Read the statement by Michael Teeuw here.
MMM-BoschSmartHome
-
@majorc nope, not yet. But feel free to create a Feature Request on GitHub for that.
-
I installed the module today, but i get this error:
[12.02.2023 16:06.09.906] [LOG] Starting MagicMirror: v2.22.0
[12.02.2023 16:06.09.918] [LOG] Loading config …
[12.02.2023 16:06.09.928] [LOG] Loading module helpers …
[12.02.2023 16:06.09.931] [LOG] No helper found for module: alert.
[12.02.2023 16:06.09.944] [ERROR] WARNING! Could not load config file. Starting with default configuration. Error found: Error: Cannot find module ‘bosch-smart- home-bridge’
Require stack:
-
/home/pi/MagicMirror/modules/MMM-BoschSmartHome/node_helper.js
-
/home/pi/MagicMirror/js/app.js
-
/home/pi/MagicMirror/js/electron.js
-
/home/pi/MagicMirror/node_modules/electron/dist/resources/default_app.asar/mai n.js
[12.02.2023 16:06.09.946] [LOG] Loading module helpers …
[12.02.2023 16:06.09.948] [LOG] No helper found for module: alert.
[12.02.2023 16:06.09.953] [ERROR] App threw an error during load
[12.02.2023 16:06.09.956] [ERROR] Error: Cannot find module ‘bosch-smart-home-br idge’
Require stack:
-
/home/pi/MagicMirror/modules/MMM-BoschSmartHome/node_helper.js
-
/home/pi/MagicMirror/js/app.js
-
/home/pi/MagicMirror/js/electron.js
-
/home/pi/MagicMirror/node_modules/electron/dist/resources/default_app.asar/mai n.js
at Module._resolveFilename (node:internal/modules/cjs/loader:963:15) at n._resolveFilename (node:electron/js2c/browser_init:2:109416) at Module._resolveFilename (/home/pi/MagicMirror/node_modules/module-alias/i ndex.js:49:29) at Module._load (node:internal/modules/cjs/loader:811:27) at f._load (node:electron/js2c/asar_bundle:2:13328) at Module.require (node:internal/modules/cjs/loader:1035:19) at require (node:internal/modules/cjs/helpers:102:18) at Object.<anonymous> (/home/pi/MagicMirror/modules/MMM-BoschSmartHome/node_ helper.js:14:65) at Module._compile (node:internal/modules/cjs/loader:1141:14) at Module._extensions..js (node:internal/modules/cjs/loader:1196:10)[12.02.2023 16:06.09.959] [ERROR] Whoops! There was an uncaught exception…
[12.02.2023 16:06.09.971] [ERROR] Error: Cannot find module ‘bosch-smart-home-br idge’
Require stack:
-
/home/pi/MagicMirror/modules/MMM-BoschSmartHome/node_helper.js
-
/home/pi/MagicMirror/js/app.js
-
/home/pi/MagicMirror/js/electron.js
-
/home/pi/MagicMirror/node_modules/electron/dist/resources/default_app.asar/mai n.js
at Module._resolveFilename (node:internal/modules/cjs/loader:963:15) at n._resolveFilename (node:electron/js2c/browser_init:2:109416) at Module._resolveFilename (/home/pi/MagicMirror/node_modules/module-alias/i ndex.js:49:29) at Module._load (node:internal/modules/cjs/loader:811:27) at f._load (node:electron/js2c/asar_bundle:2:13328) at Module.require (node:internal/modules/cjs/loader:1035:19) at require (node:internal/modules/cjs/helpers:102:18) at Object.<anonymous> (/home/pi/MagicMirror/modules/MMM-BoschSmartHome/node_ helper.js:14:65) at Module._compile (node:internal/modules/cjs/loader:1141:14) at Module._extensions..js (node:internal/modules/cjs/loader:1196:10) {code: ‘MODULE_NOT_FOUND’,
requireStack: [
'/home/pi/MagicMirror/modules/MMM-BoschSmartHome/node_helper.js', '/home/pi/MagicMirror/js/app.js', '/home/pi/MagicMirror/js/electron.js', '/home/pi/MagicMirror/node_modules/electron/dist/resources/default_app.asar/ main.js', undefined]
}
[12.02.2023 16:06.09.973] [ERROR] MagicMirror² will not quit, but it might be a good idea to check why this happened. Maybe no internet connection?
