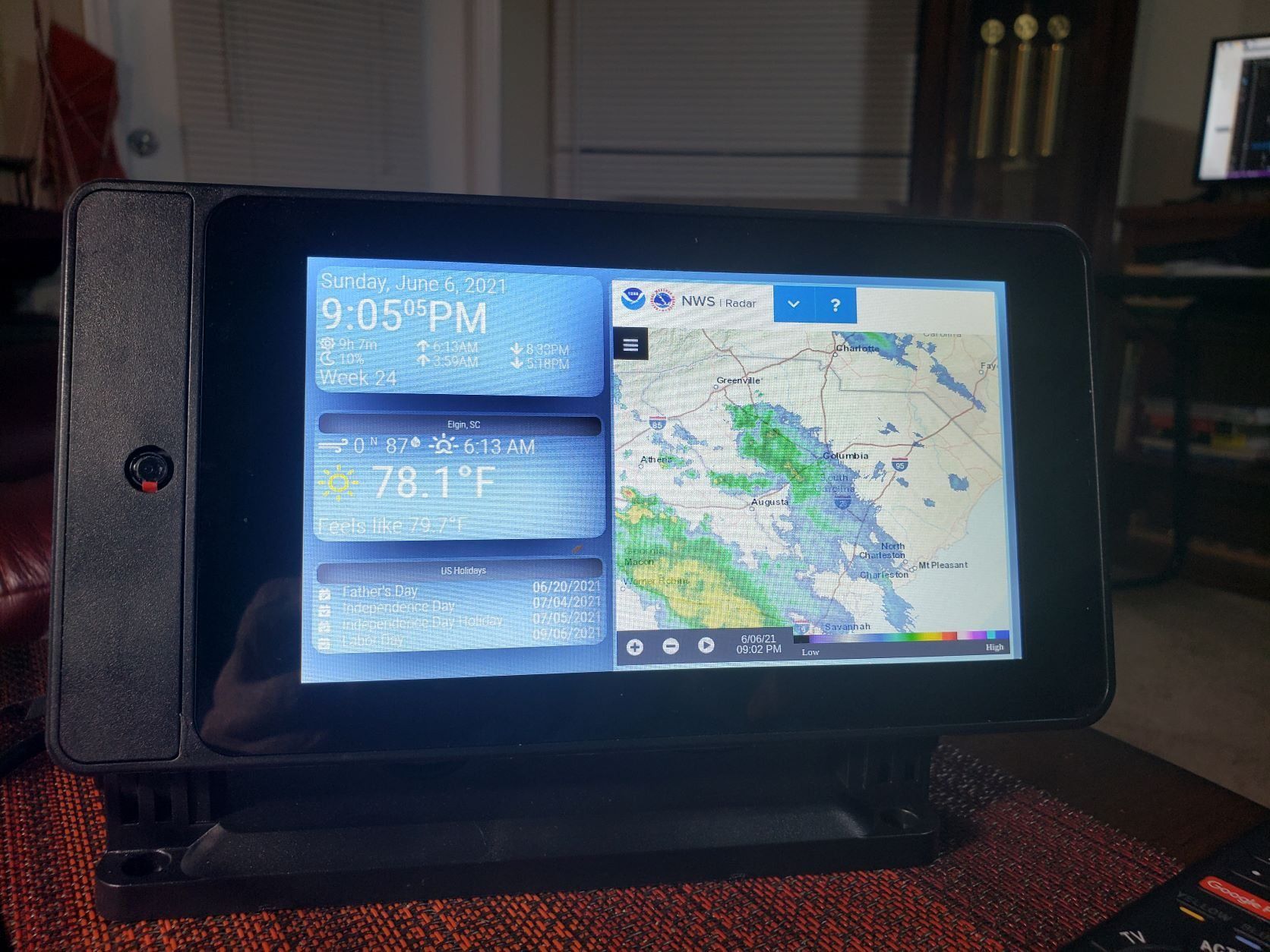
Took a little tweaking but here is 7" monitor and Pi in a combo case/stand. Should work well.
Read the statement by Michael Teeuw here.
