Read the statement by Michael Teeuw here.
Three module issues from a new user
-
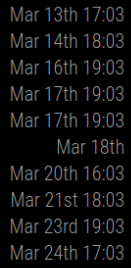
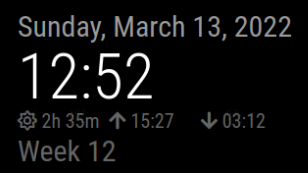
@vilhelmr weather takes sunrise/set from the location you configured for weather…
clock in utc+1, weather location in Austin TX
for example -
@vilhelmr for icons I would look in the developers window, ctrl-shift-i, console tab, for any errors.
filter on calendar, by putting unique part of module name in filter field (cal for example)
-
@sdetweil
I managed to get unique icons for each calendar, through trial and error with font awesome. Not all “free” fonts are supported, I think “brands” aren’t.
Do you know, if I can set icons that I’ve stored locally? There are a lot on the noun project that would be excellent :). -
@vildhjelm said in Three module issues from a new user:
Do you know, if I can set icons that I’ve stored locally?
i do not know myself, but I would think you could
<img icon="68" src="/img/emoji/U263a.ico" alt=":-)" />the base for MM web server is MagicMirror, so
src="/modules/{modulename}/{sub_folder}/{filename}"replace {} with the appropriate name, if any
-
@vildhjelm where u able to get this working?
-
Hi all, was working on the same thing.
Some icons I wanted to use are in brands, and can’t figure out how to invoke it properly. Tried adding imports in fontawesome.css for it, but no go. Anyone know how/why brands wont work? They are considered free use.
-
@skyfall I do not KNOW for sure… maybe they have to be downloaded separately?
see the last few posts here on getting separate fonts usable after download
https://forum.magicmirror.builders/topic/8758/change-fonts/6?_=1650986841007
-
@sdetweil I don’t think so, I’ve been looking into it and it is included in all.min.css; that’s where the other ones get imported from. Maybe we’re not invoking it properly since the FA 4->6 upgrade that happened in January?
-
maybe all you have to do is npm install the right stuff in the vendor folder
"dependencies": { "@fortawesome/fontawesome-free": "^6.1.1",and this is in the vendor/css/font-awesome.css
@import url(“…/node_modules/@fortawesome/fontawesome-free/css/all.min.css”);
@import url("…/node_modules/@fortawesome/fontawesome-free/css/v4-shims.min.these files are in the folder
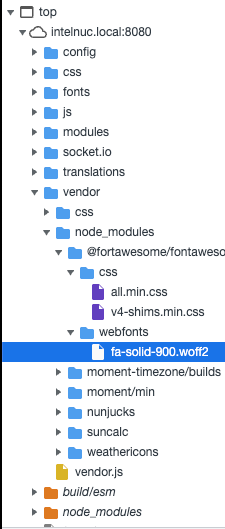
sam@sams:~/MagicMirror/vendor/node_modules/@fortawesome/fontawesome-free/css$ ls
all.css fontawesome.min.css svg-with-js.css v4-shims.min.css
all.min.css regular.css svg-with-js.min.css v5-font-face.css
brands.css regular.min.css v4-font-face.css v5-font-face.min.css
brands.min.css solid.css v4-font-face.min.css
fontawesome.css solid.min.css v4-shims.cssi looked up one of the items listed in brands, .fa-apple-pay
in all.css… and its there -
@sdetweil I think we’re on to something here. I’m embarassed but I did notice my dependencies were out of date. I was running FA 5.13.3. Reinstalled and reverified and now running 6.1.1. However, when invoking ‘canadian-maple-leaf’ for example, it’s now showing a broken icon symbol versus nothing!


I did also notice it isn’t loading the .woff2 file for the brands fonts, even though it is in the correct directory.