[12.02.2023 16:06.09.974] [ERROR] If you think this really is an issue, please o pen an issue on GitHub: https://github.com/MichMich/MagicMirror/issues
[12.02.2023 16:06.10.508] [LOG] Launching application.
[1549:0212/160611.418965:ERROR:viz_main_impl.cc(186)] Exiting GPU process due to errors during initialization
[1576:0212/160611.630258:ERROR:gpu_memory_buffer_support_x11.cc(44)] dri3 extens ion not supported.
magicmirror@2.22.0 start
DISPLAY=“${DISPLAY:=:0}” ./node_modules/.bin/electron js/electron.js
[12.02.2023 16:06.09.906] [LOG] Starting MagicMirror: v2.22.0
[12.02.2023 16:06.09.918] [LOG] Loading config …
[12.02.2023 16:06.09.928] [LOG] Loading module helpers …
[12.02.2023 16:06.09.931] [LOG] No helper found for module: alert.
[12.02.2023 16:06.09.944] [ERROR] WARNING! Could not load config file. Starting with default configuration. Error found: Error: Cannot find module ‘bosch-smart- home-bridge’
Require stack:
-
/home/pi/MagicMirror/modules/MMM-BoschSmartHome/node_helper.js
-
/home/pi/MagicMirror/js/app.js
-
/home/pi/MagicMirror/js/electron.js
-
/home/pi/MagicMirror/node_modules/electron/dist/resources/default_app.asar/mai n.js
[12.02.2023 16:06.09.946] [LOG] Loading module helpers …
[12.02.2023 16:06.09.948] [LOG] No helper found for module: alert.
[12.02.2023 16:06.09.953] [ERROR] App threw an error during load
[12.02.2023 16:06.09.956] [ERROR] Error: Cannot find module ‘bosch-smart-home-br idge’
Require stack:
-
/home/pi/MagicMirror/modules/MMM-BoschSmartHome/node_helper.js
-
/home/pi/MagicMirror/js/app.js
-
/home/pi/MagicMirror/js/electron.js
-
/home/pi/MagicMirror/node_modules/electron/dist/resources/default_app.asar/mai n.js