Best posts made by ankonaskiff17
-
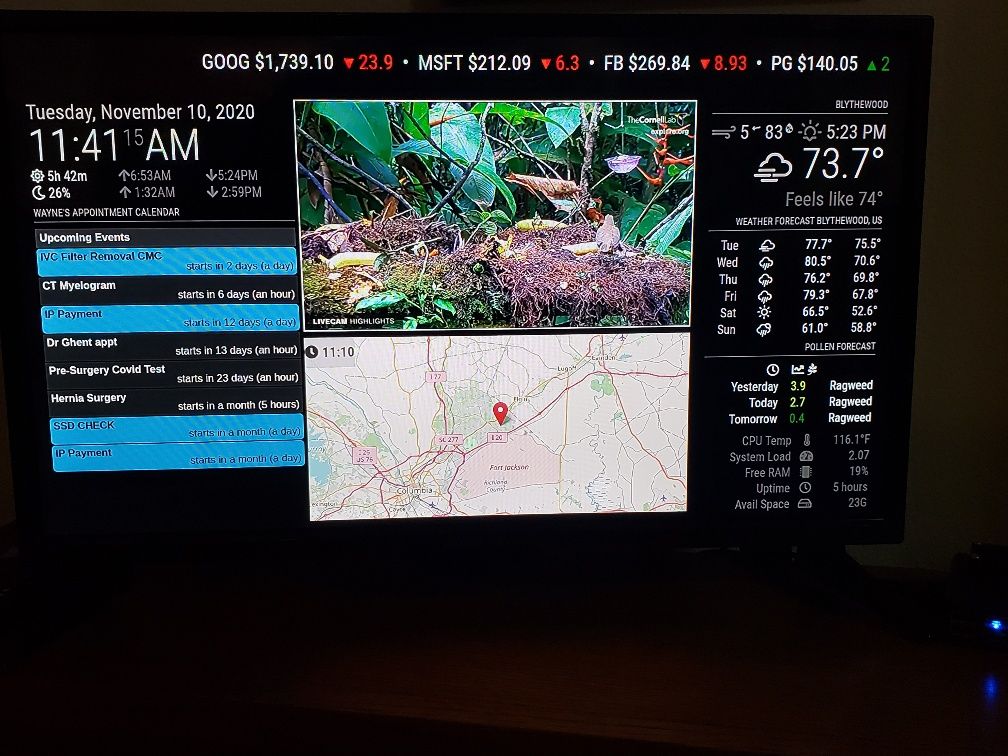
For My Nightstand
-
RE: Weather.gov forecast status in Weather module
@sdetweil Just wanted to pass on that have two iterations of the default weather module running. One for “current” and one for forecast using weathergov as my data source. Appears I can do away with weatherEndpoint on both with no ill effects.
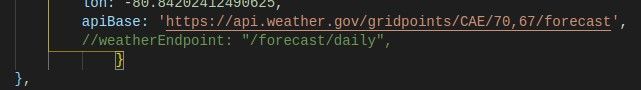
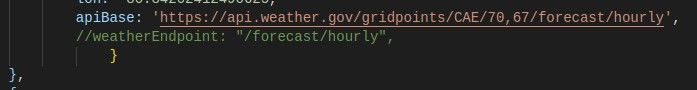
There is a NWS API Page that runs through an example. Follow example using the appropriate gps coordinates for your location. In my screen capture you see
/gridpoints/CAE/70,67/forecast/hourlywhich relates to my local NWS radar at CAE which is local airport. I do not think this will work for people trying to get finer resolution via someone’s weather station who is uploading their data to a 3rd party provider.I have seen the CURRENT forecast drop out infrequently but it has always come back on its own.
Daily forecast.

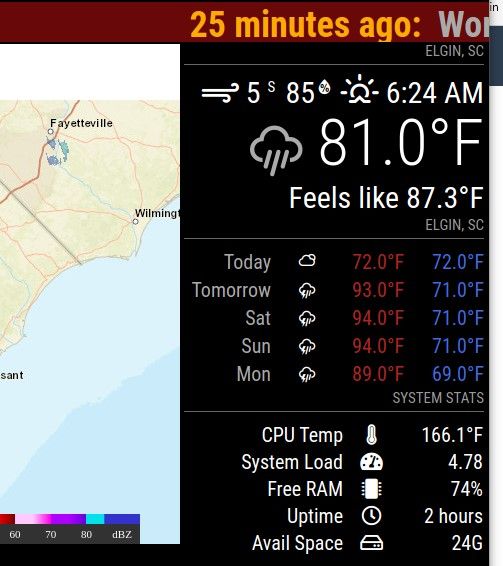
Current Forecast

MagicMirror Output

-
RE: Trouble getting Background Image to Show
@sdetweil Wasn’t in vain. Thanks for the help. Image pretty washed out in photo but have some opacity and gradient and looks better in person.

