Read the statement by Michael Teeuw here.
MMM-CalendarExt
-
Thank you for a great module! I second @Vauxdvihl about only wanting see the the current week, plus the next 3. Google calendar has that feature. Basically, a clone of the month view, but not starting from the 1st of the month, but from the first day of the current week.
I tried doing what you suggested with using daily and 28 and it’s close to what I want. But I am only seeing 6 per row. What do I need to modify to make sure I am seeing 7 days?
Also, is there a way to completely remove the icon and the space for it? I don’t see it in any on the defined styles. I would prefer to have a little more extra breathing room on my fairly narrow monitor.
Again, thanks for a great module!
-
@Zooooooom I’ll provide some tricks for ‘next 28 days(7 per week) view’ on Monday. It needs some css tricks.
Your other question also could be considered at that time.
Thanks for using. -
@Zooooooom @Vauxdvihl
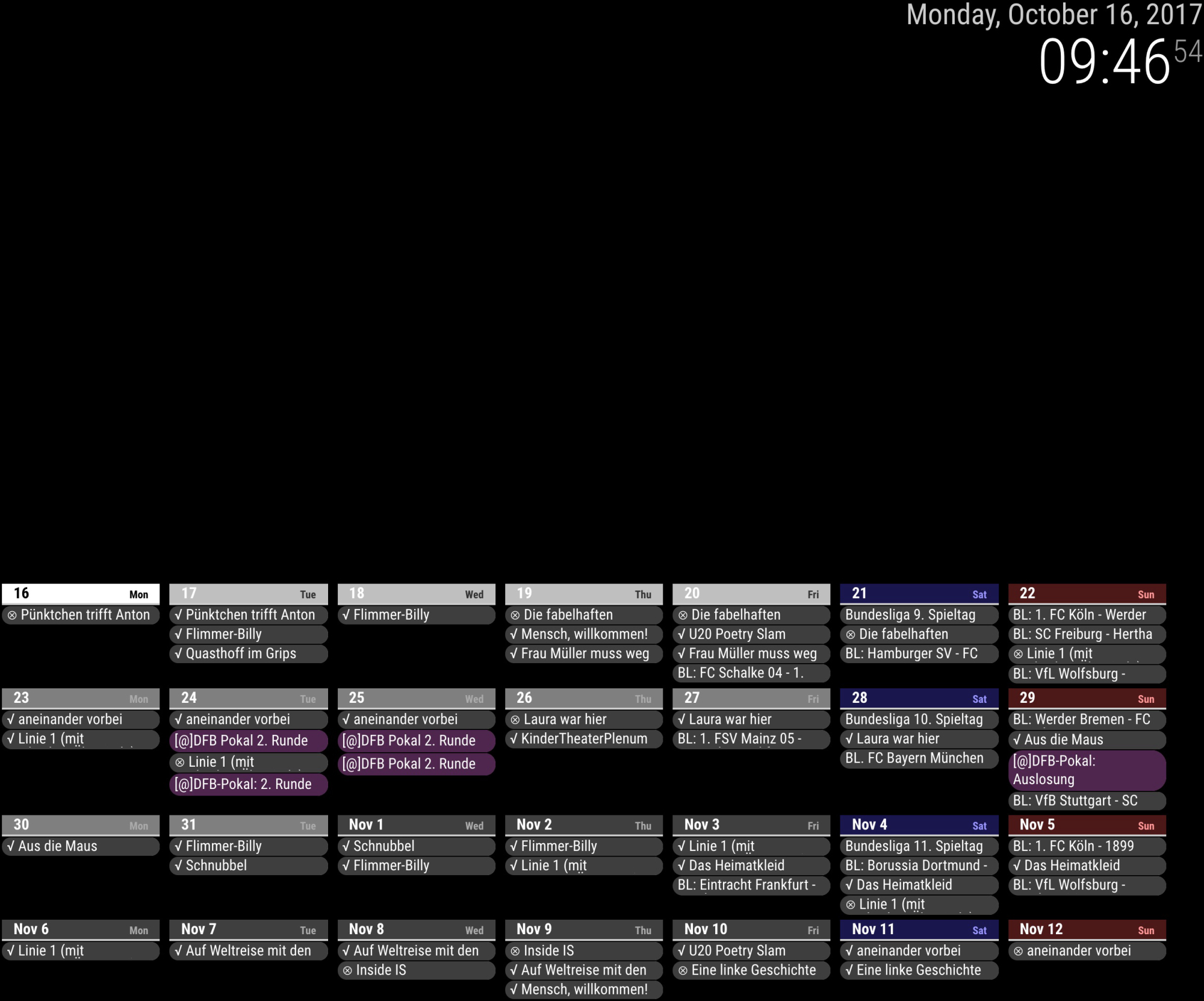
Here is some ‘next 28 days view’ sample.

