Read the statement by Michael Teeuw here.
Move Default Weather Forecast Class
-
Hey, I wanted to make the weather module a little bigger on the display and did as such with the below lines in the main.css file:
.weather {
transform: scale(2.4);
padding-top: 110px;
padding-right: 170px;
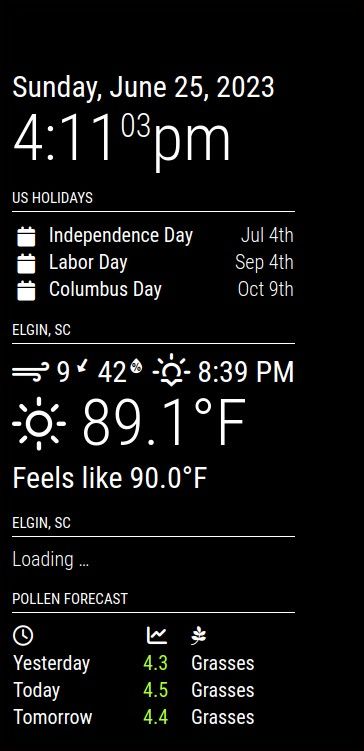
}However now, the current weather section overlaps with the weather forecast. Does anyone know the name of the weather forecast class so I can add some padding in the main.css? I’m at a loss and not running in HTTP mode so I can’t inspect the elements.
-
@HotMacaroon don’t know names. but ,NEVER edit main.css
all user css goes in css/custom.csmefitingbant of the shipped files in mm or a module will break updates…
-
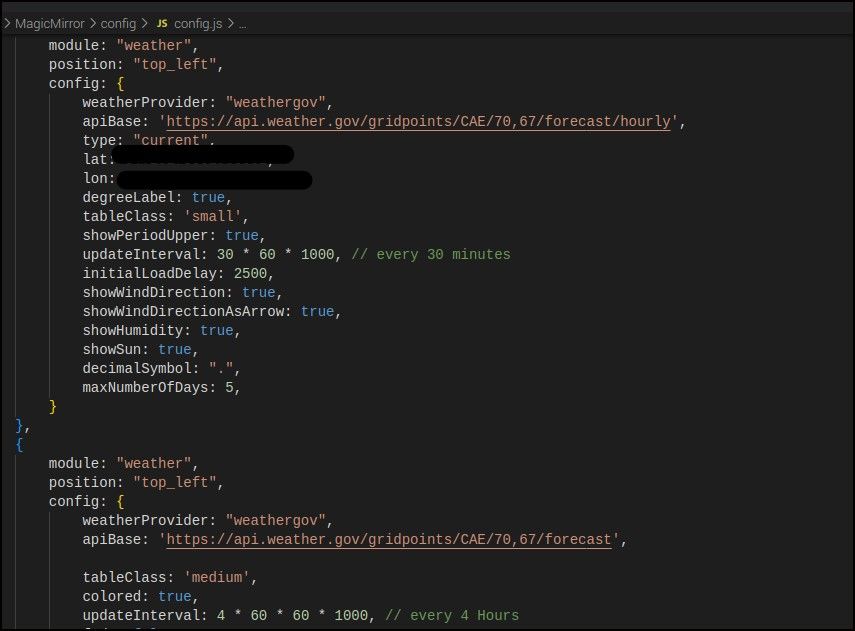
@HotMacaroon Did you put both modules in same region, top_right?
I have almost identical setup on an MM and if you put both in same region you should not run into that problem because they will position themselves properly as far as what you are trying to do.
Is one in top_right and second in a different region?I have like 5 modules, all in top_left in my case.
Also note these are in config.js NOT doing anything with CSS
With CSS issues like @sdetweil has told me a 100 times, do that with developer tools and my experience is that there is a little trial & error in getting module CSS to look right because of different branded monitor/TV and different screen sizes.
Two identical modules should drop with no need to tweak CSS on one and not the other.If you want a particular order, that is dependent on placement of module in the config.js file.
Second picture all modulestop_left