Read the statement by Michael Teeuw here.
Trafficmaps
-
i am feeling close but also so far far away ^^ ghehe
Module.register("trafficmaps",{ defaults: { }, start: function(){ Log.info('Starting module: ' + this.name); }, initMap: function(){ var map; map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8 }); }, getDom: function() { var wrapper = document.createElement("div"); var mapdiv = document.getElementById("map"); wrapper.appendChild(mapdiv); var maps = document.createElement('script'); maps.type = 'text/javascript'; maps.async = true; maps.defer = true; maps.src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=" + this.initMap; wrapper.appendChild(maps); return wrapper; } });This script hangs… and it prevents other modules loading…
-
I am also trying the bing option seperately but also no result. I’ll keep trying. I am wondering why there arn’t any scripts on the web yet. I think this is for there experts among us ^^
-
i found a example of bing maps: https://github.com/jwalgran/bing
Anyone who can turn this into a module? I already tried but no succes :(
-
@tyho so what exactly you’re trying to implement? What would be a use case here for the MM?
-
@alexyak What i tried to create is a map view from my home to my work. With on this map the trafficjam/delay. (google can do with the red orange green lines and bing with the triangles). With this map i can see in the morning when i wake up, if i have to leave earlier because of traffic jam. This where my first thoughts for the module. (but with my ms frontpage experience i can’t get this working ^^)
As a second thought i had in mind to use your voice module (or facial recgnition module) to switch between my map and that of my girlfriend. So another map is loaded.
In the google static map that i already created there is no option to add a traffic layer.
In both google maps and bing maps there are style options to make the map black and white for better display. and for example the traffic jam could be red displayed.
-
@tyho alright, now I understand your requirements… I can’t promise, but will try to have a look at this over a few coming days.
-
@alexyak that would be awesome. I guess there will be much interest for a module like this looking on the topic views ^^
-
Here’s a basic module traffic map module to display a static map with a route and traffic based on bing api’s:
'use strict'; Module.register('maproute',{ defaults: { key: "your_bing_map_key", start: "Morganville, NJ", end: "New York, NY", }, start: function() { Log.info('Starting module: ' + this.name); }, // Override dom generator. getDom: function() { var wrapper = document.createElement("img"); wrapper.style = "position:center; width:600px; height:600px;"; wrapper.src = "http://dev.virtualearth.net/REST/V1/Imagery/Map/Road/Routes?wp.0=" + this.config.start + ";46&wp.1=" + this.config.end + ";46&mapLayer=TrafficFlow&TravelMode=Driving&mapSize=600,600&key=" + this.config.key; return wrapper; } });Unfortunately there’s no way to change the style of the map on bing (black and white). You can get your map key from here:
https://www.bingmapsportal.com/
Thanks… Alex
-
@alexyak Thnx for the module! I will try it when i am home :)
-
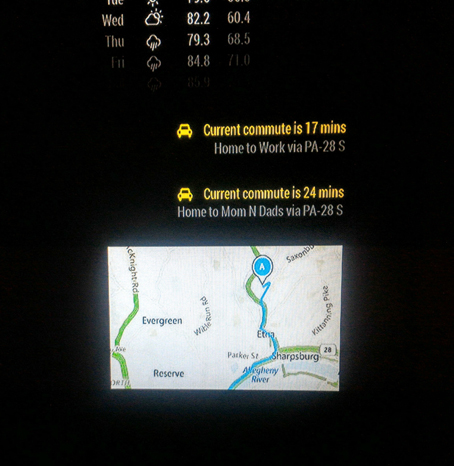
Wow guys thanks! I was a few steps behind tyho trying to get the google maps traffic option to work. I searched every few weeks for this and finally came upon this thread. I have a traffic map on my magic mirror now!!!
For any super beginners (like myself) here are a few notes to add this to my magic mirror page.
- Create a dir in your modules dir (ex: MagicMirror/modules/maproute/
- Create a file called maproute.js (ex: MagicMirror/modules/maproute/maproute.js) This is where you copy in the code above that alexyak posted
- Edit your config.js file to add the module to your page:
I don’t think position and config are required but I stuck them in there and it works ok.
{ module: 'maproute', position: 'top_right', config: {} },Restart your pi or restart the magic mirror service and you should be all set!
If I missed anything or anything is wrong, please let me know
The map is cut off in my screenshot but I haven’t changed the sizing or anything yet.