- Open your css/custom.css and append these code;
/* CSS adjusting for 28days view */ /* hide unnecessary components */ #CALEXT_daily .eventTime, #CALEXT_daily .eventLocation, #CALEXT_daily .symbol { display:none; } /* smaller size for events */ #CALEXT_daily .eventContent { font-size:0.8em; font-weight:normal; } /* makes "slot" 1/7 of 100% */ #CALEXT_daily .slot { max-width:13%; flex-basis:13%; } /* smaller size for events */ #CALEXT_daily .slot .header { font-size:0.5em; border-radius:0; font-weight:normal; } /* add some style sample */ #CALEXT_daily .style_custom2 { background-color:rgba(255, 127, 255, 1.0); } /* add some additional content sample */ #CALEXT_daily .style_custom2 .eventContent::before{ content: "[@]"; }- open your config.js, put these codes.
{ module: 'MMM-CalendarExt', position: "top_center", // ignore this. config: { system: { show: ['daily'], locale: 'en', }, views: { daily: { position:'bottom_bar', counts:28, //overflowRolling:1, //overflowHeight:50, }, }, calendars :[ { name: "bundesliga", styleName: "style_custom1", oneLineEvent: 1, url: "webcal://www.google.com/calendar/ical/en5624jps9pfbtgsd7op2him0k%40group.calendar.google.com/public/basic.ics", }, { name: "DFB POKAL", styleName: "style_custom2", //oneLineEvent: 1, url: "webcal://www.google.com/calendar/ical/0efdnrqt4c9qruabf7u33742ps%40group.calendar.google.com/public/basic.ics", }, { name: "Theater GRIPS", styleName: "style_custom3", oneLineEvent: 1, url: "http://ical.grips-theater.de/grips.ics", } ], } },-
You can refer also https://github.com/eouia/MMM-CalendarExt/wiki/Manipulation-of-looks
-
Main trick is
/* makes "slot" 1/7 of 100% */ #CALEXT_daily .slot { max-width:13%; flex-basis:13%; }You might need to adjust the value
13%to your circumstances. Because of margin and padding,14%might not work.- You can also consider
overflowandoneLineEventandtitleReplacefor saving spaces.
Anyway, under 700px width, this could not work. That is too narrow to display 7 slots.
-
@Vauxdvihl said in MMM-CalendarExt:
BEGIN:VEVENT
DTSTART:20170201T080000Z
DTEND:20170201T090000Z
LOCATION;LANGUAGE=de:, 82343 POECKING
TRANSP:OPAQUE
SEQUENCE:0
UID: 2171943
DTSTAMP:20171014T081346Z
DESCRIPTION;LANGUAGE=de:
SUMMARY;LANGUAGE=de:Restmuelltonne
PRIORITY:9
CLASS:PUBLIC
URL:
STATUS:CONFIRMED
END:VEVENTI found what’s wrong. you ical location format is slightly different with others.
I’ve committed hotfix for that.git pullagain and re-run your mirror. -
And I also added
weeksview for your exact wish. pull new source and see the wiki.So, you have two options.
28days view
vs
4weeks view.both are slightly different. 28days always starts from today. 4weeks always starts from weekday(0) - Monday or Sunday - of this week.
Use anything you want. -
@Sean Beautiful! Exactly what I wanted.
