Read the statement by Michael Teeuw here.
MMM-CalendarExt2 Example Request
-
Hi,
I find reading and understanding wiki’s quite difficult, my optimal way of learning how to set up and config something is by using it and by seeing other peoples configs. I like examples, don’t know why they just work for me.
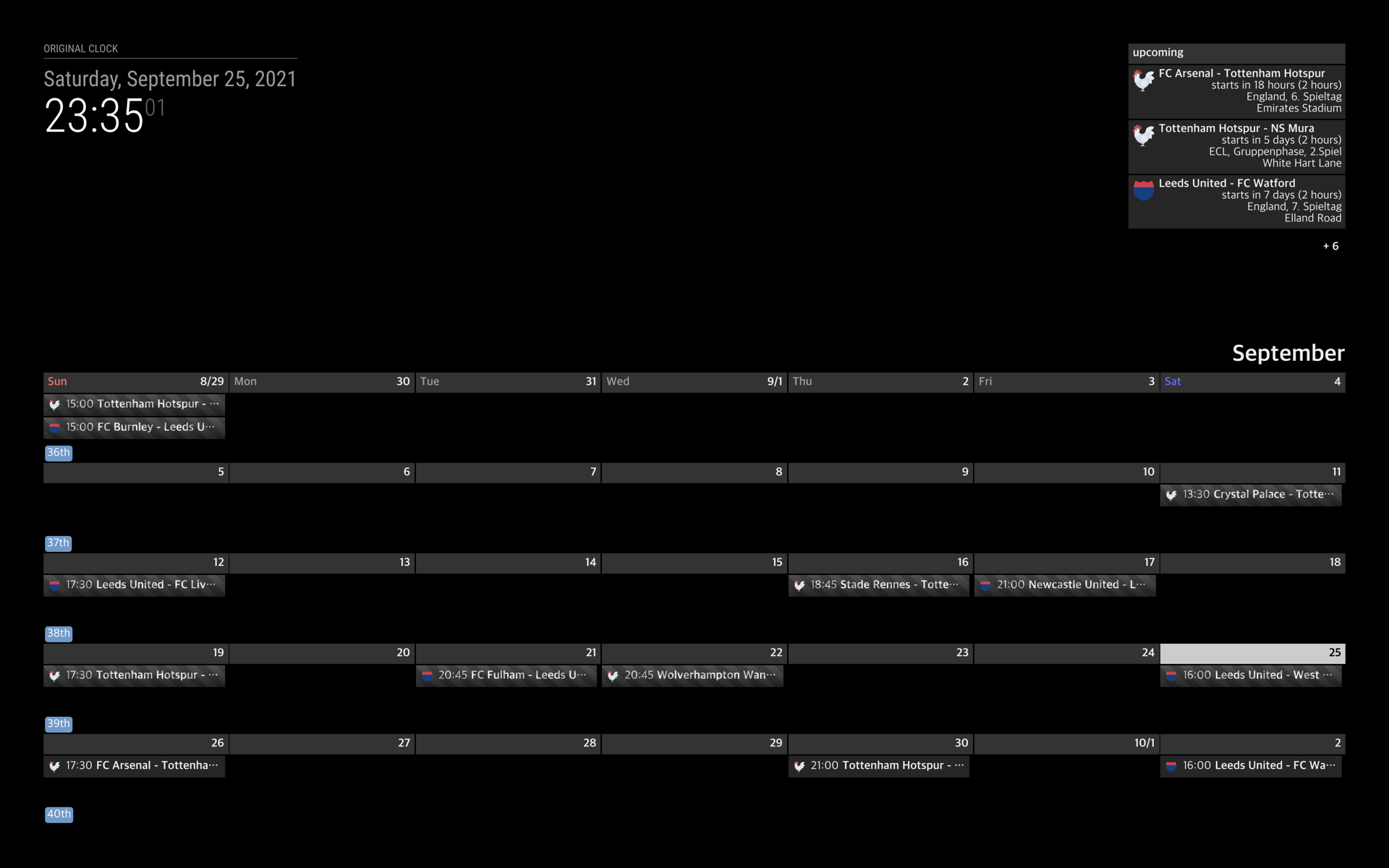
Could I ask you kind people to share your config (secrets removed) of MMM-CalendarExt2 and if possible a pic of how it looks I’d really appreciate the help.
Many thanks,
-

{ module: "MMM-CalendarExt2", config: { calendars: [ { name: "Tottenham", url: "https://www.google.com/calendar/ical/ovb564thnod82u5c4njut98728%40group.calendar.google.com/public/basic.ics", icon: "emojione:chicken" }, { name: "Leeds", url: "https://www.google.com/calendar/ical/h2suh4c1iqvktk4olmfqtth4lg%40group.calendar.google.com/public/basic.ics", icon: "emojione-v1:shield" } ], views: [ { name: "UPCOMING_GAME", calendars: ["Tottenham", "Leeds"], mode: "upcoming", slotMaxHeight: "240px", position: "top_right", }, { name: "MONTH", calendars: ["Tottenham", "Leeds"], mode: "month", slotMaxHeight: "75px", position: "bottom_bar" } ], scenes: [ { name: "DEFAULT", views: ["UPCOMING_GAME", "MONTH"], } ] } },More config options and CSS customizing are needed to display pretty, but anyway, you can understand the basic concept.
Calendars -> Views -> Secnes.I was the original author of this module, but I ran away from this module’s maintenance, sorry. (I had bad days personally at that period)
I always thought this module has too much over-spec to use simply.
Due to the dying of dependency - momentJS’, this module would be archived anyway in near future. I have no idea whether I make alternative or equivalent at this moment. -
This post is deleted!
