Read the statement by Michael Teeuw here.
Show calendar based on IP Address accessed
-
Okay will try it. Thank you.
-
@Spinster he has 4 modules, one might provide a view u want
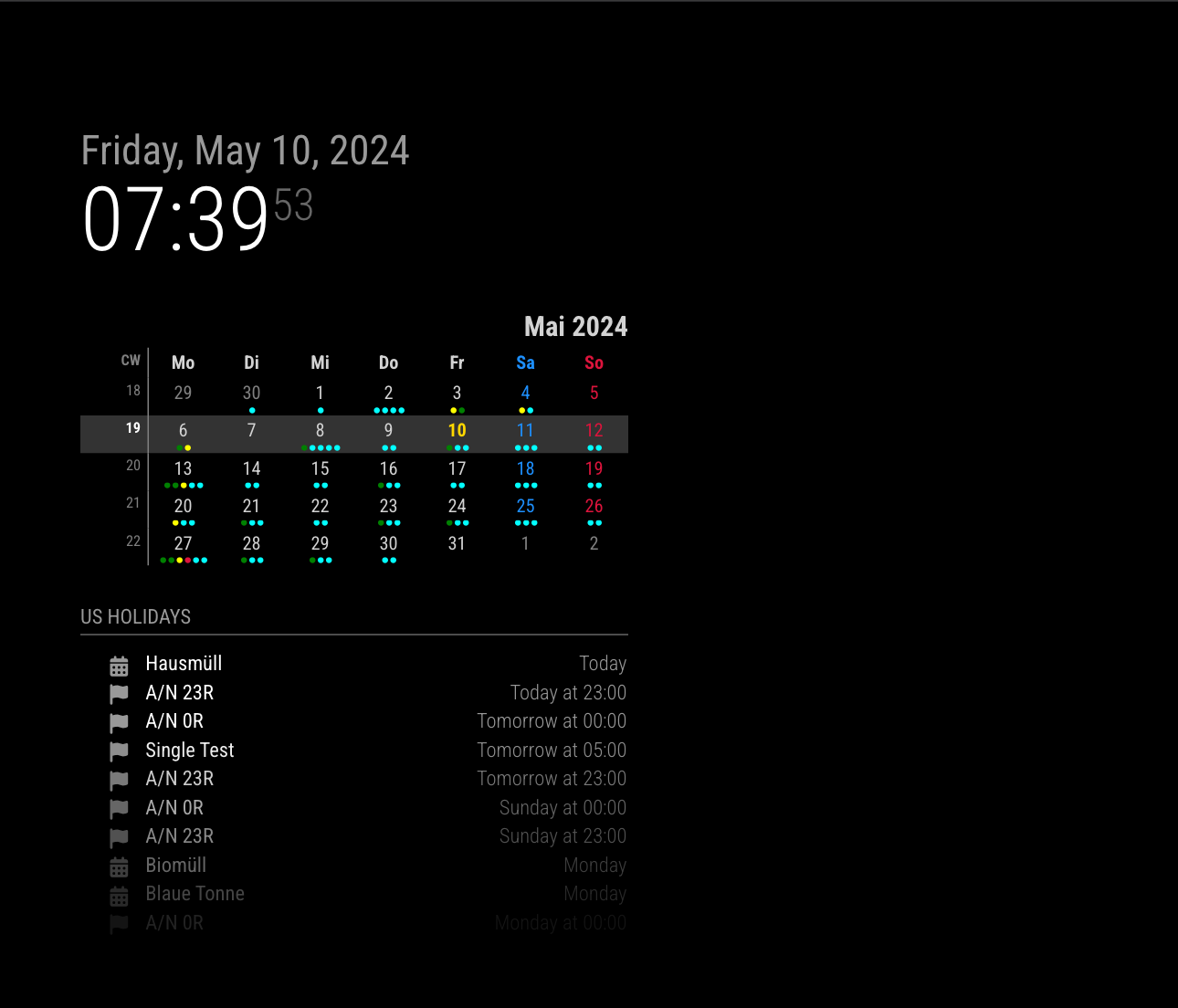
MMRIZE/MMM-CalendarExt3
MagicMirror calendar view module
JavaScript
·
44
·
Updated 10 days agoMMRIZE/MMM-CalendarExt3Agenda
Daily agenda view module of MagicMirror
JavaScript
·
12
·
Updated 3 days agoMMRIZE/MMM-CalendarExt3Timeline
Successor of CX2Timeline, Magicmirror module.
JavaScript
·
7
·
Updated on May 4, 2023MMRIZE/MMM-CalendarExt3Journal
Magic mirror module for presenting events as daily/weekly journal style.
JavaScript
·
3
·
Updated 10 days ago -
Perfect EXT3 with base calendar is working taking account of IP access settings.
However EXT3 does not have a simple monthly Calendar view like EXT2 Mini month.
Thank you so much for the directions.
-
@Spinster sorry, I don’t know minimonth
-
-
-
@Spinster remember, I posted there were 4 different ext3 based modules
-