Read the statement by Michael Teeuw here.
Weather showing wrong weather for my location
-
This is a fresh install of MagicMirror2.
Weather and MMM-OpenWeatherMapForcast are showing the wrong weather for my location.
I’ve verified the apikey is correct. I’ve tried changing the latitude and longitude to another location near me, but I keep getting the wrong icon and temperature. The forecast is wrong too.
When I change the latitude and longitude the icon and temperature changes but continues to show the wrong weather information for the location.
-
@sdetweil
Jackpot!!!
A quick update and I finally think I figured it out, at least for MMM-OpenWeatherForecast by:- Subscribing to Open Weather’s One Call by Call (https://openweathermap.org/price)
- Changing my
node_helper.jsline 44 from 2.5 to 3.0 :
var url = https://api.openweathermap.org/data/3.0/onecall?"Thanks again and I’ll share on the other thread as well. “https://forum.magicmirror.builders/topic/17644/a-working-weather-module”
-
@willbuden do you have the lat/long reversed?
-
Are you using the standard ‘weather’ module? Instead of lat/log try using the ‘locationID’. That’s what I’m doing for both ‘current’ and ‘forecast’ types and it’s working well.
Thad
-
@thad
Hi All - I wanted to post this here as I’m also using MMM-OpenWeatherMap and I figure better to post here than create another Weather topic. This is my first post but I have done some digging yet I’m striking out and looking to the forums for any guidance or suggestions.Here is my issue - The default weather information is working correctly with an API from OpenWeather using Magic Mirror v2.22.0 however, I’m having issues getting any other weather module to display properly.
I have rebooted and tried four (4) other modules, yet they are all coming back “loading” even though the default is working. I prefer some of the other modules outputs, hence the reason I’m interested in this fix. I did try to replace the “k” with “K” in the apiKey section of the module, but that did not work either.
If there is any additional information needed, please let me know and thank you in advance.
Magic Mirror version is
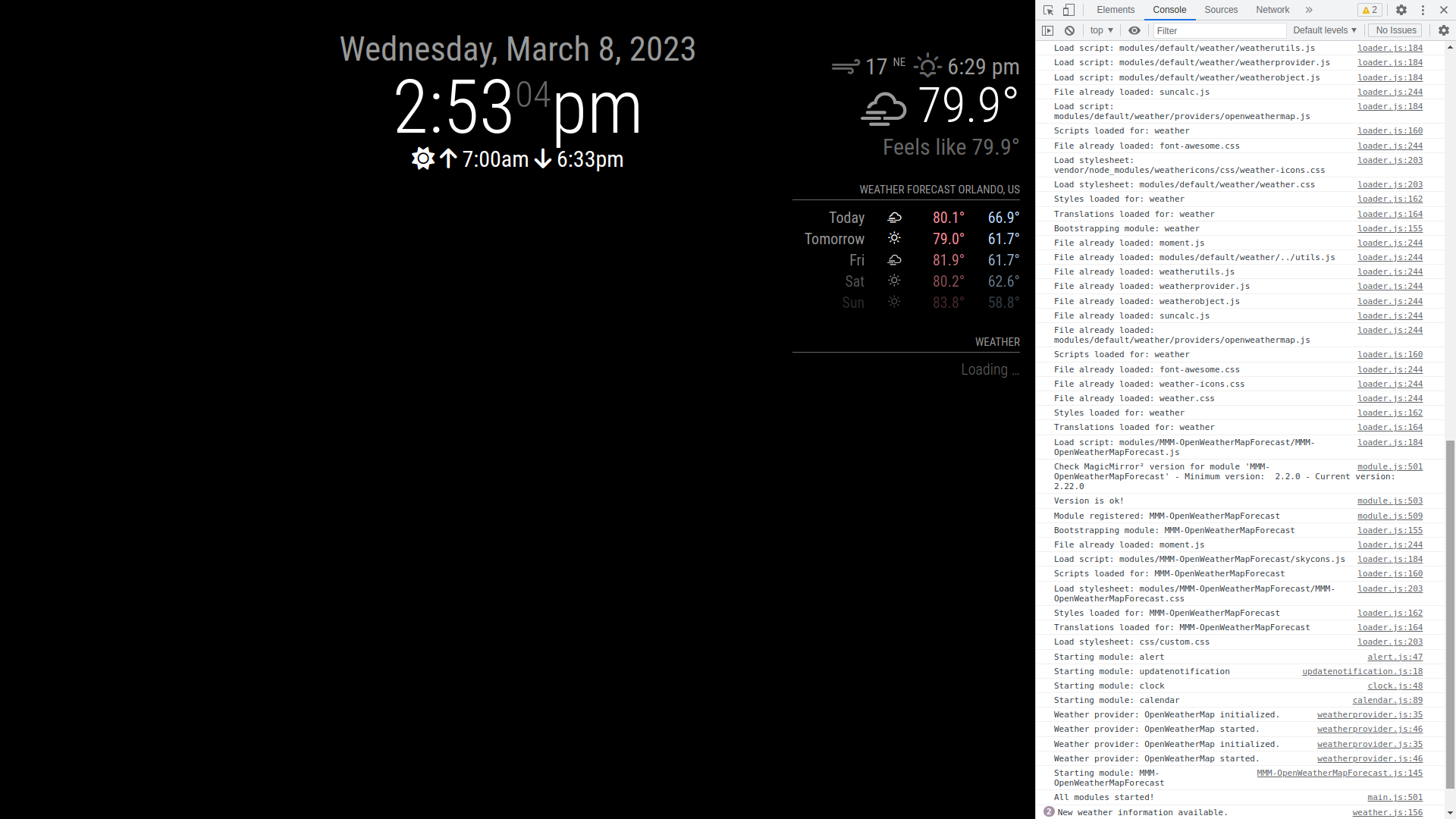
My config code is below:module: "weather", position: "top_right", config: { weatherProvider: "openweathermap", type: "current", location: "Orlando", locationID: "4167147", apiKey: "6XXXXXXXXXXXXXXXXXXXXXXXXa" } }, { module: "weather", position: "top_right", header: "Weather Forecast", config: { weatherProvider: "openweathermap", type: "forecast", location: "Orlando", locationID: "4167147", apiKey: "6XXXXXXXXXXXXXXXXXXXXXXXXa" } }, { module: "MMM-OpenWeatherMapForecast", header: "Weather", position: "top_right", classes: "default everyone", disabled: false, config: { apikey: "6XXXXXXXXXXXXXXXXXXXXXXXXa", latitude: "28.53834", longitude: "-81.379242", iconset: "4c", concise: false, forecastLayout: "table" }This is a screen shot of my result as well including developer section:

