Read the statement by Michael Teeuw here.
Resizing font size of modules
-
@MMRIZE It is still placed there ( /home/pi/MagicMirror/css/custom.css) , and configured with font-size:60px. I only copied that file into newsfeed module folder since the font size was not increasing, and thought to just try if it works by placing it into the newsfeed module folder.
-
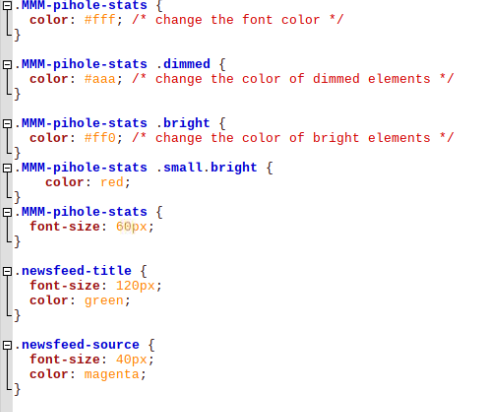
Try this in your
custom.css.newsfeed-title { font-size: 60px; color: green; } .newsfeed-source { font-size: 40px; color: magenta; }
-
@MMRIZE you should follow the correct model
.modulename ....... { }while it didn’t make acdifference here, it will sometime
-
@Rags in the case where there is no space between the class names
.xxx.yyy
that means they are ALL specified together on the same element
when there IS. space
.xxx. .yyythat means the element which is a child of the element with the more left
.xxx
.yyyiframe however is hard, cause you don’t have control of what is inside the iframe, it has its own document and css tree
again the developers window will help
if things are selected I. the custom.css u provide that means I spelled it wrong or the order is wrong…
oh and css is case sensitive just like JavaScript -
@MMRIZE I am stumped. The changes to the color happened, but the resizing still not responding.


-
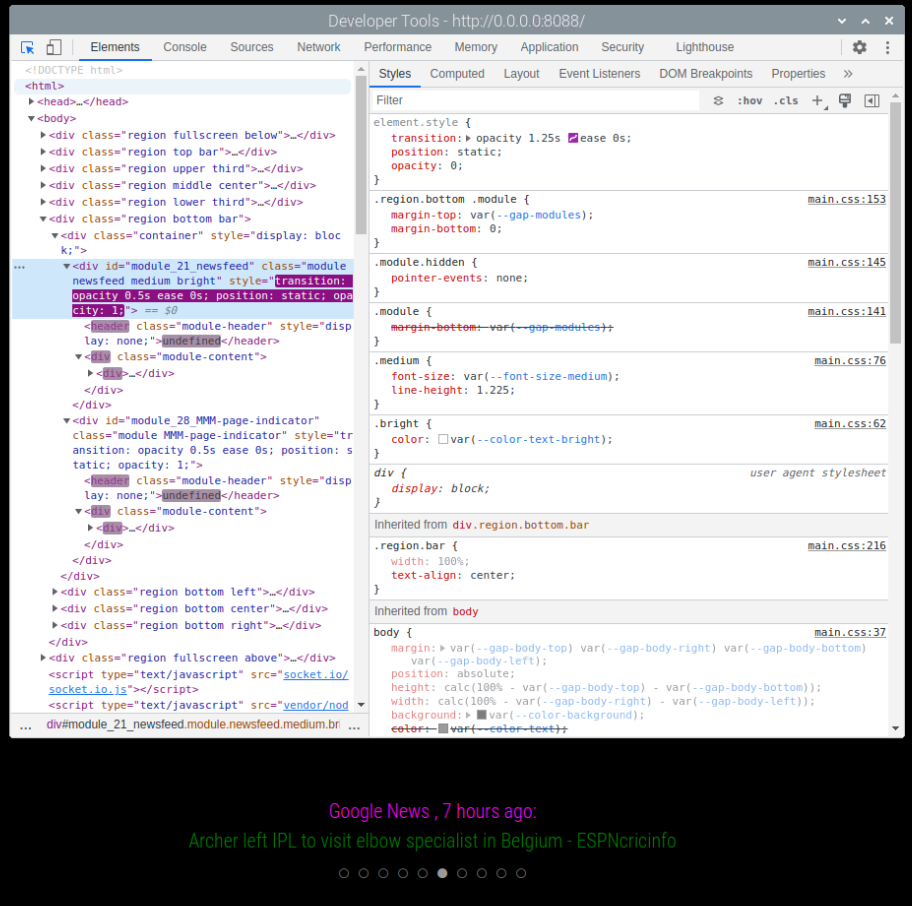
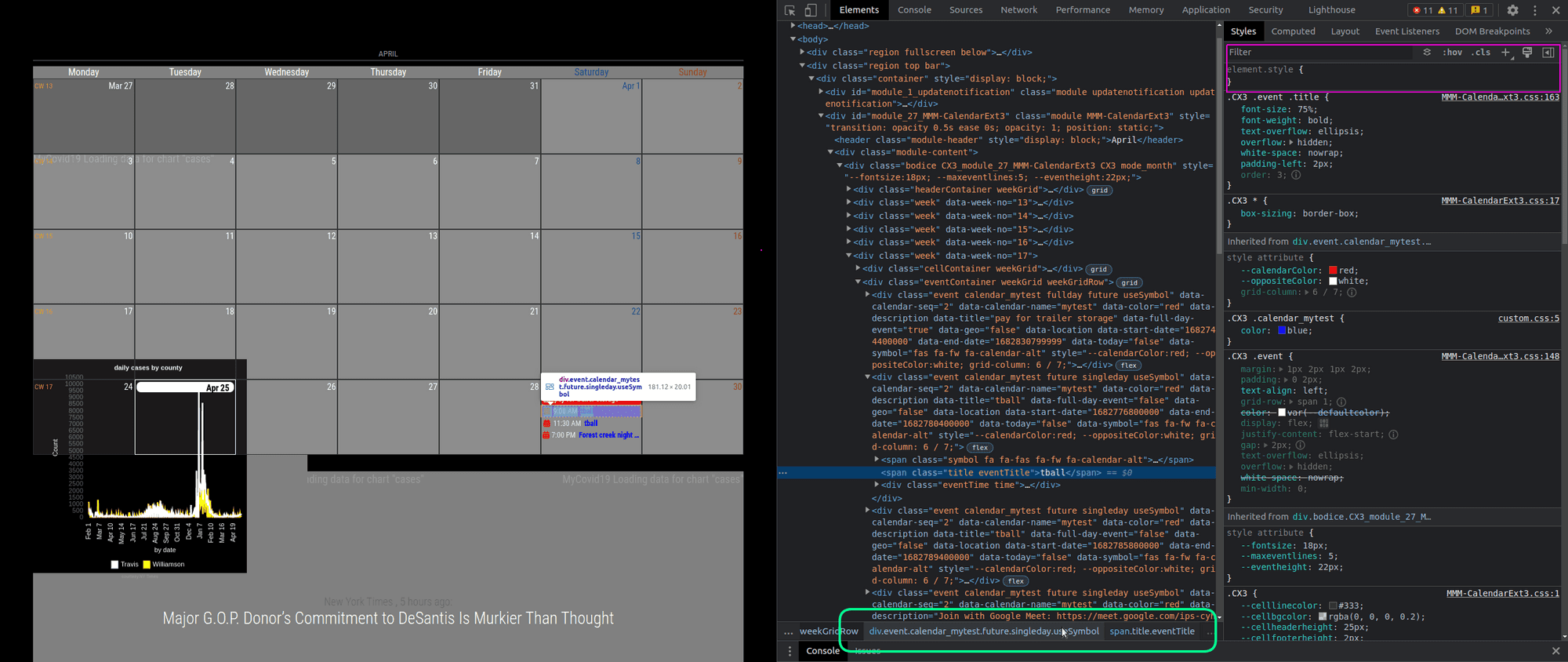
@Rags while in the developers window, with the element u want to change selected , the upper right window in the dev env allows you to apply styles to that element. (green box)
so color, font-size, etc…
in the middle pane pof the dev env, on the bottom row is the selector path to that element (pink box)

