Read the statement by Michael Teeuw here.
Compliments region size
-
I modified the custom css, reduced from 66% to 55% and the compliments module gone. :)
here is the custom css
* Beware that properties cannot be unitless, so for example write '--gap-body: 0px;' instead of just '--gap-body: 0;' * * MIT Licensed. */ /* Uncomment and adjust accordingly if you want to import another font from the google-fonts-api: */ /* @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;300;400;700&display=swap'); */ :root { --color-text: #999; --color-text-dimmed: #666; --color-text-bright: #fff; --color-background: black; --font-primary: "Roboto Condensed"; --font-secondary: "Roboto"; --font-size: 20px; --font-size-small: 0.75rem; --gap-body-top: 60px; --gap-body-right: 60px; --gap-body-bottom: 60px; --gap-body-left: 60px; --gap-modules: 30px; } .region.lower.third { top: 55%; } -
@0livia the compliments module provides a configuration option for changing the style of the text

so you don’t have to do a custom css entry
also css override for a specific module you would do
.modulename .classname { style_setting:value; }for compliments this might look like override value of xlarge class)
.compliments .xlarge { font-size: 20px; } -
@sdetweil Thank you!
It’s just do not work :(
I have modified the config js and the module gone with the below config{ module: "compliments", position: "lower_third", config: { classes: "thin" },I even tried with the custom css and still do not work. and the module is missing
-
@0livia what ever i change in the config js is not working. I give up.
From backup I copied back the original config js and now it is not working even with the correct config js file. Why so complicated? :( -
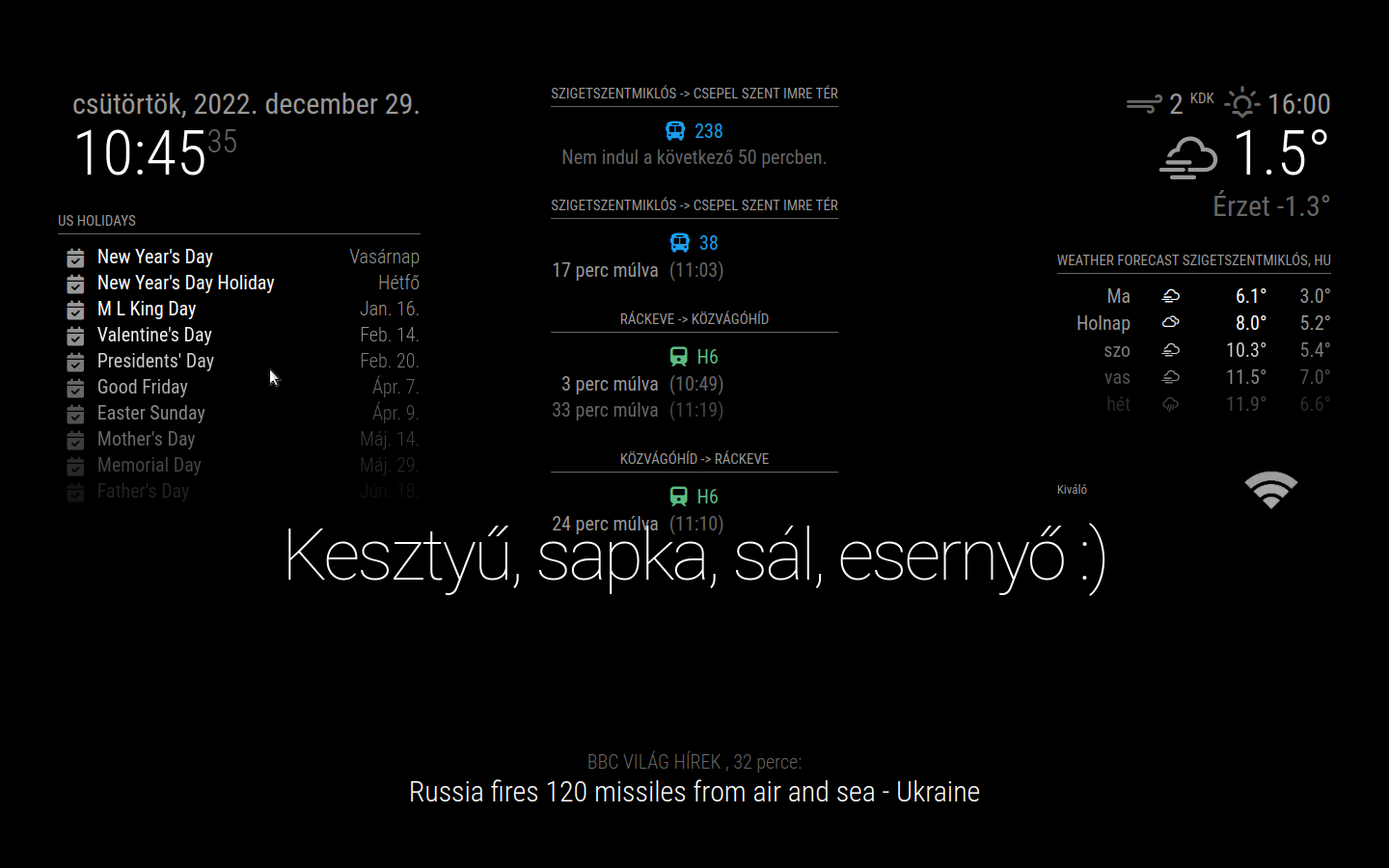
@0livia this config.js file was working as you can see the screenshot above.