-
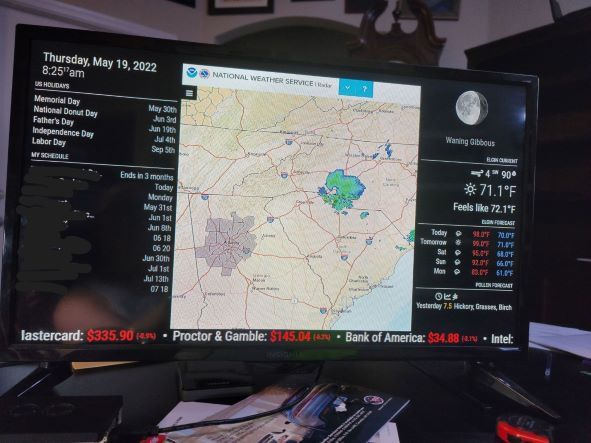
My Day, visually
Put this together by fits and starts.
Radar weather image, weather forecast and weather current are from weather.gov or National Weather Service (radar image)
-
NOAA Weather Is back
A while back I posted that if you were using the National Weather Service and noticed it had quit, that was due to a lack of funds to purchase a piece of hardware that was long overdue for replacement.
New Year, new hardware.
You can pull multi-day or current so it is now up and running. -
RE: Where have I seen this??
@bugsounet I have been idle in the Magic Mirror end of things and came across that MM ad by accident.
But I have been rehabilitating a 3d printer I bought and part of that has been installing some software, Klipper and Mainsail OS and something came up on their Discord which is potentially germane to Magic Mirror project.One of the larger manufacturers of printers, Creality, came out with a sort of pre-configured tablet style device to run their printers. It has Klipper under the pretty cover and Klipper is open source, so according to one of the prime maintainers of Klipper, Creality is supposed to make their rendition of Klipper available based on the usage license but that is his battle to fight if he so desires.
The other point though is the part that I see as a somewhat double edged sword.
The version of Klipper in the Creality product is apparently an older buggy version of Klipper. The Klipper maintainer commented to the Discord at large that "good luck getting Creality to troubleshoot their own product which I can relate to, as I bought one of their products and there is no documentation or support from Creality. The same may apply to people that buy a Waveshare Magic Mirror. Who helps when a purchaser messes it up. Sam and the other helpful folks on the MM Forum, or Waveshare? Especially if it is an outdated version of MM they are selling.If you want more people making Magic Mirrors you could facilitate that by getting Magic Mirror on to the Raspberry Pi Imager. I was flabbergasted to see DAKBOARD on the Imager as a downloadable Pi image. Flabergasted because I found MM by way of Dakboard which is the lamest MM Clone you could imagine for a monthly fee no less
-
RE: Needs a modern interface to setup
@drphil02 As someone who started with Dakboard and switched to MM, I think Dakboard is garbage. The number of modules is miniscule compared to MM
I rently looked at Dakboard site again and still garbage. Very little you can do with Dakboard because you can’t look under the hood so to speak. MM you can.
Oh, did I mention their customer serive is non-existent?
MM has tons of modules and an outstanding group of folks to help you through the rough patches.Set Up a Dakboard and an MM and run them side by side for a while. Set up Dakboard with the tiny amount of modules they have, then set up a MM with a variety of modules it has available.
Dakboard is just a way to liberate some money from your wallet I can get in a Ford Focus and have it all figured out in a day.
