Read the statement by Michael Teeuw here.
CalendarExt3 colour custom Css for specific name.
-
Hi all,
looking for some help please as really struggling to get the mirror to show different events in people names to show a different colour.
I have one calendar linked to the mirror and looking to set up the calendar has a name in the title that the text is a different colour however can’t for the life of me figure it out via the various forums etc.
This is my config set up:
{ module: "calendar", header: "Bradley Family", position: "top_left", config: { calendars: [ { fetchInterval: 7 * 24 * 60 * 60 * 1000, symbol: "calendar-check", url: " } ] } }, { module: "MMM-CalendarExt3", position: "fullscreen_below", },I have tried various under custom ccs by none coming through:
.CX3 .event[data-calendar-name=“Evie”] {
color: #FF0000;
}.CX3 .eventTransformer: (ev) => {
if (ev.title.search(‘Evie’) > -1) ev.color = ‘#FF0000’
return ev
}.CX3 .event .eventTransformer: (ev) => {
if (ev.title.search(‘Liam’) > -1) ev.color = ‘#FF0000’
return ev
}.CX3 .event .eventTransformer: (ev) => {
if (ev.title.search(‘Liam’) > -1) ev.color = ‘#FF0000’
}
return evAny ideas? not great with this so all help appreciated!
-
@bradley1982 from the transformer you must ALWAYS return the event (ev) even if you didn’t modify it
.CX3 .event .eventTransformer: (ev) => { // this transformer runs, but never returns the event called on if (ev.title.search(‘Liam’) > -1) ev.color = ‘#FF0000’ } return ev //<---- this is outside the transformer, and doesn't do anything needs to be inside the bracesdata-calendar-name="Evie"you didn’t name the calendar entry in the default calendar
where to url is addname: "Evie", -
@sdetweil Hi Sam,
thanks for picking up so quickly.
i have done this however nothing happening …
.CX3 .event .eventTransformer: (ev) => { // this transformer runs, but never returns the event called on
if (ev.title.search(‘Liam’) > -1) ev.color = ‘#FF0000’
return ev
}any ideas? thanks for your help!!
Cheers
paul
-
@bradley1982 said in CalendarExt3 colour custom Css for specific name.:
.CX3 .eventTransformer: (ev) => {
if (ev.title.search(‘Evie’) > -1) ev.color = ‘#FF0000’
return ev
}It is totally wrong. You tried to use JS in the CSS. nonsense.
.CX3 .event[data-calendar-name=“Evie”] {
color: #FF0000;
}When you want to select the event by calendar name, you should specify the name of the target in your calendar module’s config. It makes sense when you have several calendars and need to distinguish each calendars by its name.
{ module: "calendar", header: "Bradley Family", position: "top_left", config: { calendars: [ { symbol: "calendar-check", url: "...", name: "Evie", // <== Like this. } ] } },But what I guess is, you may have some events in ONE calendar, so want to distinguish by its partial string of the title.

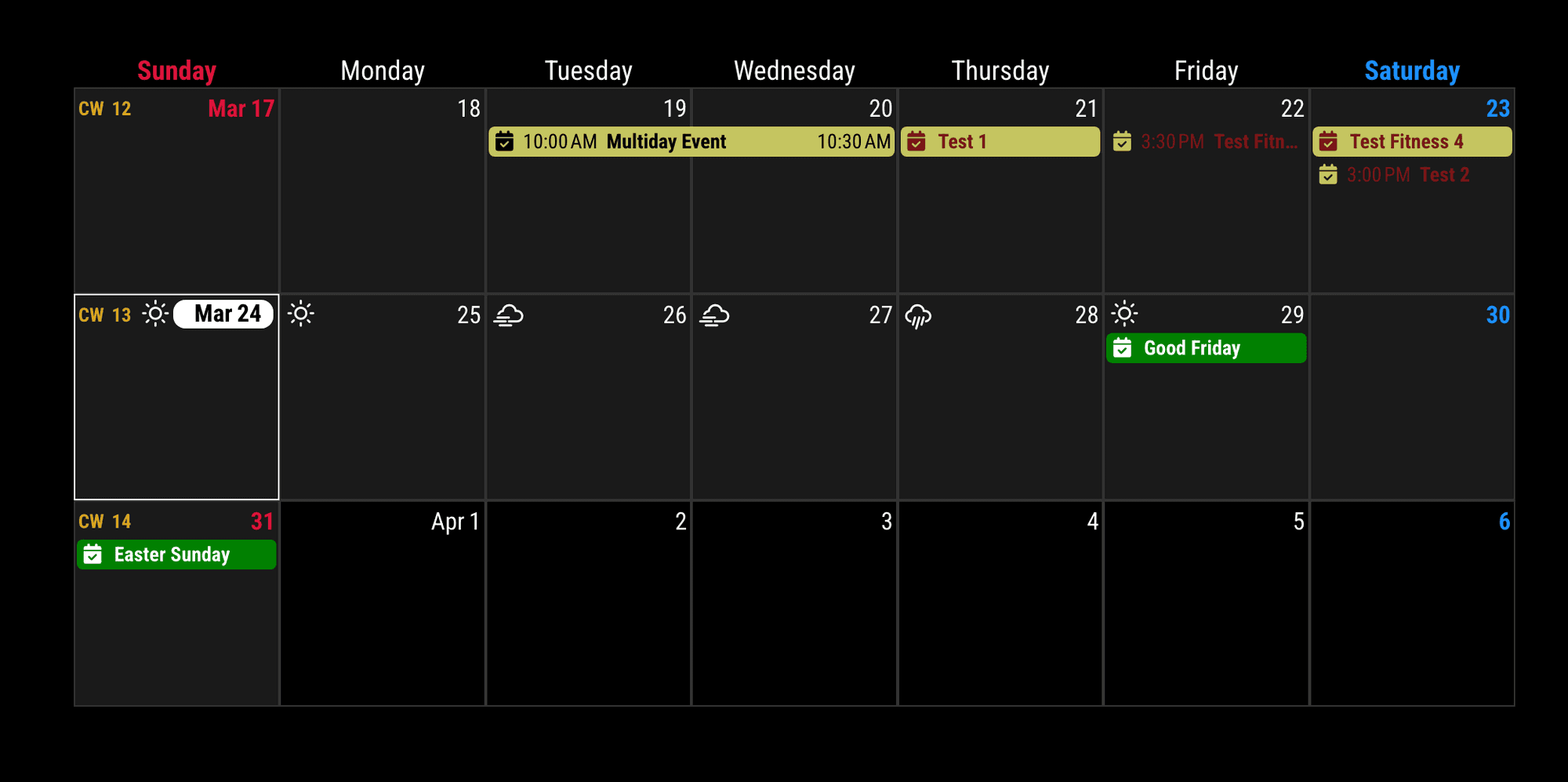
/* in your config.js */ { module: "MMM-CalendarExt3", position: "bottom_bar", config: { eventTransformer: (ev) => { if (ev.title.search('Test') > -1) { ev.class = 'test' } return ev }, } },/* in your css/custom.css */ .CX3 .event.test { color: red; } -
This post is deleted! -
@MMRIZE hi thanks so much!!!
How do i the same for another name in the config.js?
-
/* in your module config of CX3 */ eventTransformer: (ev) => { if (ev.title.search('Tom') > -1) ev.class = 'tom' if (ev.title.search('John') > -1) ev.class = 'john' return ev },/* css/custom.css */ .CX3 .event.tom { color: blue; } .CX3 .event.john { color: green; } -
@MMRIZE thanks so much!! Could only imagine what I would have come up with lol
