Read the statement by Michael Teeuw here.
MMM-Todoist
-
@sdetweil Thanks Sam! Idea was good but not the right point.
I will work a bit on it and deep dive but first look shows there will nothing I can use to work with custom.css -
Hi All,
I just saw this thread and think I can offer some assistance. I wrote and maintain the MMM-Todoist module.
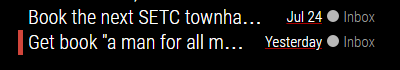
That space that you’re seeing is where the Todo Priority would be displayed if you set a priority.
Like this (the red bar):

If you have no need for that and want to remove the space the quickest “hack” you can do is:
- Open /modules/MMM-Todoist/MMM-Todoist.js
- Comment out these 2 lines:
divRow.appendChild(this.addPriorityIndicatorCell(item)); divRow.appendChild(this.addColumnSpacerCell());Line 592 and 593.
- Save and reload MagicMirror.
- Do a local commit (git commit -a)
That will remove the space however, every time you update module you might have to deal with a merge conflict.
More advanced:
You could also fork the repo, clone the new repo into your modules folder make, the changes, commit, push. You could then pull the upstream changes when you wanted to update. -
Alternatively, you can add this to the bottom of the MMM-Todoist.css custom CSS file.
.divTableCell:first-of-type { display: none; } .divTableRow > div:nth-child(2) { display: none; } -
@cbrooker Oh Perfect… thank you very much…:folded_hands_medium-dark_skin_tone:
-
@cbrooker said in MMM-Todoist:
.divTableCell:first-of-type {
display: none;
}
.divTableRow > div:nth-child(2) {
display: none;
}That is the right hint :thumbs_up: you gave, I would never get it by my own.
Many thanks!
The Mirror is looking more and more nice with such small points :grinning_face: