Read the statement by Michael Teeuw here.
[MMM-WeatherChart] How to remove the right hand side space?
-
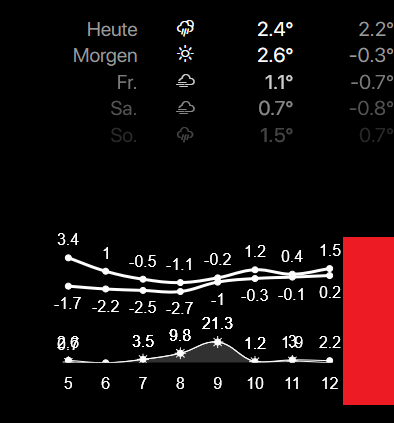
Hi, I would like to remove the space on the right hand side (red marked) so that the module sticks to the mirrors border, the same way the weather module does.
I’ve tried a lot with custom.css already but I can’t manage to finally remove it.

-
@sdetweil This is what worked for me:
.MMM-WeatherChart canvas[style] { position: absolute; right: -35px; } -
@codac looks like the code places it to the left edge
img.style.left = "0px";so your custom.css would need to change that
.MMM-WeatherChart img { left: 40px; {you will have to use the dev console to figure out what the left setting should be.
see https://forum.magicmirror.builders/topic/14862/help-with-a-couple-css-issues?_=1640538468966
ps, you don’t remove the space, you shift the image to the right edge
-
@sdetweil thank you for the reply.
I used the Developer-Console but I did not see the img.style.left.The CSS code provided does
not change the behaviour unfortunately. -
@codac said in [MMM-WeatherChart] How to remove the right hand side space?:
I did not see the img.style.left.
you have to select elements tab, click the pointer (top left) and then click on the image (the chart)
and then the styles for the chart image(img html tag) will be in the right column of the dev console…the middle column will be the html, so the img tag should be selected
-
@sdetweil There is no image/img Tag at all.
I have a class module-content that covers the whole
module. In that div there is a canvas, that canvas is more narrow in a sence that the red marked area is missing. -
@codac interesting. which module are you using? github link…
one I pulled up was showing a fixed image… not drawing one…
(I have a module that draws a chart…so I will look too ) -
@sdetweil This is what worked for me:
.MMM-WeatherChart canvas[style] { position: absolute; right: -35px; }
