Read the statement by Michael Teeuw here.
Resizing font size of modules
-
@sdetweil I inspected the developer page for newsfeed and it indicates that the font size configuration is being picked up from main.css. So changing the font size here is messing up all the sizes and consequently all the MM modules. How to resize only for the font size of newsfeed. How to make the custom.css priority or the newsfeed.css as the priority.
-
so,you select the module (class)
from the doc
https://docs.magicmirror.builders/modules/customcss.html#target-a-specific-module.newsfeed { font-size: ???; }custom.css ALWAYS wins when the selector clause is correct
-
@sdetweil I have made changes to both custom.css file and newsfeed.css file. I also copied the custom.css file into newsfeed module folder. Nothing seems to work.
css/custom.css configuration;
.MMM-pihole-stats {
color: #fff; /* change the font color */
}.MMM-pihole-stats .dimmed {
color: #aaa; /* change the color of dimmed elements */
}.MMM-pihole-stats .bright {
color: #ff0; /* change the color of bright elements */
}
.MMM-pihole-stats .small.bright {
color: red;
}
.MMM-pihole-stats {
font-size: 60px;
}**.newsfeed {
font-size:70px;
margin-bottom: 0.5em;
}**newsfeed.css configuration;
iframe.newsfeed-fullarticle {
width: 100vw;
/* very large height value to allow scrolling */
height: 3000px;
top: 0;
left: 0;
border: none;
z-index: 1;
}.region.bottom.bar.newsfeed-fullarticle {
bottom: inherit;
top: -90px;
}.newsfeed-list {
list-style: none;
}.newsfeed-list li {
text-align: justify;
font-size:70px;
margin-bottom: 0.5em;
}Need further help please.
-
@Rags
custom.cssshould be placed in your~/MagicMirror/css, where thecustom.css.sampleexists still or had existed once. -
@MMRIZE It is still placed there ( /home/pi/MagicMirror/css/custom.css) , and configured with font-size:60px. I only copied that file into newsfeed module folder since the font size was not increasing, and thought to just try if it works by placing it into the newsfeed module folder.
-
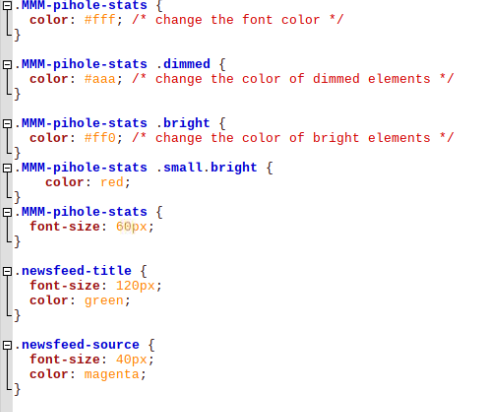
Try this in your
custom.css.newsfeed-title { font-size: 60px; color: green; } .newsfeed-source { font-size: 40px; color: magenta; }
-
@MMRIZE you should follow the correct model
.modulename ....... { }while it didn’t make acdifference here, it will sometime
-
@Rags in the case where there is no space between the class names
.xxx.yyy
that means they are ALL specified together on the same element
when there IS. space
.xxx. .yyythat means the element which is a child of the element with the more left
.xxx
.yyyiframe however is hard, cause you don’t have control of what is inside the iframe, it has its own document and css tree
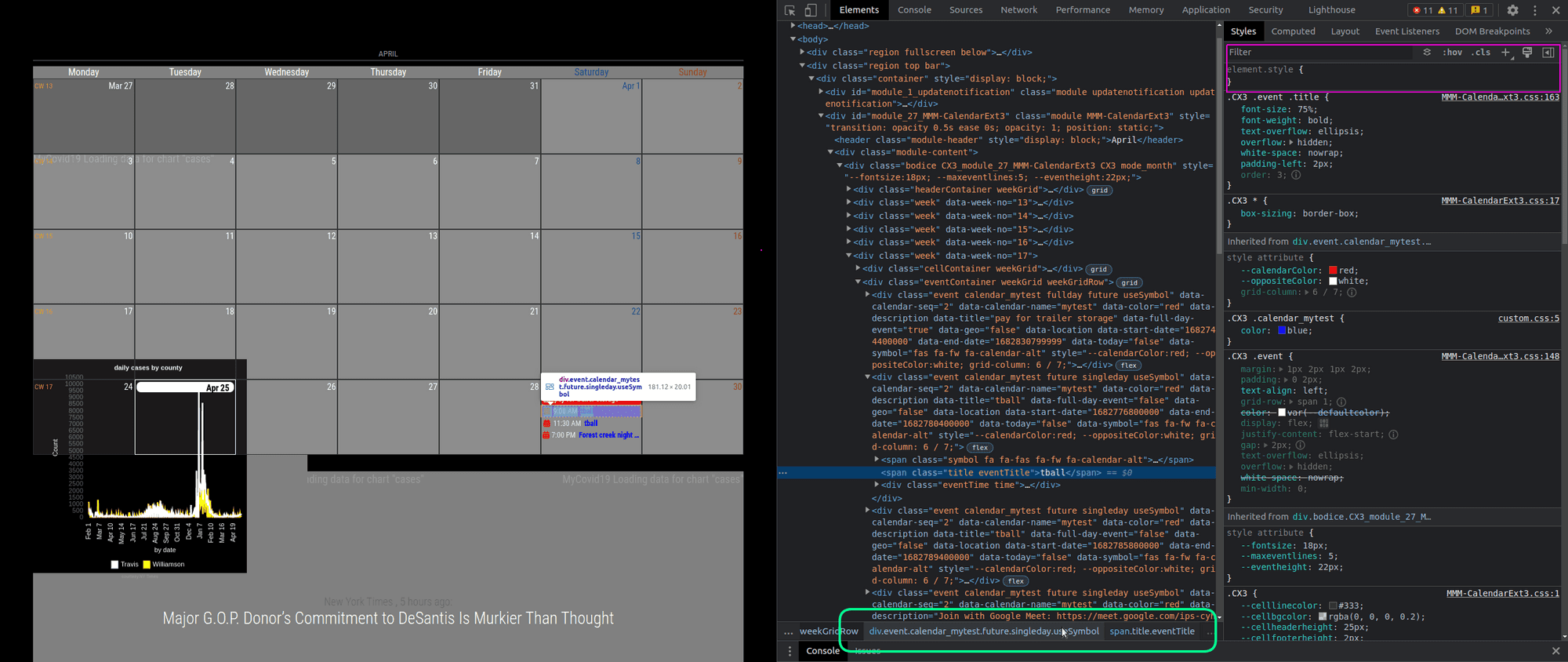
again the developers window will help
if things are selected I. the custom.css u provide that means I spelled it wrong or the order is wrong…
oh and css is case sensitive just like JavaScript -
@MMRIZE I am stumped. The changes to the color happened, but the resizing still not responding.


-
@Rags while in the developers window, with the element u want to change selected , the upper right window in the dev env allows you to apply styles to that element. (green box)
so color, font-size, etc…
in the middle pane pof the dev env, on the bottom row is the selector path to that element (pink box)