/* MagicMirror² Config Sample * * By Michael Teeuw https://michaelteeuw.nl * MIT Licensed. * * For more information on how you can configure this file * see https://docs.magicmirror.builders/configuration/introduction.html * and https://docs.magicmirror.builders/modules/configuration.html */ let config = { address: "localhost", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "0.0.0.0", "::" to listen on any interface // Default, when address config is left out or empty, is "localhost" port: 8080, basePath: "/", // The URL path where MagicMirror² is hosted. If you are using a Reverse proxy // you must set the sub path here. basePath must end with a / ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168.1.5 : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"], // or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], useHttps: false, // Support HTTPS or not, default "false" will use HTTP httpsPrivateKey: "", // HTTPS private key path, only require when useHttps is true httpsCertificate: "", // HTTPS Certificate path, only require when useHttps is true language: "hu", locale: "hu-HU", logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging timeFormat: 24, units: "metric", // serverOnly: true/false/"local" , // local for armv6l processors, default // starts serveronly and then starts chrome browser // false, default for all NON-armv6l devices // true, force serveronly mode, because you want to.. no UI on this device modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "calendar", header: "US Holidays", position: "top_left", config: { calendars: [ { symbol: "calendar-check", url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics" } ] } }, { module: "compliments", position: "lower_third" }, { module: "weather", position: "top_right", config: { weatherProvider: "openweathermap", type: "current", location: "Szigetszentmiklós", locationID: "3044475", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "87546dddc88d456621701a4e2a8340bbc" } }, { module: "weather", position: "top_right", header: "Weather Forecast", config: { weatherProvider: "openweathermap", type: "forecast", location: "Szigetszentmiklós", locationID: "2024058", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "65863ddc88d785401a4e2a8340bbc" } }, { module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "HVG TECH TUDOMÁNY HÍREK", url: "http://hvg.hu/rss/tudomany" }, { title: "BBC VILÁG HÍREK", url: "http://feeds.bbci.co.uk/news/world/rss.xml" }, { title: "TELEX HÍREK", url: "https://telex.hu/rss" } ], showSourceTitle: true, showPublishDate: true, broadcastNewsFeeds: true, broadcastNewsUpdates: true } }, { module: "MMM-network-signal", position: "top_right", config: { // Configuration of the module goes here } }, { module: 'MMM-Futar', position: 'top_center', header: 'Szigetszentmiklós -> Csepel Szent Imre tér', config: { stopId: 'BKK_044033', routeId: 'BKK_2380', } }, { module: 'MMM-Futar', position: 'top_center', header: 'Szigetszentmiklós -> Csepel Szent Imre tér', config: { stopId: 'BKK_044034', routeId: 'BKK_0380', } }, { module: 'MMM-Futar', position: 'top_center', header: 'Ráckeve -> Közvágóhíd', config: { stopId: 'BKK_F04614', // Ráckeve routeId: 'BKK_H6', } }, { module: 'MMM-Futar', position: "top_center", header: 'Közvágóhíd -> Ráckeve', config: { stopId: 'BKK_F04613', // Közvágóhíd routeId: 'BKK_H6', } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;} -
@0livia So yeah gave up, i m not a programer, just only love computers. This mirror thingy is good project but it is for only people who are programers, or have plenty of time to mucking about the settings and working out things. Unfortunately I have not got that much time. So yeah compliments is a good feature but without it, the mirror works for my parents with the important info displayed on it. The mirror is hanging on the wall now and leave it like as it is.

-
@0livia the default classes provide 3 different settings
size
stroke size
colorxlarge
thin
brightu only set 1, thin.
why so hard, mm is a web page, using std html and styles. and every module does their own thing.
good or bad, the tools are detailed and cover a large area of configurability.
there are people that spend their entire careers working on ‘good’ look and feel.
-
@sdetweil yes i set one thing which would be enough i do not needed anything just reduce the size that is it.
yes maybe it is a standard webpage i do not argue all i say is that it is complacated, brackets, dots, etc etc a lot of silly things which makes the mirror crash if too much dots etc etc
that is why i said that it is good for programers, and people with plenty of time.
