Read the statement by Michael Teeuw here.
Three module issues from a new user
-
Hi all, was working on the same thing.
Some icons I wanted to use are in brands, and can’t figure out how to invoke it properly. Tried adding imports in fontawesome.css for it, but no go. Anyone know how/why brands wont work? They are considered free use.
-
@skyfall I do not KNOW for sure… maybe they have to be downloaded separately?
see the last few posts here on getting separate fonts usable after download
https://forum.magicmirror.builders/topic/8758/change-fonts/6?_=1650986841007
-
@sdetweil I don’t think so, I’ve been looking into it and it is included in all.min.css; that’s where the other ones get imported from. Maybe we’re not invoking it properly since the FA 4->6 upgrade that happened in January?
-
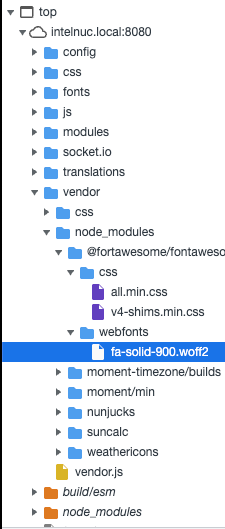
maybe all you have to do is npm install the right stuff in the vendor folder
"dependencies": { "@fortawesome/fontawesome-free": "^6.1.1",and this is in the vendor/css/font-awesome.css
@import url(“…/node_modules/@fortawesome/fontawesome-free/css/all.min.css”);
@import url("…/node_modules/@fortawesome/fontawesome-free/css/v4-shims.min.these files are in the folder
sam@sams:~/MagicMirror/vendor/node_modules/@fortawesome/fontawesome-free/css$ ls
all.css fontawesome.min.css svg-with-js.css v4-shims.min.css
all.min.css regular.css svg-with-js.min.css v5-font-face.css
brands.css regular.min.css v4-font-face.css v5-font-face.min.css
brands.min.css solid.css v4-font-face.min.css
fontawesome.css solid.min.css v4-shims.cssi looked up one of the items listed in brands, .fa-apple-pay
in all.css… and its there -
@sdetweil I think we’re on to something here. I’m embarassed but I did notice my dependencies were out of date. I was running FA 5.13.3. Reinstalled and reverified and now running 6.1.1. However, when invoking ‘canadian-maple-leaf’ for example, it’s now showing a broken icon symbol versus nothing!


I did also notice it isn’t loading the .woff2 file for the brands fonts, even though it is in the correct directory.
-
I’ve figured it out!
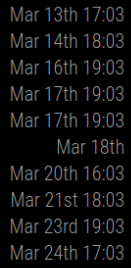
Like the original post, I’m working with Calendar module. I wanted to understand why we could write, say symbol: “cloud” instead of having to declare the full “fas fa-fw fa-cloud” to invoke the symbol.
I went into /modules/default/calendar/calendar.js and noticed the following section of code:
const symbols = this.symbolsForEvent(event); symbols.forEach((s, index) => { const symbol = document.createElement("span"); symbol.className = "fas fa-fw fa-" + s; if (index > 0) { symbol.style.paddingLeft = "5px"; } symbolWrapper.appendChild(symbol); }); eventWrapper.appendChild(symbolWrapper); } else if (this.config.timeFormat === "dateheaders") { const blankCell = document.createElement("td"); blankCell.innerHTML = " "; eventWrapper.appendChild(blankCell); }calendar.js is hardcoding the fas (solid) font family in, not allowing us to invoke a family like fab (brands). setting the line:
symbol.className = "fas fa-fw fa-" + s;to just:
symbol.className = s;forces us to redeclare every symbol in config.js from “cloud” to “fas fa-fw fa-cloud”, but we can now access all available FA icons.
And so, I get my leaf :)
 Screen Shot 2022-04-28 at 17.37.44
Screen Shot 2022-04-28 at 17.37.44 -
@skyfall awesome
-
@skyfall I think we could fix that with a little smarter code, and not break existing modules
changesymbol.className = "fas fa-fw fa-" + s;to
// if requested symbol name starts with 'fa-' , get the substring after 'fa-' // if not, use as is symbol.className = "fas fa-fw fa-" +(s.startsWith('fa-')?s.slice(3):s);of course if the other icon names start with fa-, then u didn’t need any of this…
can u provide an example of the branded icon name?
-
I was using https://fontawesome.com/icons/canadian-maple-leaf?s=brands for example
I was thinking about how to fix this without breaking too; could just be an else if statement checking to see if it starts with “fab” or “fal”, otherwise keeping the fas hardcode. Would let us declare other families and keep the shorthand for the default fas configuration.
-
@skyfall oh, I see you have to call out fa-brands
hm…
maybe if the specific string has more than 1 word
like “fa-brands fa-iconname”
then you use as is (full string)
otherwise you use the default approach of appending the name to the ‘fa-’ already there// if there is a space in the name, 'collectionname iconname' use the string as is // for example "fa-brands fa-canadian-maple-leaf" // else use the current approach symbol.className =(s.indexOf(' ')>0?s:( "fas fa-fw fa-" +s));this would let other prefix specific icons in, and not break old…