I get in a Porsche and it takes a week to get my arms around the controls but in the end Dakboard is a Ford Focus. MM a Porsche.! -
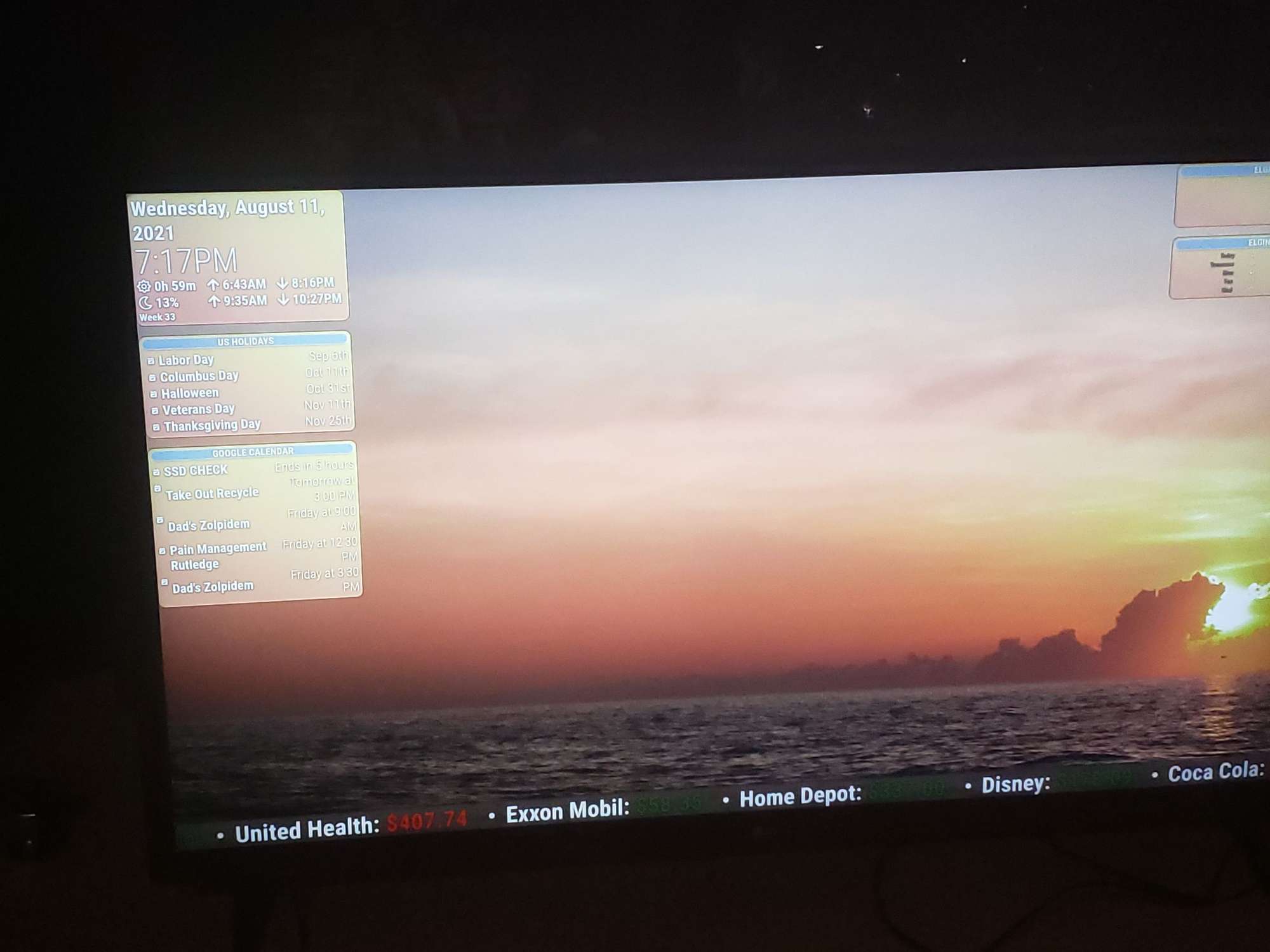
My Look Ahead board
Not exactly a mirror but does what I want it to do.

-
RE: Bedside Display
@harney That pictured MM is :thumbs_up: :thumbs_up:
Thank You. -
RE: Weather.gov forecast status in Weather module
@sdetweil I added some text and link to API page to better describe and locate the NWS API example. People should be better able to understand how to make that work.
Latest posts made by ankonaskiff17
-
RE: Dashboad - Work From Home
@plybz18 Nice. That is a pretty slick setup.
-
RE: SBC boards that work well besides Raspberry pi 3, 4 or 5
@plainbroke I have been looking into expanding my horizons but I have a question that have not really seen discussed.
When I think PC, I think machine that you (the owner) is going to do multiple tasks with whether that is play high end games on at one end of the spectrum and a cheap laptop you can take traveling, check email, do some powerpoints on and do business related word processing stuff which is kind of where Windows roots lie.Flip side is Pi’s and Pi-like devices that in my case is running things like Pi-hole, MM, Raspberry Shake (earthquake detection, GPIO stuff but all are 1 SBC doing one thing.
