Read the statement by Michael Teeuw here.
Help with updateDom
-
Hey guys.
I am having some issues with updating the dom. My problem is this.
I have a working module that starts and runs fine when launched. However, because of the way the module is structured currently it seems be causing display issues with other modules. Hence I am changing the why the module is launched but this seems to be causing it’s own issues although resolving the issue with the other modules. I am not getting the output displayed to screen.This is what is happening. When module is launched I create an Initial Div.
getDom: function() { var wrapper = document.createElement("div"); wrapper.id = "growatt-wrapper"; this.wrapper = wrapper; return this.wrapper; },After the module is started I get the data (takes a few seconds to return the data and this is where the initial problem is, I think). After getting the data, I call an updateWrapper function. This firstly “destroys” the initial div that was created on module load and then builds a new div and runs a few functions to get my data etc. all setup and returns the new wrapper and calls updateDom but I don’t seem to get the output to screen.
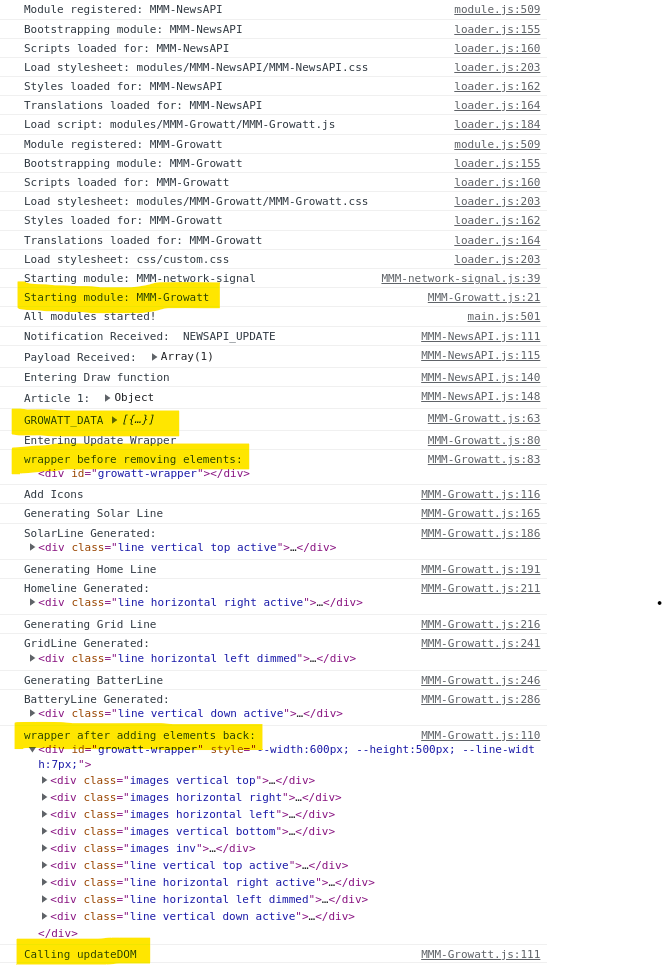
``` updateWrapper: function(growattData) { Log.log("Entering Update Wrapper") var wrapper = this.wrapper; Log.log("wrapper before removing elements: ", wrapper) while (wrapper.firstChild) { wrapper.removeChild(wrapper.firstChild); Log.log("Removed wrapper: ", wrapper); } wrapper = document.createElement("div"); wrapper.id = "growatt-wrapper"; wrapper.style.setProperty("--width", "600px"); wrapper.style.setProperty("--height", "500px"); wrapper.style.setProperty("--line-width", "7px"); this.addIcons(wrapper); const solarLine = this.generateSolarLine(); wrapper.appendChild(solarLine); const homeLine = this.generateHomeLine(); wrapper.appendChild(homeLine); const gridLine = this.generateGridLine(); wrapper.appendChild(gridLine); const batteryLine = this.generateBatteryLine(); wrapper.appendChild(batteryLine); console.log("wrapper after adding elements back: ", wrapper) return wrapper;},```I have added some debug statements and from the Developers Console it seems to be doing what it is supposed to be doing but still I am unsure why it is not updating the Dom.

Can anybody shed some light on what may be wrong. Here is a link to the repo for anybody who would like to have a look at the actual code.
This is where I call the updateWrapper and then updateDom from
socketNotificationReceived: function(notification, payload) { console.log(notification, payload) var self = this if (notification === "GROWATT_DATA") { this.growattData = payload this.updateWrapper(this.growattData); } this.updateDom(); }, -
@mumblebaj
Looks so strange approaching. What is the main purpose of this approach instead of legacy redrawing on updateDom()? -
@mumblebaj said in Help with updateDom:
After the module is started I get the data (takes a few seconds to return the data and this is where the initial problem is, I think).
The usual approach would be; Draw empty view and then when the real data is coming, redraw with updateDom().
