Read the statement by Michael Teeuw here.
Multiple Modules of the Same Type, Change Width of One Instance Only
-
I’m currently trying to set up MMM-OpenWeatherMapForecast in such a way where on page 1, I have just a snapshot of the current weather, and then another instance on page 2 where I would have the full weekly forecast included basically taking up the full right side of the screen. I could set the width of the module in general to wider, and it seems to work, but it also impacts the instance that exists on my first page, which I don’t want. I know that I can set the “classes” parameter on the module and the documentation for MMM-OpenWeatherMapForecast even describes changing the width like so:
.MMM-OpenWeatherMapForecast .module-content { width: 500px; /* adjust this to taste */ }But I’m not sure how to combine the two to adjust the width of only the second instance. I’ve tried a few things, but nothing so far has worked. Any pointers? Is it possible?
I have set the config to have this:
... module: 'MMM-OpenWeatherMapForecast', position: 'top_right', classes: 'week-forecast', //Is this maybe supposed to be a list? the documentation doesn't say config: { ...My attempts so far have included:
.MMM-OpenWeatherMapForecast .week-forecast .module-content { width: 500px; }and
.MMM-OpenWeatherMapForecast .module-content .week-forecast { width: 500px; }Thanks for any help or insight you could provide!
-
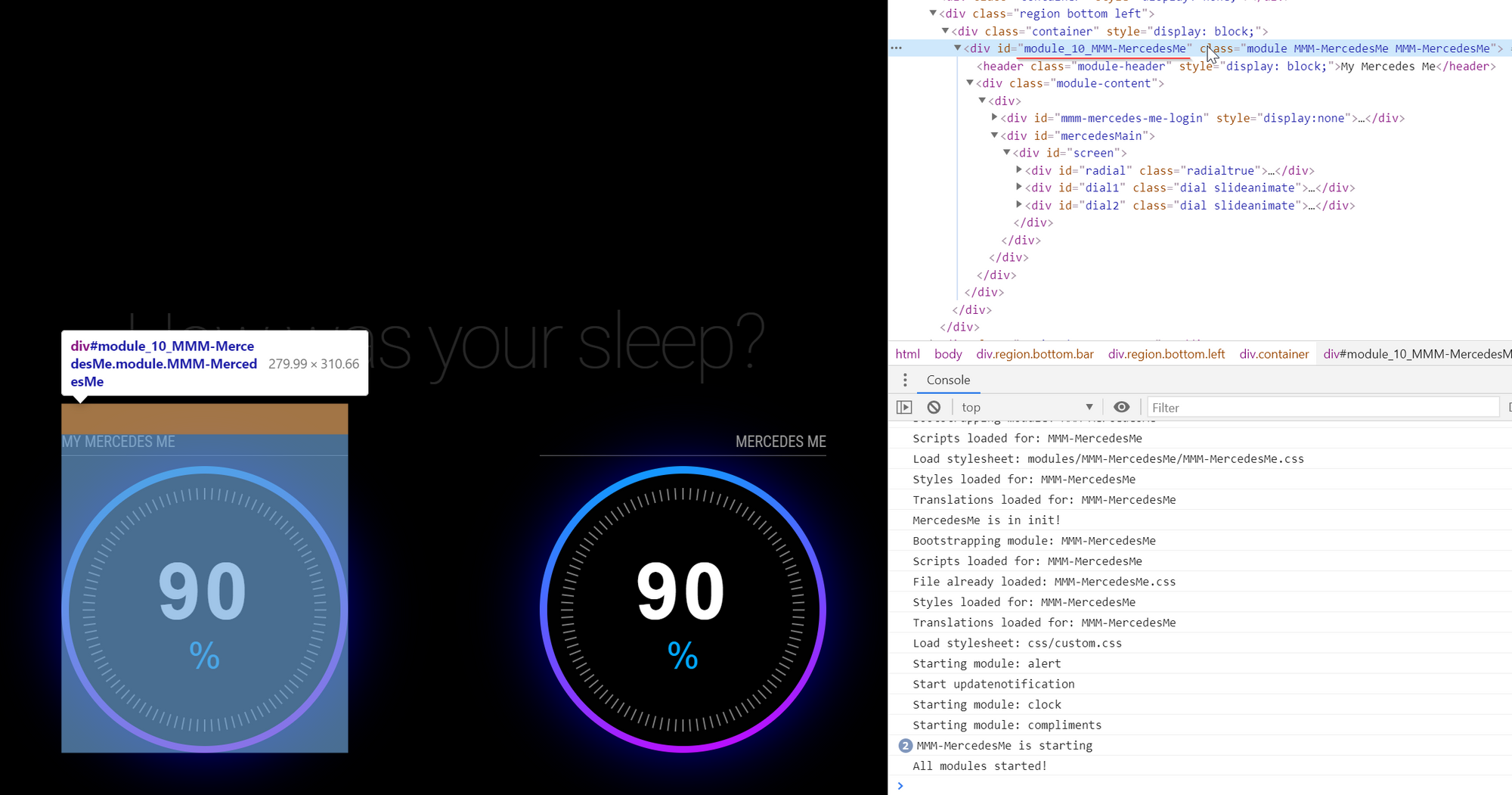
@tylerj714 if you are not changing the modules in config (including their order) frequently then you can use ID selector of css. Check the ID of the instance in dev tools you want to change and then use it in custom.css. i.e.
#module_11_MMM-OpenWeatherMapForecast { width: 500px; }here # is id selector or check if you can play with nth-of-type selector ( I could not get this working)
-
@ashishtank wasn’t aware of that functionality, but I’ll give it a try.
I did find another workaround myself after scanning through the module’s CSS. I’m using the “tiled” style on Page 1, and the “table” style on Page 2, so I was able to copy the CSS of the “table” related classes for the module and override certain parameters in custom.css for them, which seems to have worked without any ill-side effects so far. Though I think in general the approach you’ve suggested might be the better long-term solution. Thanks!
-
Does the ID selector for the module start numbering at 0 or 1? I’ve tried both and it doesn’t seem to be working for me for this module or any other module.
-
@tylerj714 Id starts with 1 in MM, but it does not matter. You need to get actual id of the module you are targeting using dev tools.