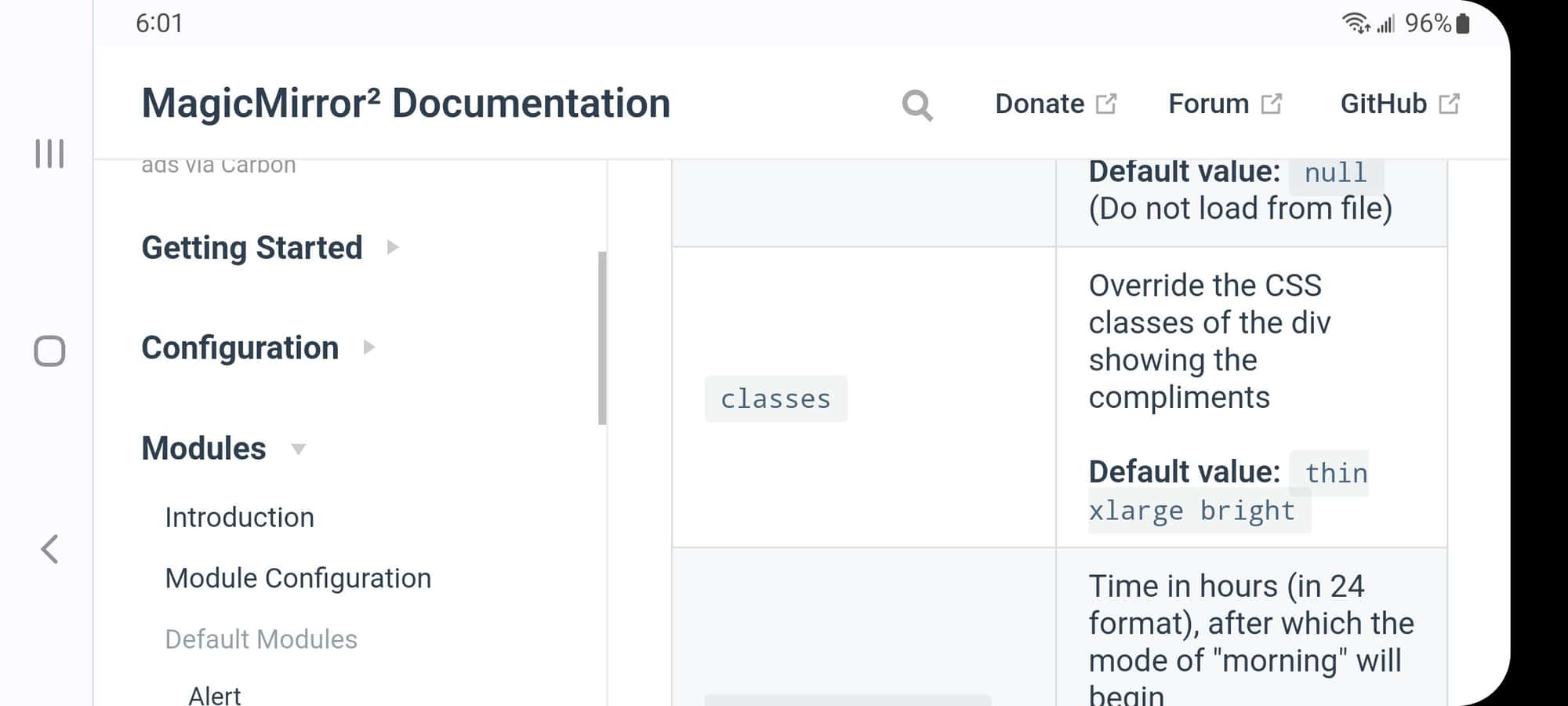
As a noon programer, the details are not very informative to a R1 user even if it is covered. For example no proper example just look at the image what you upload. I would not have clue if you did not write an example how to use. I respect for those ppl, but why so hard to write the documetation with examples for stupid users like me.
I built the mirror in 2017 it was working ok and not needed any help to make it work,than an upgrade came which crashed the mirror. (like windows :D ) My parents asked me to repair the mirror, but have no time to debug things. So the end of the year i reinstalled the whole thing, and it is just a chaos for me, ’ cos whatever module I tried to install all goes wrong started with the futar, now it is the compliments thing, and see there is still no solution what the hack is going on. But it s a standard webpage :)
See the config file above - it was all working, I copied back the config and still no joy. So you canot say that this a standrd webpage, it is more than that as it uses electron ,node and so on. This thing needs to make it easier to configure, or set things. What is obvious for a programer is not obvious for stupid user who would like to use it and even donate the project. Because it is complicated and spending time on it and gives no joy, it makes me angry and just give up :) -
@0livia yes it’s a challenge to build and maintain.
sadly the mmm-futar module author hasn’t updated his module to match MagicMirror changes from 2 years ago.
-
@sdetweil yes it is nothing wrong with building and maintaining as long as it is straight forward (like linux) but as i said it is not straight forward.
Anyway do you know what could be the problem now, as my mirror has the original working config js which worked until i started to make changes to the complement module? It is not even showing up on the screen. no error message nothing, so the config file should be ok, but why there is not showing up the module?Maybe this is a bug?