It means… just put all the logic ofupdateWrapperintogetDom. It would be more usual way.Anyway, let’s see.
getDom: function() { var wrapper = document.createElement("div"); wrapper.id = "growatt-wrapper"; this.wrapper = wrapper; return this.wrapper; },Everytime
updateDom()is called, new element '#gorwatt-wrapper` is created. Current dom would be destroyed and replaced by that new empty element.socketNotificationReceived: function(notification, payload) { console.log(notification, payload) if (notification === "GROWATT_DATA") { this.growattData = payload this.updateWrapper(this.growattData); // Here you tried to draw your data, but... } this.updateDom(); // Here your wrapper updated would be reset. So... How about skipping this? },Just skip updateDom if you don’t need it.
BTW,
this.wrapper = wrappermight cause memory leaks. Storing id instead of domNode itself and revoking it on demand is better way.this.wrapperId = wrapper.id ... // in other place; let wrapper = document.getElementById(this.wrapperId) -
@MMRIZE Thanks for the reply. Let me see what I can make of the suggestions. I know the approach is strange, but what I am trying to avoid is that when I start the mirror, all modules stay active on the 1st screen instead of hiding the modules I don’t want active on the 1st screen. I am using MMM-pages for this. Because there is a delay in the data being returned it causes this issue.
-
@MMRIZE I made some changes and it runs nicely now alongside the other modules. However, when the data refreshes it creates new elements instead of just updating the existing ones.

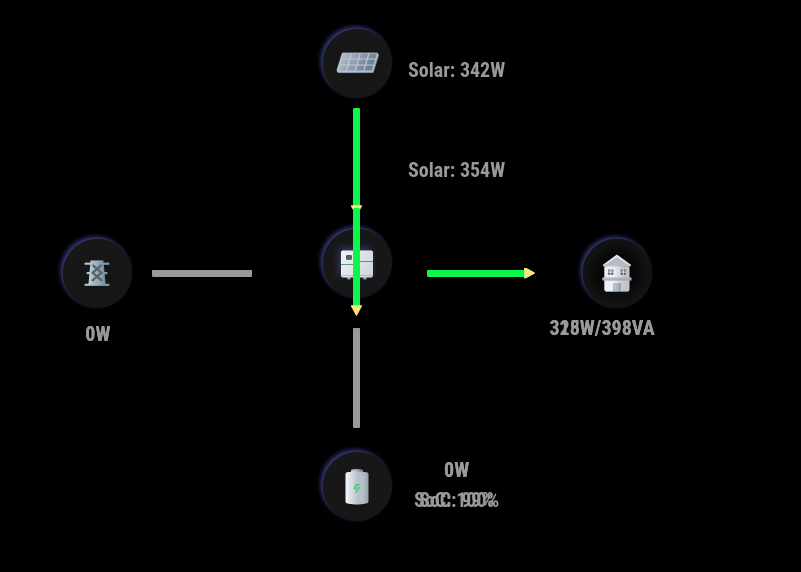
As you can see the down arrow is duplicated and so are all the other elements. This is because of the way the module is structured. I have some ideas now of how to fix it though.
Thanks for the help. Other suggestions are welcome. :winking_face:
-
@mumblebaj you don’t HAVE to create new elements on refresh, save the wrapper div and it’s tree.
check on next getDom if it exists and do whatever to update
I do this on a few to eliminate the flash of content change. I only ever build the content in getDom()
updateDom() is just the trigger to mm to call your getDom() to get new content
-
@mumblebaj said in Help with updateDom:
but what I am trying to avoid is that when I start the mirror, all modules stay active on the 1st screen instead of hiding the modules I don’t want active on the 1st screen. I am using MMM-pages for this. Because there is a delay in the data being returned it causes this issue.
Hmmm. I think
hiddenOnStartupoption of the module configuration would be what you really consider. -
https://forum.magicmirror.builders/uid/6639 also. you don’t HAVE to show any content. you can return an empty div and mm is happy
you should also keep track of your hidden state (suspend/resume) and not call updateDom while hidden… so u won’t generate any content while pages has u hidden
-
@sdetweil The biggest issue is that I need to set arrows based on data being returned. I.e. Arrow will go up depending on the data or it points down based on the data. That is where I am stuck. How do I set those back into the wrapper based on the data.
generateSolarLine: function() { var ppvData = parseInt(this.growattData[0].ppv1) + parseInt(this.growattData[0].ppv2); solarLabel.innerHTML = `Solar: ${ppvData}W`; if(ppvData > 0) { solarLine.classList.add("active"); const solarArrowOut = document.createElement("i"); solarArrowOut.classList.add("arrow", "down", "active"); solarLine.appendChild(solarArrowOut); } else { solarLine.classList.add("dimmed"); } return solarLine; },Bases on the value of ppvData I am setting which way the arrow points etc. Doing all the work in the getDom gives issues
-
save solarArrowOut as a module instance variable and redo it’s attributes when u need to.
instead of creating it fresh ever timethis means all the stuff around it should be stable too…
