Read the statement by Michael Teeuw here.
Eye Candy Module Doesn't Load
-
Reinstalled Eye Candy module in MM and verified config with help. MM boots normally but Eye Candy module doesn’t load. Everything seems correct everywhere, except the module doesn’t show on the mirror. Below are config files as copied from MM. Any ideas on why Eye Candy won’t load? Thank you for any help you can give…
Here is config file from: home/pi/magicmirror/config:
{
module: “MMM-EyeCandy”,
position: “top_right”,
config: {
maxWidth: “75%”, // Sizes the images. Retains aspect ratio.
style: ‘1’,
ownImagePath: ‘https://radar.weather.gov/ridge/lite/KCLE_loop.gif’
}
},Here is config file from home/pi/magicmirror/modules/mmm-eyecandy
Module.register(“MMM-EyeCandy”, {
// Default module config.
defaults: {
style: ‘1’, // 1-52
maxWidth: “100%”, // Adjusts size of images. Retains aspect ratio.
ownImagePath: ‘https://radar.weather.gov/ridge/lite/KCLE_loop.gif’
updateInterval: 5 * 60 * 1000, // set in config.js
animationSpeed: 3000,
},start: function() { self = this; this.url = ''; this.eyesUrls = {DID NOT COPY GIFS FROM MODULE HERE SINCE I’M USING URL FOR GIF
// console.log(this.eyesUrls[this.config.style]); if (this.config.ownImagePath != '') { this.url = this.config.ownImagePath; } else { if (this.config.style != '') { this.url = this.eyesUrls[this.config.style]; } } // ADDED: Schedule update timer courtesy of ninjabreadman var self = this; setInterval(function() { self.updateDom(self.config.animationSpeed || 0); // use config.animationSpeed or revert to zero @ninjabreadman }, this.config.updateInterval); }, getStyles: function() { return ["MMM-EyeCandy.css"] }, // Override dom generator. getDom: function() { var wrapper = document.createElement("div"); var image = document.createElement("img"); var getTimeStamp = new Date(); if (this.config.ownImagePath != '') { image.classList.add = "photo"; image.src = this.url + "?seed=" + getTimeStamp; image.style.maxWidth = this.config.maxWidth; } else if (this.config.style != '') { image.classList.add = "photo"; image.src = this.url + "?seed=" + getTimeStamp; image.style.maxWidth = this.config.maxWidth; } wrapper.appendChild(image); return wrapper; }, ///// Add this function to the modules you want to control with voice ////// notificationReceived: function(notification, payload) { if (notification === 'HIDE_EYECANDY') { this.hide(); } else if (notification === 'SHOW_EYECANDY') { this.show(1000); } },});
-
sorry, wrong info…
-
@MMNewby said in Eye Candy Module Doesn't Load:
{
module: “MMM-EyeCandy”,
position: “top_right”,
config: {
maxWidth: “75%”, // Sizes the images. Retains aspect ratio.
style: ‘1’,
ownImagePath: ‘https://radar.weather.gov/ridge/lite/KCLE_loop.gif’
}there are some bad quote characters here…
both single and double are curved… that means word processing type quote marks… which are bad for javascript…
they need to be straight up and down
’ and "copy/pasting from a mis formatted web page will get you the curved type quotes…
just edit config.js with text editor
and change them all… -
@MMNewby ps, NEVER change the module code… all settings go on config.js
-
@sdetweil Thank you for your responses. The only changes I’ve made have been to the config files and I’ve typed them directly into MM config files. It’s good to know about the quotes as I have copied and pasted from the config files to a text document (Word) and they are being changed in the translation - I’ll not do that again. I included the other code to show everything and not just what I’ve changed. Regarding the gif itself, I too have seen this on the MM web browser (raspberry pi). It is truly strange why this module doesn’t work. All config info appears correct and the link is “live”. Thanks again for your time and help…I’ve been over every character! I think.
