Read the statement by Michael Teeuw here.
MMM-CalendarExt
-
a.)
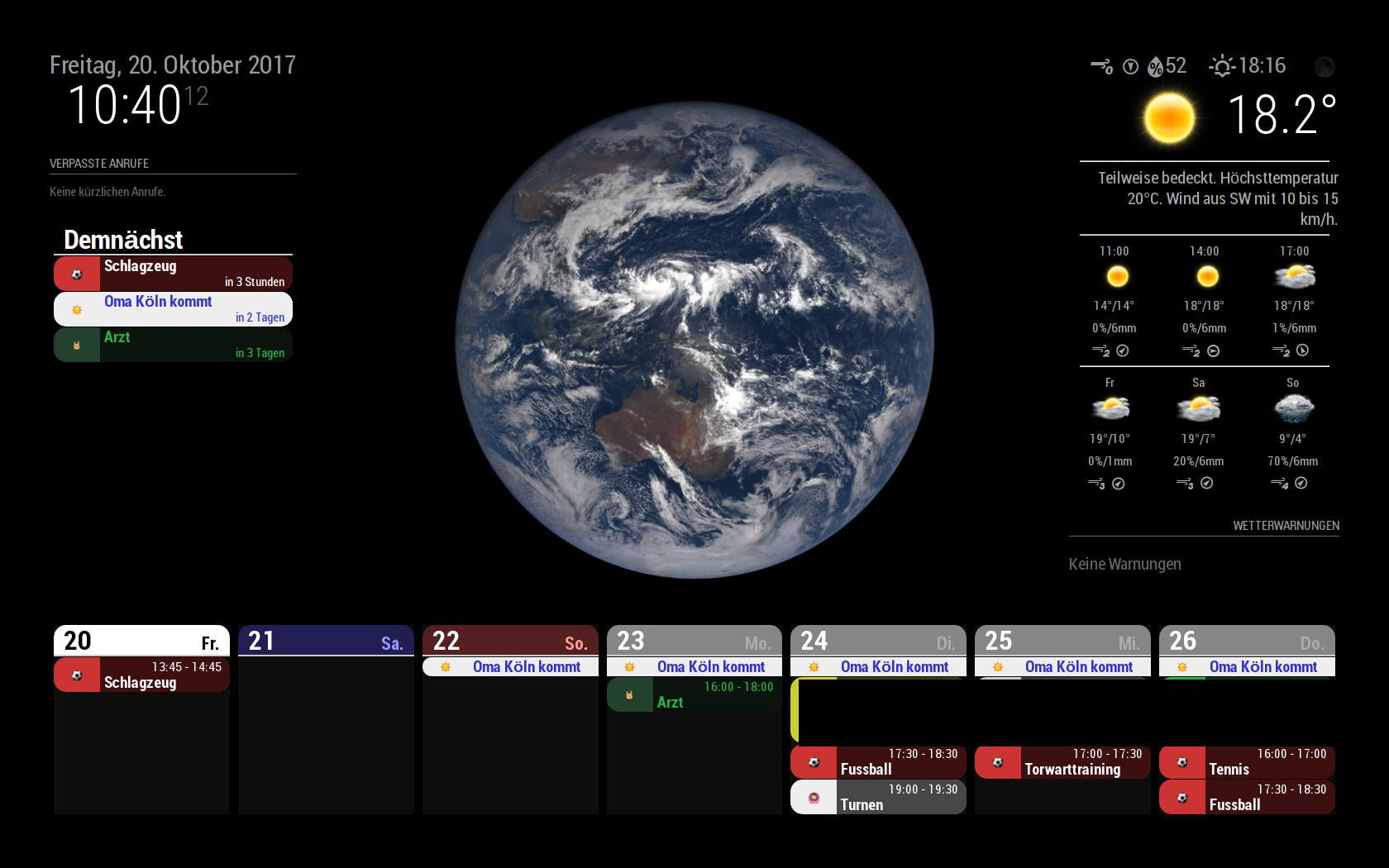
Today is “not viewable” because it is “more or less” complete white
Any IdeaThat is my fault. After some CSS test, my experimental CSS was committed by accident, I thought.
I’ll fix it ASAP.(after answer of this)b.)
Is there a chance to increase the size of the symbols (i mean the symbols in front of the date…like the football)in your css/custom.css
you can put these;div.CALEXT .event .symbol { order:1; display:block; flex-basis: 30px; // Modify this text-align:center; min-width: 30px; // Modify this font-size: 150%; // Add this }c.)
I was wondering that your dates a looking a little bit different
In your dates you have the information about the timing and the location.
I have put the same infos in my google calendar but they will not be shownThats a lot
This is also same with answer of a). Sorry again.
-
@Vauxdvihl
I think I’ve fixed it. pull the source and try again. -
Amazing
Thanks a lot -
Hi Sean,
according to b.)
Sorry to asked again.
While playing a little bit with the config parameters, i can “only” adjust the size of the area within the symbol is located.
But it doesn’t change the size of the symbol itself
Thanks a lot -
@Vauxdvihl
Did you add this?font-size: 150%; // Add thisGive bigger value for that.(And you need to change value of
*-widthfor adjusting) -
@Sean
I am not a programmer :-)
I have played a little bit…also with big values, but the symbol size does not change.
Maybe i am doing something wrong?/***************************************************** * Magic Mirror * * Custom CSS * * * * By Michael Teeuw http://michaelteeuw.nl * * MIT Licensed. * * * * Add any custom CSS below. * * Changes to this files will be ignored by GIT. * *****************************************************/ div.CALEXT .event .symbol { order:1; display:block; flex-basis: 40px; // Modify this text-align:center; min-width: 50px; // Modify this font-size: 800%; // Add this }
-
@Vauxdvihl
Ok. I know what’s the problem. I’ve forgotten emoji belongs different section.
put this in your css.div.CALEXT .events .symbol.emoji { font-size: 100%; //Adjust this as your wish. you can use px or % } -
@Sean
Perfect for some symbols
But the symbol “trash-o” will be not “re-sized”.
I have to look for a symbol in other sources == > “em”…and so on -
@Vauxdvihl
for emoji(@em) size, see my last answer.for FA and MD (default and
@fa&@md) sizes are related to my previous answer. -
@Sean
It works fine with adding this code to custom css :-)div.CALEXT .events .symbol.font-awesome { font-size: 250%; //Adjust this as your wish. you can use px or %
