Read the statement by Michael Teeuw here.
MMM-Remote-Control - brightness not fullscreen
-
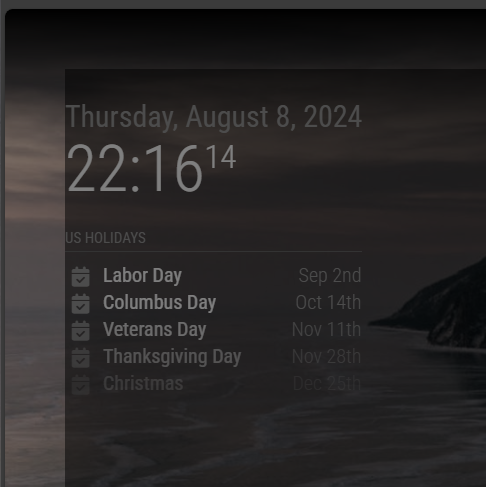
I haven’t touched anything within body {} in main.css and have nothing in body {} in custom.css. But still the brightness feature isn’t covering the whole display, as seen in the screenshot below.
https://imgur.com/a/9qUNQcdI got it fixed with som tinkering with body margin 0, but then all my modules weren’t happy and wrongly placed. Tried adding padding and adding some negative margins to .MMM-Remote-Control in the custom.css but didn’t work either. Any idea how to fix? Thanks!
-
Still trying to fix this, any idea how to keep on troubleshooting? :) Thanks!
-
@fillilutten nothing in body is the same as not changing whatever was specified.
u need to change the margins
by default they leave a border around the content
-
Hello guys,
Sorry to revive this topic, but I have the same problem, and I am looking for the most elegant solution for it

A margin setting like this is kind of messing up my layout, and I really like how the default is looking like:
body { margin: 0px; position: absolute; height: 100%; width: 100%; }Thank you so much… :)
-
For anyone interested in the future, an elegant solution that worked for me :
custom.css: #remote-control-overlay { position: fixed; top: 0; left: 0; width: 100%; height: 100%; }Where the key is to add
top: 0; left: 0;to the#remote-control-overlay. The rest is already in the module’sremote-control.cssfile.
