Read the statement by Michael Teeuw here.
DropboxWallpaper pictures are rotated to the left
-
@sean Thnak you will try it this evening as well
I did use your advise on the free photo editor and already saved my pics the right way and uploaded to dropbox so when i go home it will be easy to load the git clone the new version and try it out
thanks again in advance -
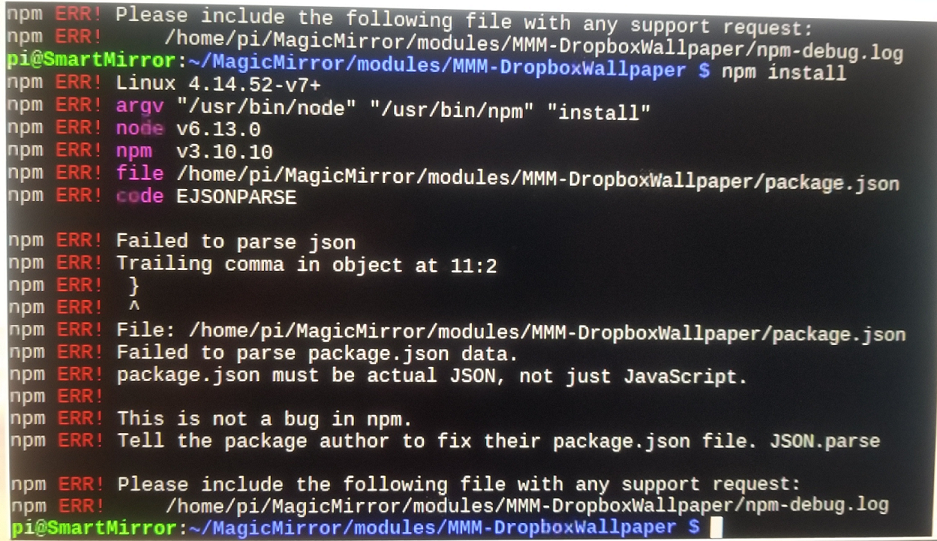
@sean we hit a bump i think i am getting this when i try to run
npm installafter thegit pull
inside the MMM-DropboxWallpaperObviously an error of some sort but i dont know whether it has to do with syntax or something else such as versions miss match who are always a pin in the neck i am on the latest MM version 2.4.1 which has electron 2.0
Denis

-
@richland007 sorry, there is a syntax error in package.json i’all fix
-
@richland007
Remove last comma.
’isomorphic-fetch": "^2.2.1’ -
@sean Hey things happen :) …what should we do clone it one more time or go and manually change something ??
D -
-
@sean Thank you very much, all seems to work, and the orientation of the pictures appears to be correct. There is only one small issue. Sometimes the mirror only shows a very small part of the pictures (approx. a fourth or so). Not always, but sometimes. I have got no idea what might cause that, because all the pictures were taken with the same smartphone.
-
@djc27 that was what I said. ’transform:rotation()’ could make image rotated but resized. Hmmm difficult to explain.
Assume a portrait photo with 1000px width and 2000px height but has 90 degree clockwise orientation.(you took the picture with camera vertically, and your camera hadn’t saved it as right orientation)
It is recognized as landscape photo with 1000 height and 2000 width.(that was your prior problem)
Now module can rotate with right orientation. But rotated photo should have same dimensions, h1000 and w2000. It means the real image size would be h1000 and w500 and extra black area w750 on left and right sides of image(total w2000 and h1000). photo is now resized by 1/4.Sorry, I couldn’t fix it any more.
-
@sean Yeah I see. No worries though, I still really like the module. Cheers
-
@Sean works good thank you for your support and work