-
@MMNewby ok, I just installed the module and tested the two approches
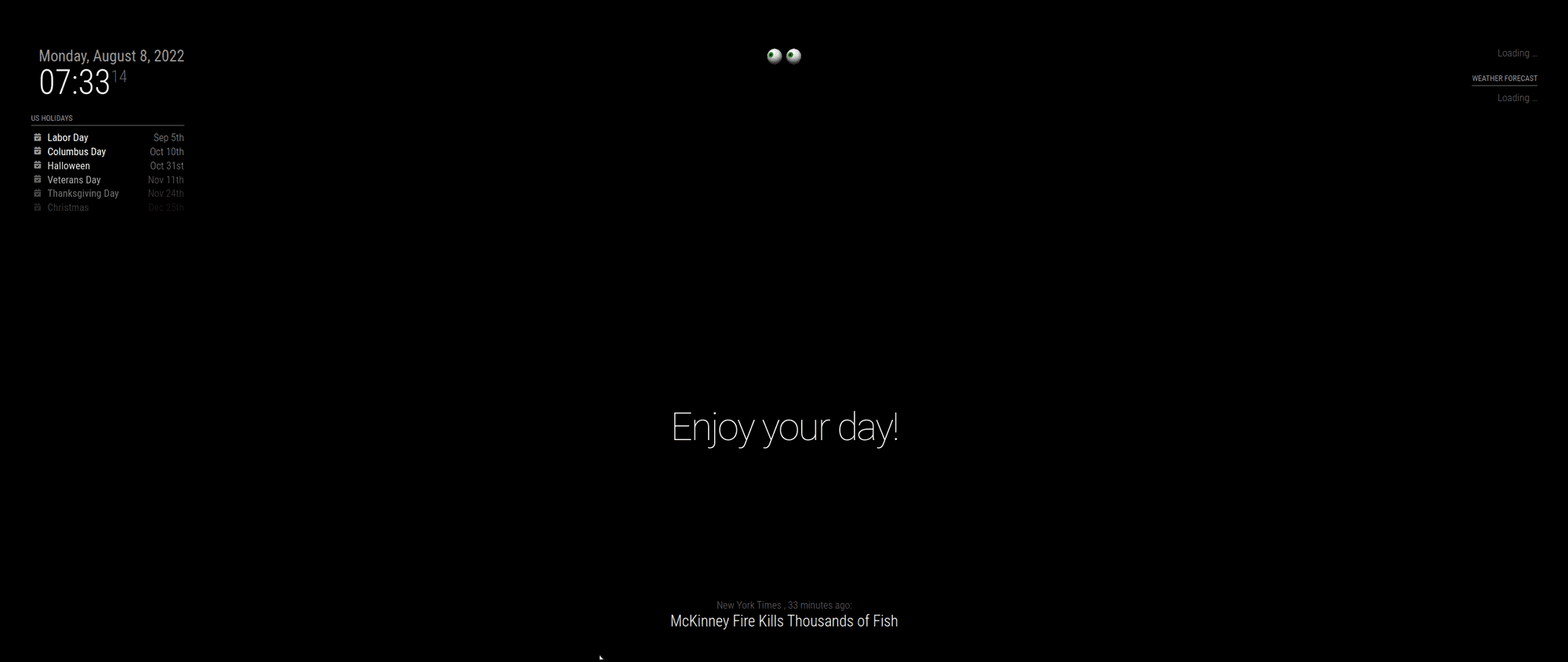
- only style set
{ module: "MMM-EyeCandy", position: "top_center", config: { maxWidth: "75%", // Sizes the images. Retains aspect ratio. style: '1', // Style number or use ownImagePath to override style } },
with style 2
{ module: "MMM-EyeCandy", position: "top_center", config: { maxWidth: "75%", // Sizes the images. Retains aspect ratio. style: '2', // Style number or use ownImagePath to override style } },
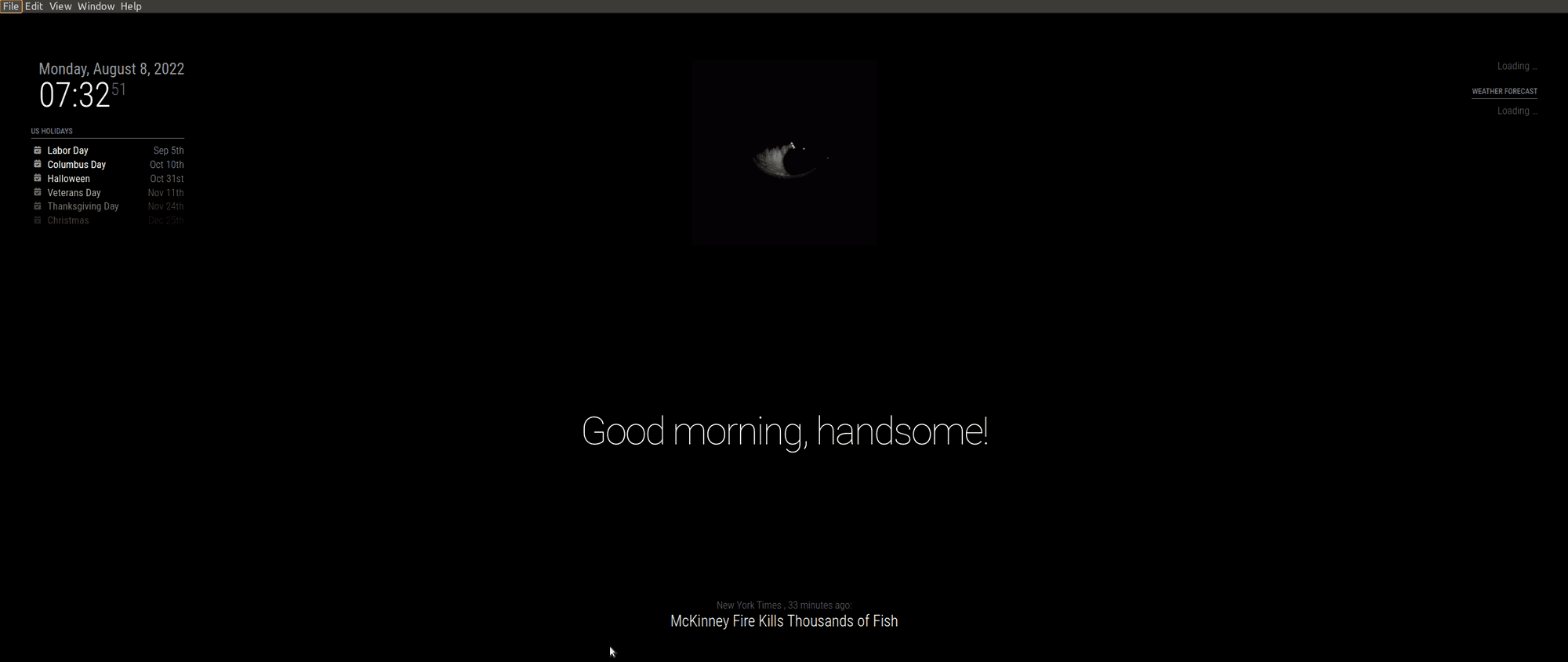
this shows the images provided in the style selected…