at Module._resolveFilename (node:internal/modules/cjs/loader:963:15) at n._resolveFilename (node:electron/js2c/browser_init:2:109416) at Module._resolveFilename (/home/pi/MagicMirror/node_modules/module-alias/i ndex.js:49:29) at Module._load (node:internal/modules/cjs/loader:811:27) at f._load (node:electron/js2c/asar_bundle:2:13328) at Module.require (node:internal/modules/cjs/loader:1035:19) at require (node:internal/modules/cjs/helpers:102:18) at Object.<anonymous> (/home/pi/MagicMirror/modules/MMM-BoschSmartHome/node_ helper.js:14:65) at Module._compile (node:internal/modules/cjs/loader:1141:14) at Module._extensions..js (node:internal/modules/cjs/loader:1196:10)[12.02.2023 16:06.09.959] [ERROR] Whoops! There was an uncaught exception…
[12.02.2023 16:06.09.971] [ERROR] Error: Cannot find module ‘bosch-smart-home-br idge’
Require stack:
i have absolutely no clue :-(
-
-
@Baschti
Error: Cannot find module ‘bosch-smart-home-br idge’looks like you didn’t do the npm install in the module folder
-
@sdetweil The Module is located in MagicMirror/modules/MMM-BoschSmartHome/
-
@Baschti yes? and
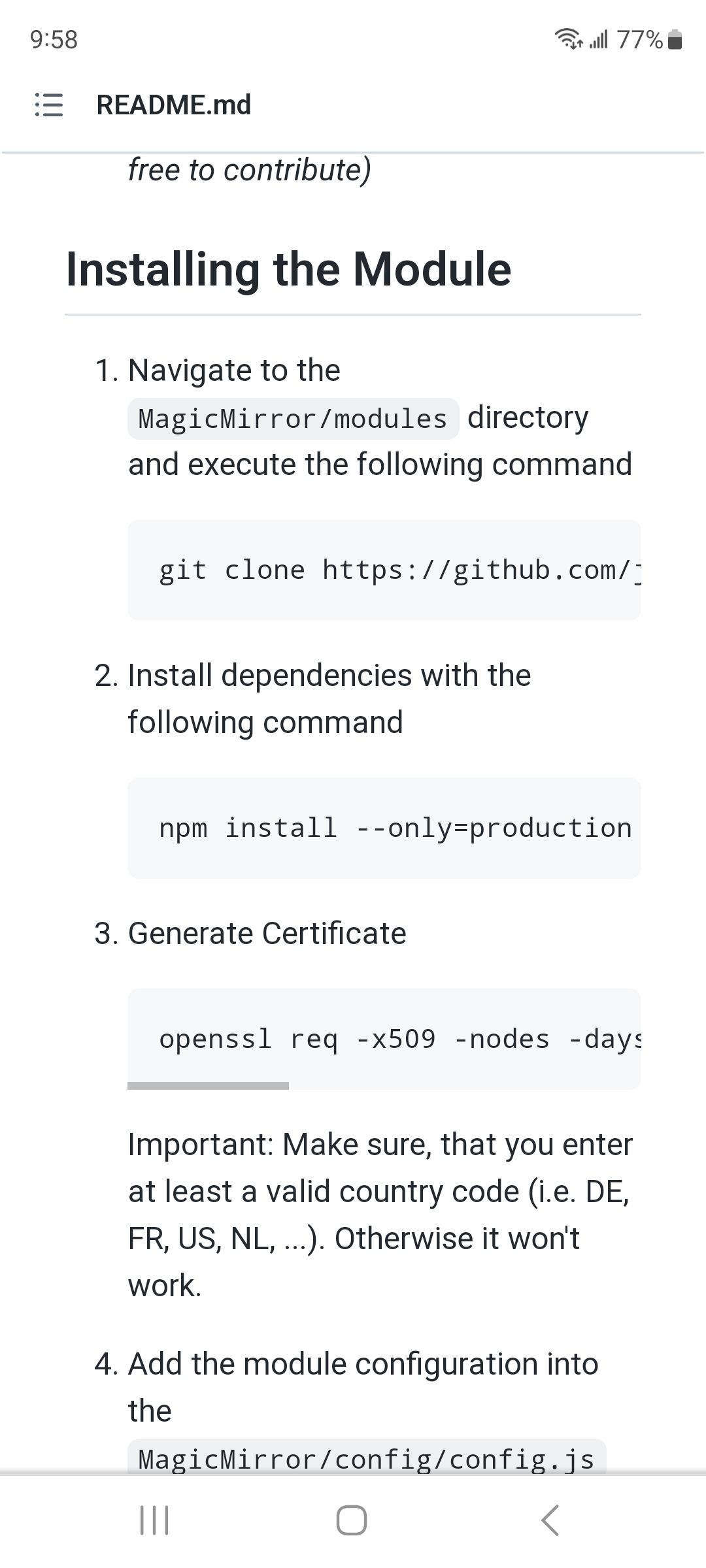
the author missed
a step in his instructions
between step 1 and 2 do
cd MMM-BoschSmartHome -
@sdetweil Awesome! Youre right! Can you give me a tip on how to integrate the window sensors
-
@Baschti no. sorry, no idea on the actual details of implementation
-
Hey, I was wondering if it is possible to orientate the tiles of the rooms horizontally? Has anyone got an idea? :D
-
Hi,
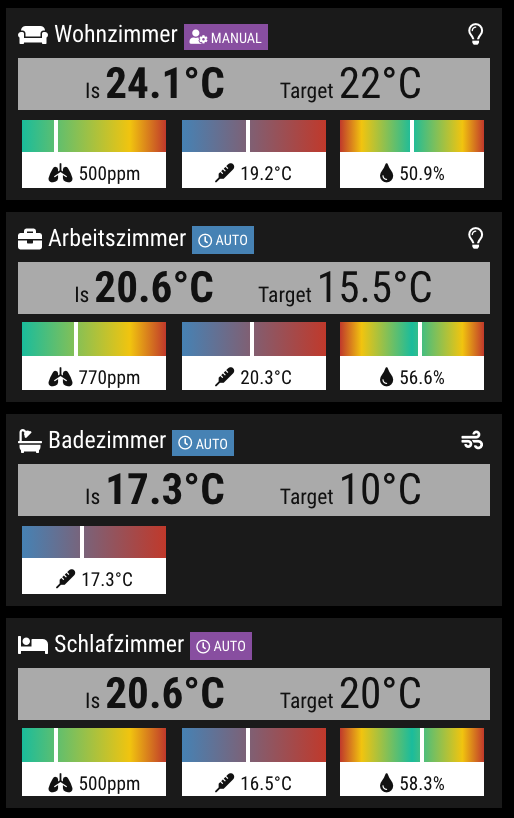
just wanted to leave you my css, which costs me a bit of time. I wanted to have a clean overview, just see the temperatures in my house. Because I have 9 thermostats, a list with all the colors was just to much for me.
