Read the statement by Michael Teeuw here.
Calendar Ext2 positionOrder
-
Hey there,
Working on the calendar and I’m actually getting somewhere… currently I am working on getting a 5 day view of my calendar which I successfully have and then an upcoming for what’s coming up soon.
What I’m trying to do is get the 5 day daily view to be above my rss feed. So I changed the positionOrder to 0 for daily.
But then that changes the upcoming so it’s also before the clock on the top_left. What do I need to add to the js file in order to make upcoming on top_left appear below the clock, but keep the 5 day daily view above the rss feed.
Any tips?
-
@harmzj
Current in top_left regionclock (0) RSS (1)What you want
clock (0) Your CALEXTVIEW (1) Rss (2)Set position order to 1. It will place the view in the second position.
It is zero-based, so if you set 0, it means the first position(clock) -
@mmrize ok that makes sense. But then I guess which file do I edit to achieve this? B/c I was editing the CalendarExt2.js
Only view I could change seemed to be daily. Which would change both upcoming, and daily…
So in top_left bar it would be upcoming 1st and then clock next. Which I want it clock 1st and then upcoming calendar events next.
Then my bottom_bar would be correct by changing positionOrder to 0 by placing the 5 day daily view 1st above the RSS feed.
The issue is I just couldn’t achieve the position I wanted on both upcoming and daily.
-
@harmzj NO!
Users SHOULD NOT modify source at any reason. You HAVE TO adjust your config file.
See the example; https://forum.magicmirror.builders/topic/15614/mmm-calendarext2-example-request/2 -
@mmrize ok so I’ll revert to where it says positionOrder -1, but then you’re saying I set positionOrder where ? In the config.js file?
-
@harmzj
I am going on driving in a minute. So cannot reply detailly. If you don’t mind I’ll show you the example in 1-2 hours. Anyway, it will be better to show your current config.js MMM-CalendarExt2 parts here. -
@mmrize sure thing. I will post in a few hours. Thanks :)
-
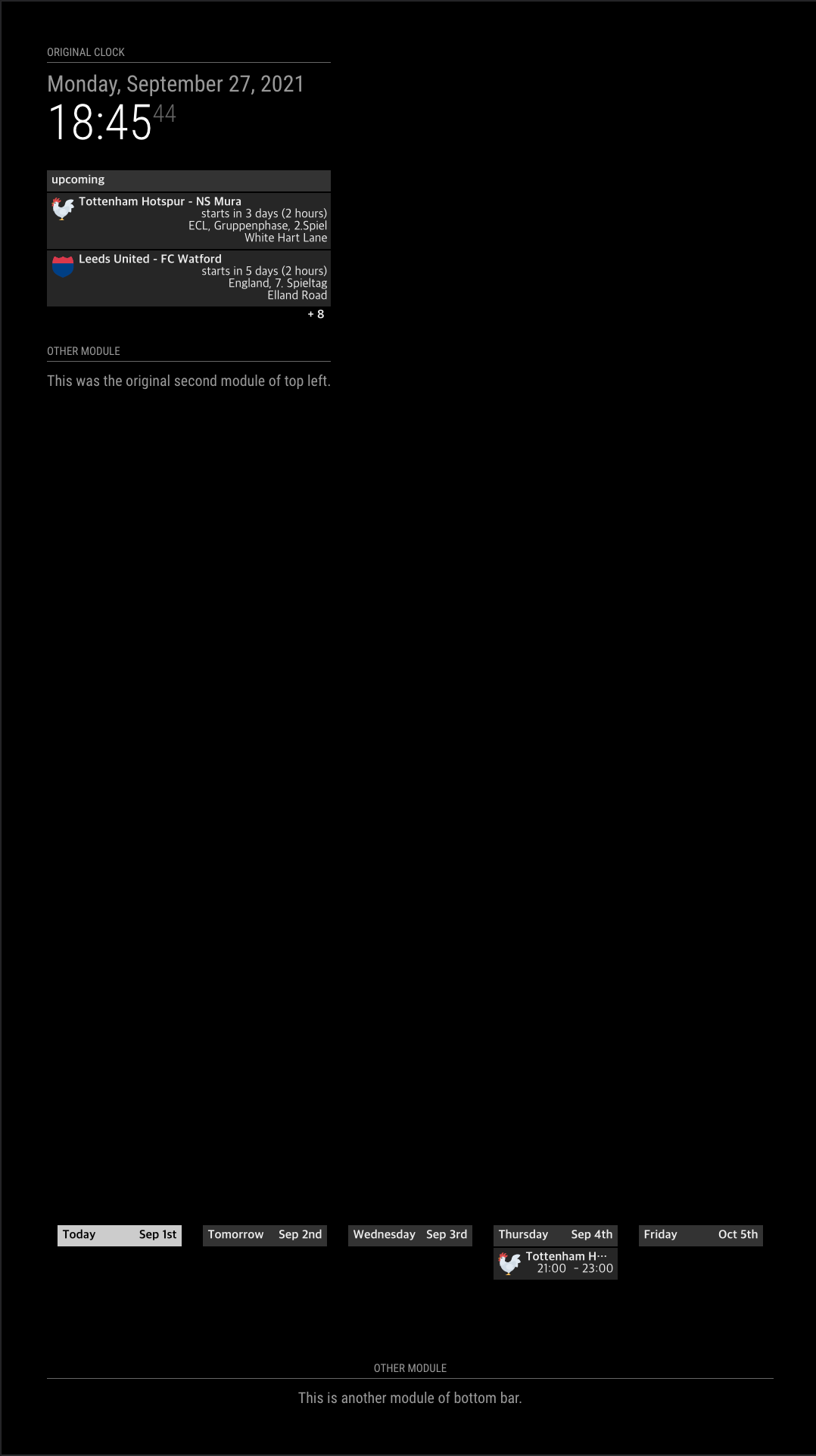
I believe this is similar to what you want.
{ module: "MMM-CalendarExt2", config: { calendars: [ { name: "Tottenham", url: "https://www.google.com/calendar/ical/ovb564thnod82u5c4njut98728%40group.calendar.google.com/public/basic.ics", icon: "emojione:chicken" }, { name: "Leeds", url: "https://www.google.com/calendar/ical/h2suh4c1iqvktk4olmfqtth4lg%40group.calendar.google.com/public/basic.ics", icon: "emojione-v1:shield" } ], views: [ { name: "UPCOMING_GAME", calendars: ["Tottenham", "Leeds"], mode: "upcoming", slotMaxHeight: "150px", position: "top_left", positionOrder: 1 }, { name: "DAILY_GAME", calendars: ["Tottenham", "Leeds"], mode: "daily", type: "row", positionOrder: 0, slotCount: 5, slotMaxHeight: "100px", slotSubTitleFormat: "MMM do", position: "bottom_bar" } ], scenes: [ { name: "DEFAULT", views: ["UPCOMING_GAME", "DAILY_GAME"], } ] } } -
@mmrize you’re exactly right. I will plug in the position order like you have and see what I get. Thanks :)… I was up till 2AM very irritated I couldn’t get it right lol.