Read the statement by Michael Teeuw here.
Electricity Bill Module Development
-
Hi there!
I’m developing a new module for a Magic Mirror to display Electricity Bill data but I’m struggling with something. The thing is that I consume an API which requires Bearer Token as an authentication to retrieve the data. I handle it using a node_helper file, but the thing is that I only get to display the data on the console but not visually on screen:
How can I send that data from node_helper to my MMM-CFE and place it on a meter element?
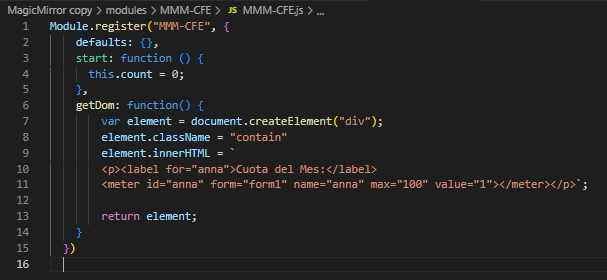
MMM-CFE:

node_helper:

Thought of socketNotification but I couldn’t figure it out, any ideas? -
@SopaMaruchan get data from API
let’s call the object foo
then
this.sendSocketNotification(“fribble”, foo)
then on the module side
receiveSocketNotification(code, data){ if(code === 'fribble'){ this.savePointer = data this.updateDom() } }then
getDom(){ // use this.savePonter } -
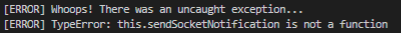
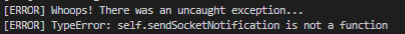
@sdetweil I named my retreived data as “foo” and then used sendSocketNotification as you previously told me but I got this as output:

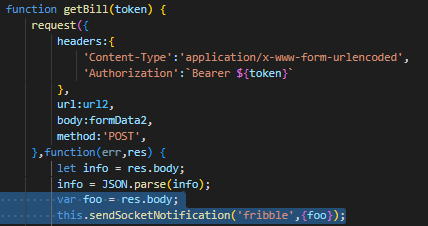
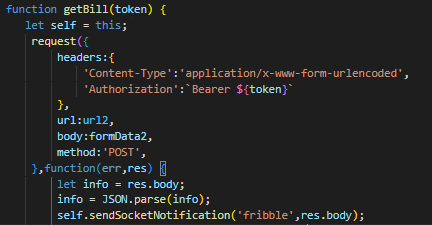
I did it this way on my node_helper file (Highlighted the lines I added):

Did I missed anything? -
@SopaMaruchan ah, so much fun!
you are inside the callback of the request,so ‘this’ I pointing to some request object and not the node_helper instance…
sooooo
before request(…
add
let self = thisand change this. to self.
object oriented programming is tricky
-
@SopaMaruchan and {foo} is unnecessary
you could just use
res.bodyit’s the same stuff, why waste memory w a new pointer only being used once
(same w info there too)
-
@sdetweil Hahahaha true that!
Kinda fixed it guided by your recommendations but the thing is that I’m still getting the same output:
Here the code:

-
-
hmm, actually it does help. I’ll be testing around and tell you when I get it to work!
Anyways your help was a huge pilar to keep myself going with this, much thanks brother💝 -
Does it help if I tell you that I got everything on my onstart function of the node_helper file?
-
@SopaMaruchan never done it in start.
I usually wait til the module sends it’s 1st request