This css gave me a 3 column design, just with the room name and the current temperature:
/** * MMM-BoschSmartHome */ .MMM-BoschSmartHome .bsh-wrapper { background-color: rgba(0,0,0,0.00); color: #fff; font-size: 10px; display: grid; grid-template-columns: repeat(3, 1fr); grid-gap: 10px; line-height: normal; } .MMM-BoschSmartHome .bsh-wrapper br { display: none; } .MMM-BoschSmartHome .bsh-wrapper, .MMM-BoschSmartHome .bsh-tile { margin: 0; padding: 0; } .MMM-BoschSmartHome .bsh-room-icon { margin-right: 8px; } .MMM-BoschSmartHome .bsh-tiles { font-size: 10px; background-color: rgba(0,0,0,0.00); } .MMM-BoschSmartHome .bsh-badge.climate-control { visibility: hidden; } .MMM-BoschSmartHome .bsh-tile { min-width: 0; /* Prevent tiles from expanding beyond their column */ width: 100%; background-color: rgba(0,0,0,0.00); color: white; } .MMM-BoschSmartHome .bsh-room-title { font-size: 10px; } .MMM-BoschSmartHome .bsh-tile.tile-row { visibility: hidden; } .MMM-BoschSmartHome .bsh-tile i { visibility: hidden; } .MMM-BoschSmartHome .bsh-tile.temperature-level span.setpoint-temperature { font-size: 10px; } .MMM-BoschSmartHome .bsh-tile.temperature-level div:first-child { visibility: hidden; position: relative; } .MMM-BoschSmartHome .bsh-tile.temperature-level span.room-temperature { visibility: visible; position: absolute; left: 0; /* Adjust this to position the temperature correctly */ min-width: 0; /* Prevent tiles from expanding beyond their column */ width: 100%; font-size: 1.8em; font-weight: bold; display: inline-block; }I’m using this config:
{ module: "MMM-BoschSmartHome", position: "top_left", config: { host: "", // Bosch Smart Home Bridge's local IP Address name: "MMM-BoschSmartHome", // Display name for App identifier: "MMM-BoschSmartHome", // Unique Identifier for app password: "", // Password for Bosch Smart Home Bridge refreshIntervalInSeconds: 60, // Default: 60 width: "200px", displayRoomIcons: true, // Default: false hideComponents: { "Küche": ["dishwasher"] }, // See example below. Default: {} hideEmptyRooms: false, // Hide rooms, if they have no information to display. Default: false colorizeRoomWithAirQuality: true, // Colorizes room tiles in red/orange/green depending on combined air quality. Only works with Twinguard roomOrder: ["Wohnzimmer", "Küche", "Bad EG", "Flur EG", "Schlafzimmer","Kinderzimmer", "Bad OG", "Flur OG / Büro", "HWR"], // Manually set the room order by a list of room names, e.g. ["Livingroom", "Bedroom", "Kitchen"] airquality: { purity: "none", // one of [tile, bar, donut, none] humidity: "none", // one of [tile, bar, donut, none] temperature: "none", // one of [tile, bar, donut, none] preferredTemperatureProvider: "Twinguard", // Twinguard or ClimateControl preferredHumidityProvider: "Twinguard" // Twinguard or ClimateControl }, temperatureLevel: { displayCurrentTemperature: true, // Default: true displayTargetTemperature: false, // Default: true forceRowTile: false // Show tile as row, even if there is no target temperature. Default: true }, thermostats: { display: false, // Default: true displayName: false // Default: false }, dishwasher: { display: false, // Default: true displayName: false // Default: false } } },Thanks @ the author of this module.
Before I forget something … If you have BSHC-2 and not BSHC you just have to press the button for pairing at the BSHC.2, not hold the button, like in BSHC. This simple info costs me a week.