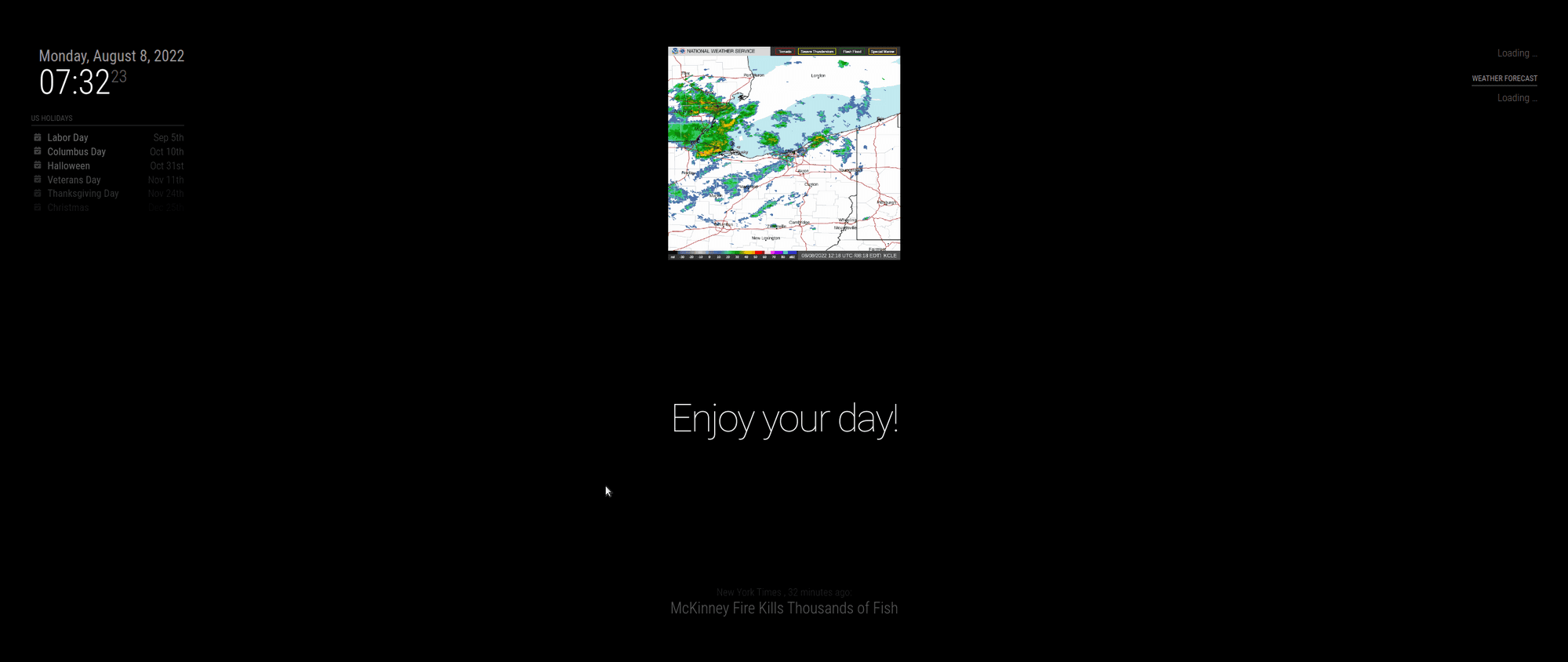
- with ownImagePath set
{ module: "MMM-EyeCandy", position: "top_center", config: { maxWidth: "75%", // Sizes the images. Retains aspect ratio. ownImagePath: 'https://radar.weather.gov/ridge/lite/KCLE_loop.gif' // note I had to change the quotes when copy paaste from above } },
-
@sdetweil Sam, thank you again for the time and effort you’re putting in to help solve this. I retyped all config characters (in case cut and paste carried over weird characters), I changed the location on my MM to top center as you did, I verified the link and still No Joy! I think next, I’ll uninstall the module again, reinstall it and verify all character are correct (no wrong "s, etc.). If you can think of anything else I can try, I’ll try it out. Thanks again. I’ll post what happens when I uninstall/reinstall.
-
@MMNewby I just copied the example config info, and fixed the quotes. nothing else, using cut and paste
note the url overrides the style, so make sure you only use one or the other…
-
@MMNewby you can also open the developers window console
ctrl-shift-i, select the console tab
and enter a unique part of the module name in the filter field eye, for example