-
@TangoE30 the API url changed with the new openweathermap API key (v3)
mmm-openweathermap uses the 2.5/onecall apiwhich may require the v3 API config if the apikey is new.
I would open the developers window ctrl-shift-i on the keyboard, and select the console tab, and put a unique part of the module name in the filter field
and see what the error is. I expect 401, access denied
-
@sdetweil
Thanks for the quick reply! Good information about the API versions and you’re correct that I just signed up (March '23) for a new API.Per your suggestions, the following two error codes are displayed as follows:
Refused to apply style from 'http://localhost:8080/css/custom.css' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled. loader.js:214 Error on loading stylesheet: css/custom.css
This previously did not show because I followed a command:
touch ~/MagicMirror/css/custom.css. Since then, I have deleted thecustom.cssin my directory as there was no change.At the end of the day, if the modules need an updated API version, I may have to stick with the default module or search for another that works with the API version 3.
Any suggestions on how to fix the current errors or a recommended weather module is appreciated.
-
@TangoE30 put the empty custom.css back
at least those two errors will go awaymy install script does the touch to create the empty file, 1. to get rid of the useless error messages, 2. many people don’t know how to create the file early in their mm experience
there should have been other errors tho
specific to the weathermap module.
some of the modules support an apiVersion: parameter
defaults to 2.5 but can be changed to 3.0 -
@sdetweil
Thanks again Sam! I put thetouch ~/MagicMirror/css/custom.cssback into the directory and those two errors (Refused to apply style & 214 Error) did go away.I tried to install another module MMM-OneCallWeather, with the option to change from 2.5 to 3.0. Upon adding the module and my latitude and longitude and API Key, I’m still receiving an “Loading” message. There are three errors related to icons not showing up.
For now, I’m going to see how I can modify the default Weather Module or continue to search for another that accepts the 3.0 API key.
-
@TangoE30 the default weather module also provides an apiVersion config option
-
@TangoE30 if u are willing to share your apikey w me. I can look at the problem w whatever module you suggest.
send in a private chat