-
@Rags
C of ‘CSS’ is cascading.
Probably somewhere in your css files, the prior selector of the same target would be defined with font-size.You can watch which selectors and properties are linked to your target element with the frontend dev-console.
Or you can just restart with “clean” custom.css again and just add one rule and check how it works. Then do one-by-one until you can understand what you are doing now.
Good luck.
-
@sdetweil

Obviously i am doing something wrong.
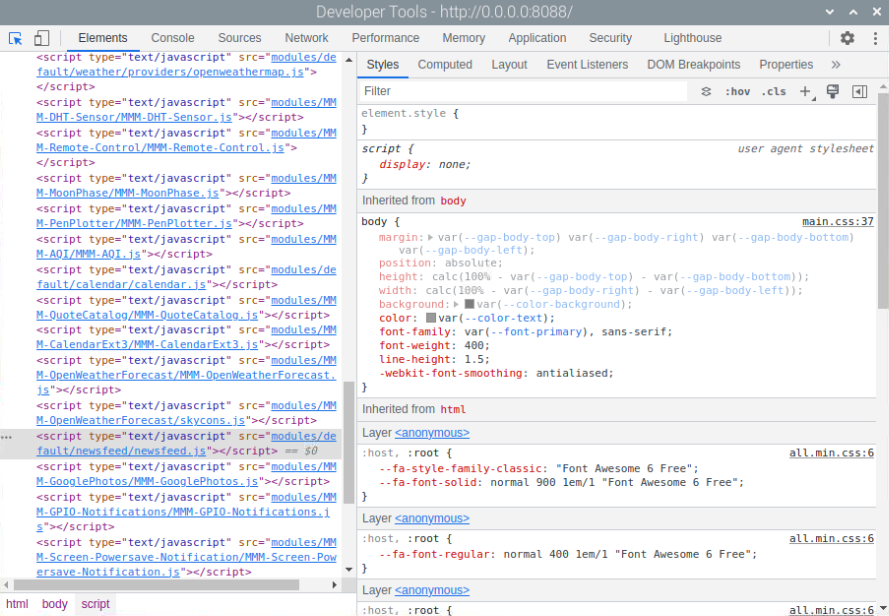
I am unable to get to the style even when newsfeed element is highlighted. Or, the style is picking up from main.css and changing anything here will impact all styles. -
@Rags you are in the script section, not the body , click body, bottom left
use the arrow top right to select the part of the MM screen (it will highlight as u move over it) -