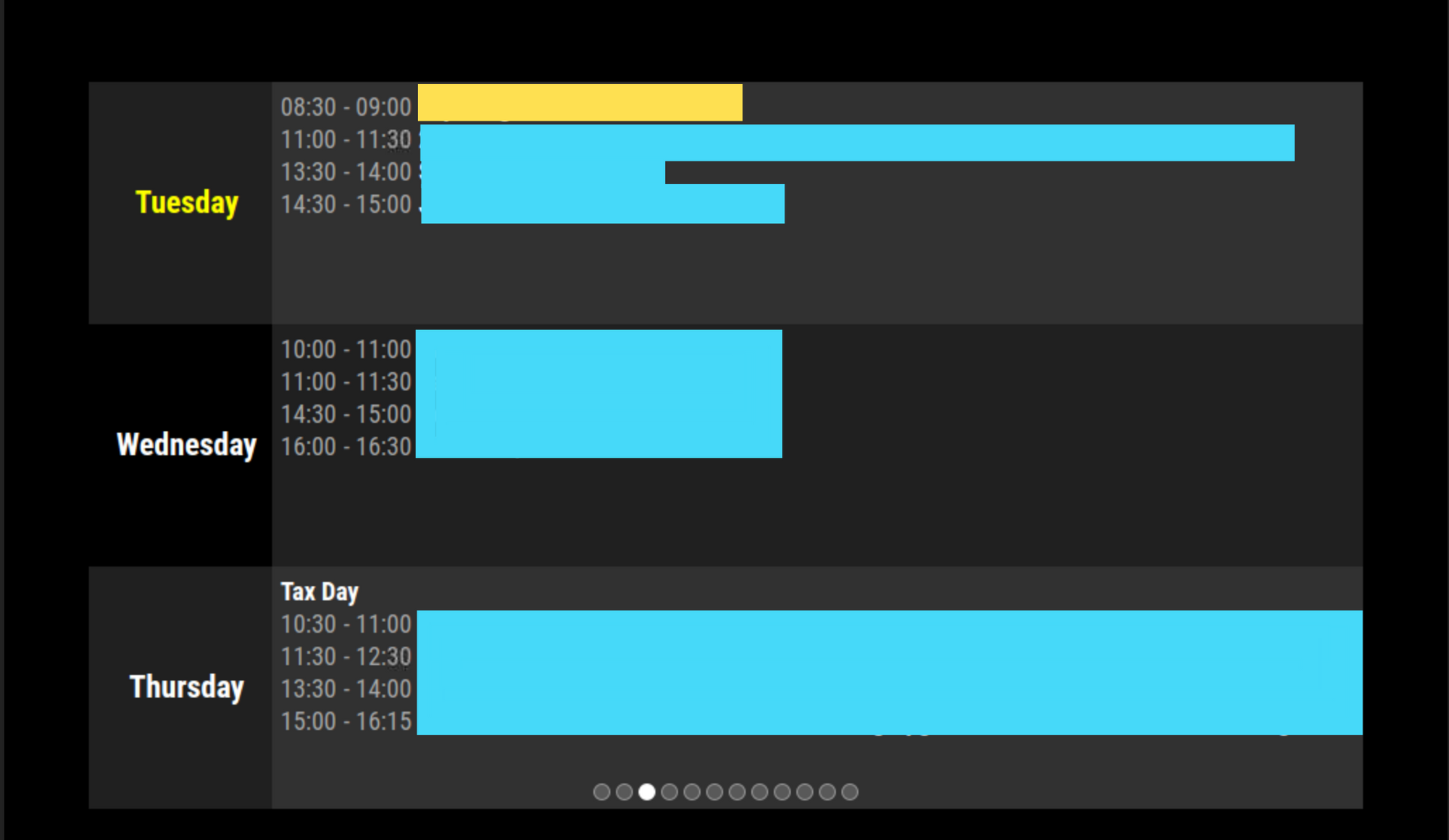
I’m using MMM-CalendarExtPlan and MMM-CalendarExt2 to pull in various calendars into my mirror. I have 8 calendars defined and I’ve set up custom classes in MMM-CalendarExt2 for each and set up custom CSS to color each a different color, but since only MMM-CalendarExtPlan is visible, it won’t color each calendar based off of the classname defined in MMM-CalendarExt2. Plan gives the option of setting custom classes, but does so where each would be individual columns but I want all of them intermingled. I just would like an icon or preferably, a color, so I know which calendar each event is referring to.
To explain, that yellow box is covering an event on one calendar (a joint one), while the blue is covering over work appointments. The name of the yellow (which obviously you can’t see) makes it appear its a work-related calendar.
Is there a way either with something I can use in the config file (maybe using the filter: (event) function or via CSS or even another module, that will let me have each calendar be colored but with both start and end times showing? Maybe outlining each row or setting a background color for just the row?
Thanks!
-
@wenike css can match on text… like the calendar name…
see https://blog.teamtreehouse.com/css3-substring-matching-attribute-selectors
but not sure where you’d get that from… (usually the ‘source’ is hidden)…
-
@sdetweil Thank you though, it gives me a starting place which is better than I had.
-
@wenike and this one
https://www.w3schools.com/cssref/css_selectors.asp
and see how to use the developers window to find the right item to target
https://forum.magicmirror.builders/topic/14782/make-a-remove-header-space-or-overlap-two-modules/4
-
@sdetweil Since I use MMM-Carousel on a small screen, picking the elements never works well for me, at least not without essentially commenting out my entire config. But, its a good idea to do that just to document things.
I do appreciate the help!
-
@wenike well, you can test on a bigger screen … I know… but some of this is just hard work…