A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
Black border around Gslide?
-
Hello everybody online
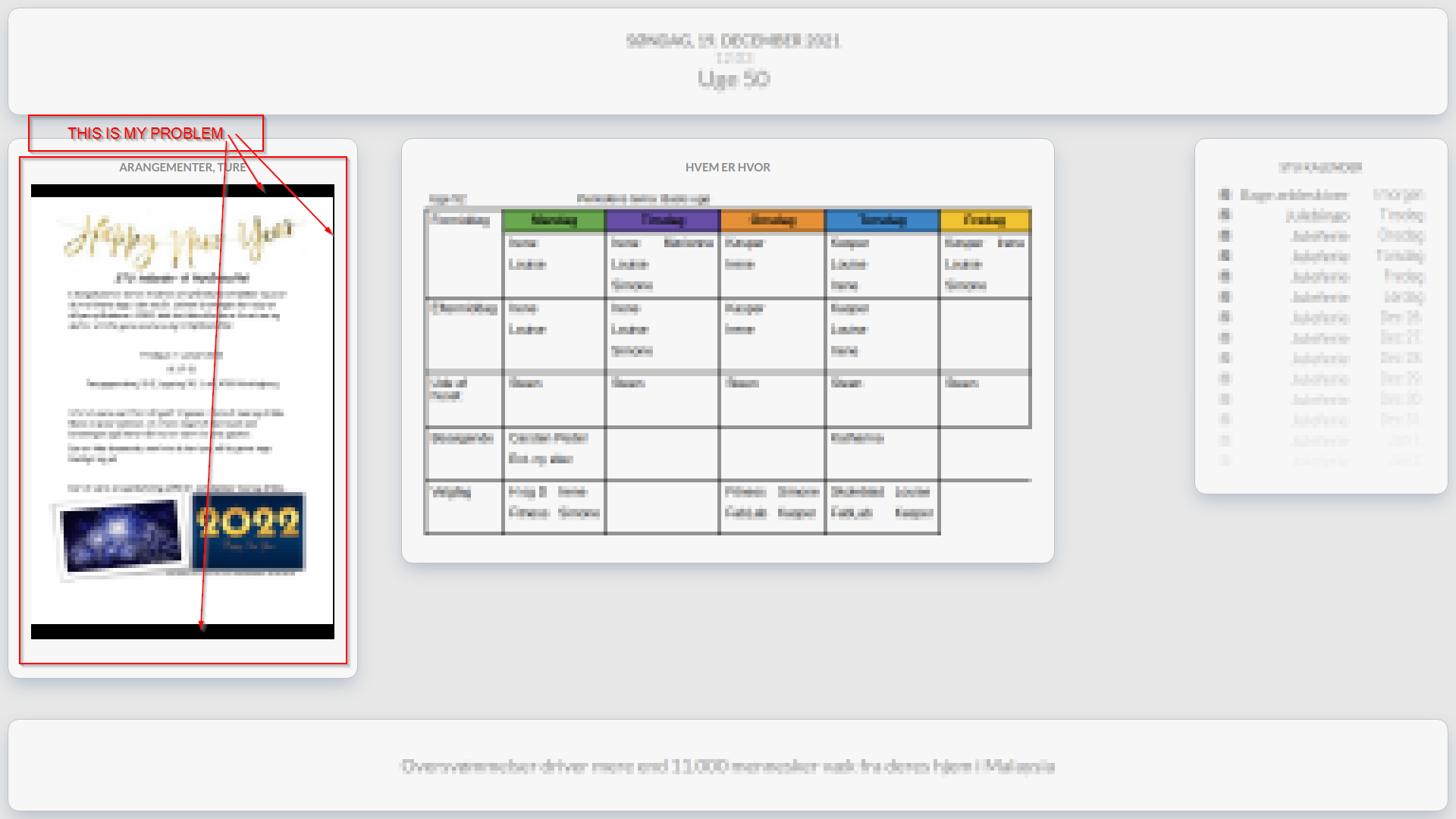
I’m looking for a solution to get rid of the black border around my GSlide (See screenshot)

This is the code in config.js
{ module: "MMM-iFrame-GSlides", header: "Arangementer, ture", position: "top_left", config: { url: "https://docs.google.com/presentation/d/e/2PACX-1vT04vwA1wVmel9V-ew1t-c33GaS64tU0nLeMDjTDl5bUr2-CjfjxdRCEJiBFEPlH7xbqxP6KCxVvGIG/embed?start=false&loop=false&delayms=3000&rm=minimal", RefreshInterval: 5 * 60 * 1000, // Refreshes Page every 5 minutes. width: "400px", height: "600px" } },I’ve tried to add this in custom.css
.MMM-iFrame_Gslides { border: none, };I got the same result, using another iFrame-module
Can anybody help?
Merry Christmas
-
I Used this solution link
Now it works… at bit slowly, but it works