-
Great Job
Thanks a lot -
Hi Sean,
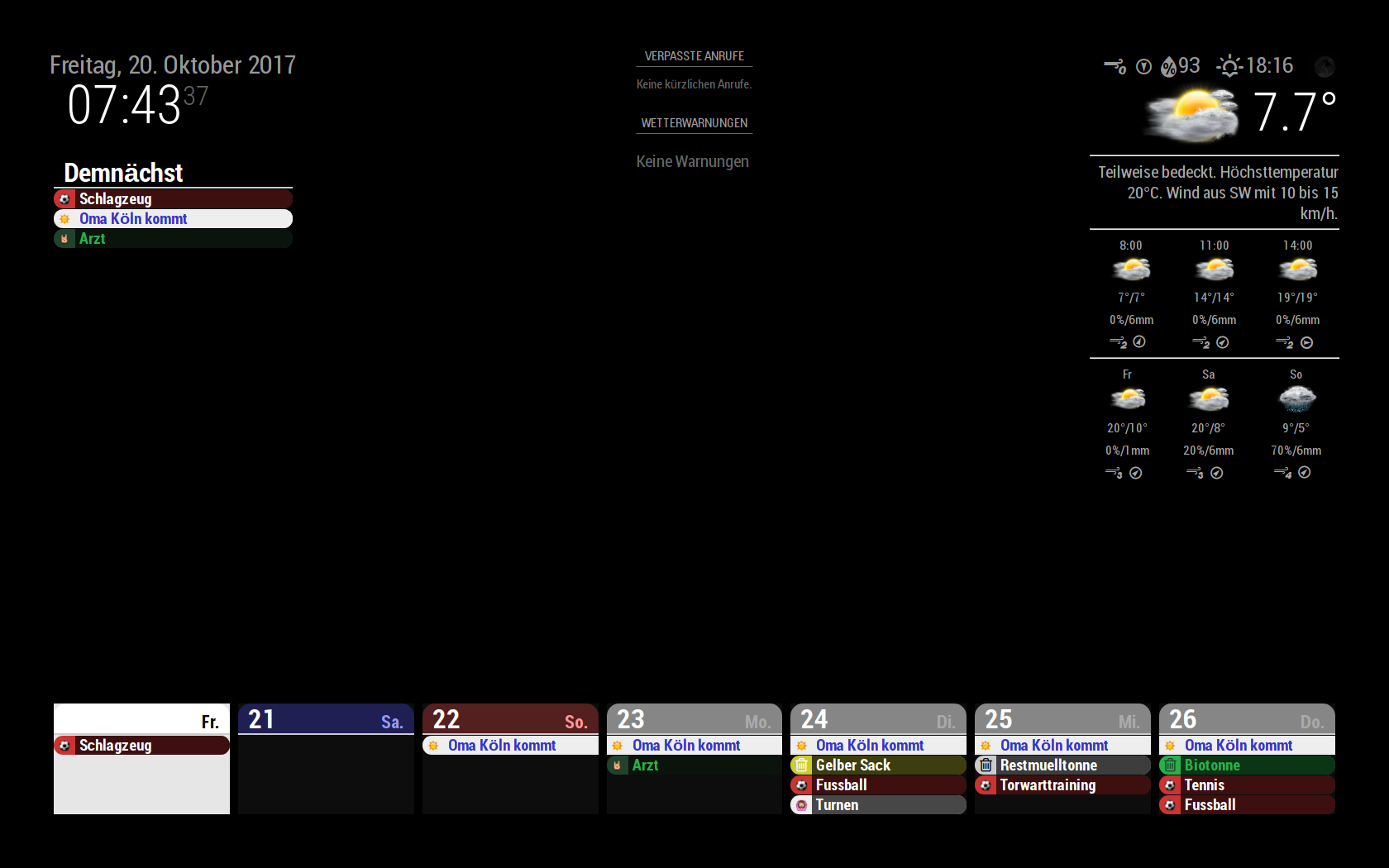
i have a few more questionsPlease look to my attached screen:
a.)
Today is “not viewable” because it is “more or less” complete white
Any Ideab.)
Is there a chance to increase the size of the symbols (i mean the symbols in front of the date…like the football)c.)
I was wondering that your dates a looking a little bit different
In your dates you have the information about the timing and the location.
I have put the same infos in my google calendar but they will not be shownThats a lot

-
a.)
Today is “not viewable” because it is “more or less” complete white
Any IdeaThat is my fault. After some CSS test, my experimental CSS was committed by accident, I thought.
I’ll fix it ASAP.(after answer of this)b.)
Is there a chance to increase the size of the symbols (i mean the symbols in front of the date…like the football)in your css/custom.css
you can put these;div.CALEXT .event .symbol { order:1; display:block; flex-basis: 30px; // Modify this text-align:center; min-width: 30px; // Modify this font-size: 150%; // Add this }c.)
I was wondering that your dates a looking a little bit different
In your dates you have the information about the timing and the location.
I have put the same infos in my google calendar but they will not be shownThats a lot
This is also same with answer of a). Sorry again.
-
@Vauxdvihl
I think I’ve fixed it. pull the source and try again.
