Read the statement by Michael Teeuw here.
Three module issues from a new user
-
Hi everyone,
I’m kind of new to MagicMirror, and have been spending the past five hours today setting up and configuring, googling whatever I couldn’t get to work etc., and I’m now left with three issues I can’t solve:
-
list itemOne:
 [link text](link url)
[link text](link url)
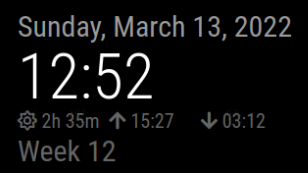
Times should be set correctly, as well as physical location, but still magicmirror insists that sunrise is at 15:27 and sunset is 03:12, neither of which are true. Sunrise is 6:30 and sunset is around 18:00 these days. -
list itemTwo:

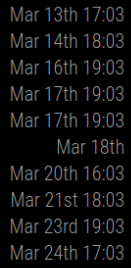
These events all start on the whole hour in my calendar, but here all start at three minutes past, and I’ve no idea why. -
list itemThree:
No photo, sorry, it revealed a lot from my calendar. But I’ve set symbols from font awesome in the calendar module, but of my four calendars, only one is getting the symbols. I haven’t been able to find much information about assigning symbols, so it’s hard for me to figure out what’s wrong.
Thank you, I hope some of you can help with any of my issues.
All the best,
Vilhelm -
-
@vildhjelm item 1
the clock takes info from the system setting for timezone
item 2, show me an entry from the ics file.
u can download it like this
curl -sL cal_url > somefile.txtthen edit somefile.txt
u can change any text you consider private, just leave the times alone
BEGIN:VEVENT ... END:VEVENTitem 3
can u show the calendar config from config.js…
u can xxx out the urls, don’t change anything else.{ module:"calendar", . . . } -
@sdetweil
Thank you for replying 😊.Item 1: It’s set correctly though, to Copenhagen. It gets the time right, so it knows where it is (so to speak).
Item 2:
Here’s an example, because the full document was ~40 000 lines long:
BEGIN:VEVENT
DTEND;TZID=Europe/Copenhagen:20220314T165500
DTSTAMP:20220314T181224Z
DTSTART;TZID=Europe/Copenhagen:20220314T160000
LOCATION: removed
SEQUENCE:0
SUMMARY:TRX
TRANSP:OPAQUE
UID:0742E3B1-9CB7-413A-B849-2B7CE152932E
END:VEVENTItem 3:
The symbol only works for the first calendar, the horse-head.
{
symbol: “fa-solid fa-horse-head”,
url: “address”
},
{
symbol: “fa-solid fa-people”,
url: “address”
},
{
symbol: “fa-brands fa-firefox-browser”,
url: “address”
},
{
symbol: “fa-solid fa-church”,
url: “address”
},Thank you so much!
-
@vilhelmr item 3, “fa-people”

item 2
is that a repeating event, or lots of singles…
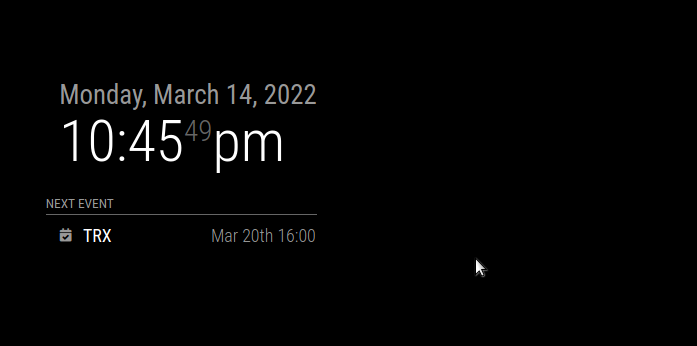
I see the correct time.
item 1, add the debug to the config to capture the log
logLevel: ["INFO", "LOG", "WARN", "ERROR","DEBUG"],and then npm start >somefile.txt
and ctrl-break after the MM screen and cal comes up…
u can send the file to me,. same userid at gmail.
-
@vilhelmr item 2, I changed the date cause today is in the past
I cut/pasted that cal event into my test ics (I am US central time, UTC-5)

