A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
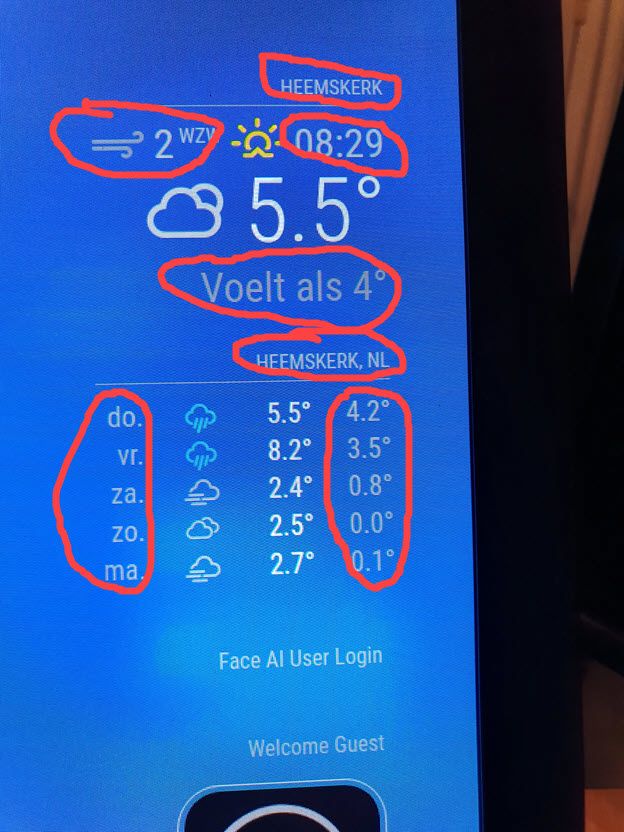
Current Weather and Weather Forecast looks grey out.
-
I need help? What do I need to put in to the custom.css or config.js to get all the in red circled text in white colour, because it looks gray out. Thank you in advance.

-
This post is deleted! -
Do I need to specify something about the Current Weather and Weather Forecast? Because only adding that to the custom.css makes no difference it stays gray.
-
This post is deleted! -
first of all I would like to emphasize that I really appreciate your help. I’ve tried both, but no change. I cleared the settings for color icons to see if it worked, but nothing. See my custom.css here…

.newsfeed .small { font-size: 30px; line-height: 25px; } .newsfeed .medium { font-size: 35px; line-height: 30px; } .clock .date { color: #fff; } .calendar td { color: #fff; } .calendar .header { color: #fff; } .MMM-COVID19-SPARKLINE{ color:#fff; } .calendar .time { color:#fff; } .normal { color: white !important; } -
This post is deleted! -
Yes, the rest of the custom.css is working an here is the config.js part for that:
{ module: "currentweather", position: "top_right", config: { location: "Heemskerk", locationID: "2754696", appid: "key removed" } }, { module: "weatherforecast", position: "top_right", header: "", config: { location: "Heemskerk", locationID: "2754696", appid: "key removed", fade: false } }, -
This post is deleted! -
I don’t have any reference to the custom.css in my config.js I feel bad al ready:disappointed_face:
-
This post is deleted!