with my system date set to Copenhagen
-
@sdetweil
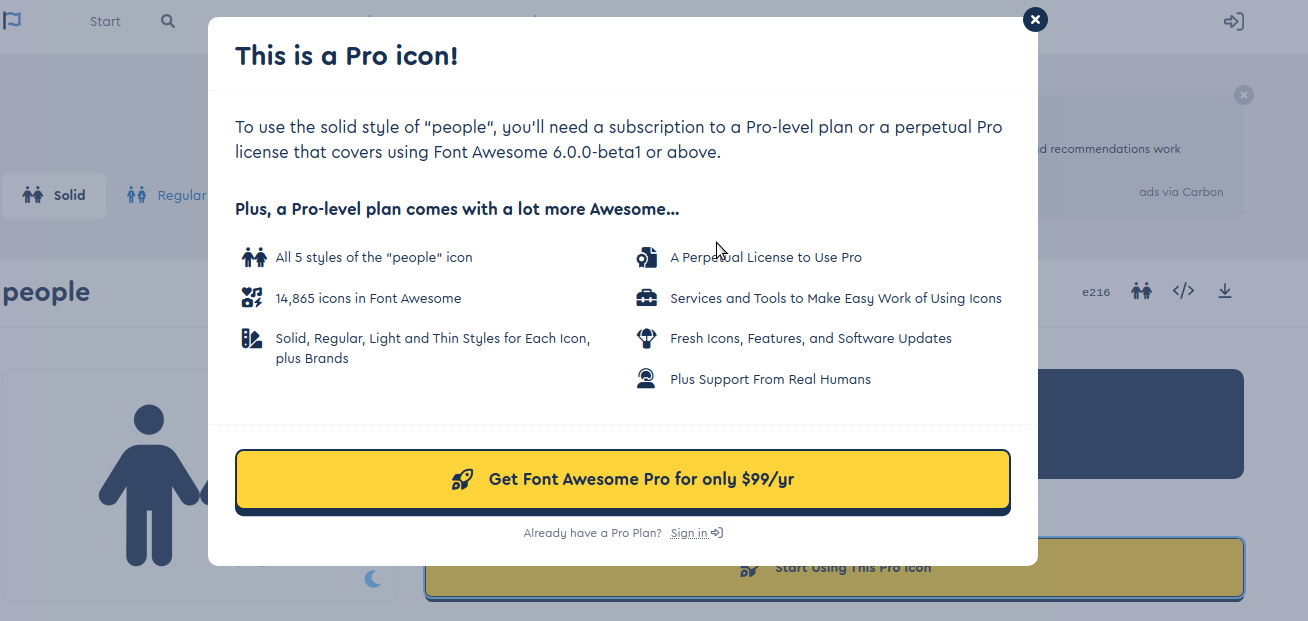
Neither fa-solid fa-person-half-dress nor fa-brands fa-firefox-browser are showing up 😕. They’re both registered as free. Is there something else I should be aware of?The other issues I’ve learned to live with 🤷♂️, by not having sunrise/sunset and by using a different calendar-formatting.
-
@vilhelmr weather takes sunrise/set from the location you configured for weather…
clock in utc+1, weather location in Austin TX
for example -
@vilhelmr for icons I would look in the developers window, ctrl-shift-i, console tab, for any errors.
filter on calendar, by putting unique part of module name in filter field (cal for example)
-
@sdetweil
I managed to get unique icons for each calendar, through trial and error with font awesome. Not all “free” fonts are supported, I think “brands” aren’t.
Do you know, if I can set icons that I’ve stored locally? There are a lot on the noun project that would be excellent :). -
@vildhjelm said in Three module issues from a new user:
Do you know, if I can set icons that I’ve stored locally?
i do not know myself, but I would think you could
<img icon="68" src="/img/emoji/U263a.ico" alt=":-)" />the base for MM web server is MagicMirror, so
src="/modules/{modulename}/{sub_folder}/{filename}"replace {} with the appropriate name, if any