Do people do multi-tasking on SBC’s in general? Since this question is about Home Assistant, are people using Mini-PC’s and running HA and browing the internet, email, and light duty stuff that one would do on a middle of the road PC or laptop
Why should I by a Nuc instead of a base model Pi5 or other Linux based SBC to Run HA.I’ve been eyeballing a LattePanda IOTA but I also already have a PC that doesn’t complain when I run Fusion or GIMP.
I have priced some of these mini-PC’s and they can get quite pricey -
RE: ALT or ALT+Spacebar
@sdetweil I pulled to a stop on finishing this particular MM to make sure it was not something that I did incorrectly or something that could be resolved by me just changing a setting or something along those lines but after picking at it on and off for a few days that does not appear to be the case.
As of right now I feel like I can work around the problem, but is it something that is going to have to be resolved by yourself and the other maintainers?
Just my nature to poke at problems like this to better understand. There is very little information out there and mostly what is out there seems to be of minimal technical value. Sort of “We rolled out Wayland, enjoy” or “Raspberry Pi rolled out Wayland, enjoy” repeated in a hundred different locations.Related to the above, how do I determine the MM version? I have a MM, the first one I built that I felt really good about, and it has been chugging along just fine for a few years now. I know it needs updating but I have been reticent about doing that update because of this issue ever since Wayland was initially rolled out by Raspberry Pi. Sort of “If it ain’t broke, don’t fix it.”
-
RE: ALT or ALT+Spacebar
@sdetweil Am I right in that these problems are tied to this Wayland/labwc change?
Just looking at how MM appears when it goes from fullscreen to “not fullscreen” is what prompts my question. -
RE: Smart Homes and Smart Home Hardware
@sdetweil Thanks a bunch, this project gets more and more appealing the more I read.
I really appreciate the link about resetting Hue bulbs. Is that persons channel a good source in general or that video is good but channel less so?I have not watched the entire video yet but in the beginning the guy makes a point about how he has the Sonoff device on an extension cord but it sounds like “Line of Sight” is something I need to be more conscious of with Zigbee compared to normal wi-fi?
Is that accurate? I pay attention to that already but that is something to be aware of with the Zigbee network?
-
RE: ALT or ALT+Spacebar
@sdetweil So my only option is to do Ctrl+Sft+I to get Developer tools up?
-
ALT or ALT+Spacebar
The ALT key is the bane of my MM existence.
I have an exceptionally old version of MM running and if I hit the ALT key by itself it toggles me out of fullscreen mode and offers me the option of launching developer tools which I use occasionally. Tap ALT key–> click View–> get dropdown —>Click Toggle Developer Tools and I’m off to the races.
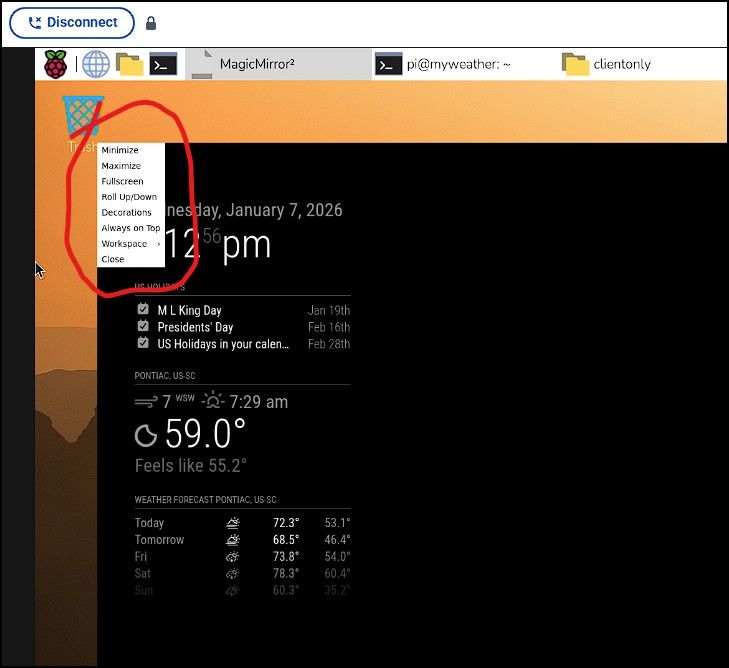
One my latest install of MM, ALT by itself does nothing, searched forum and saw something about ALT + Spacebar, so I have tried that and can get myself out of fullscreen by way of this free floating option list. I do not get the selections across the top of the screen, one of which is view.
I can get MM out of fullscreen but here is what I get. The image shown here is the result of clicking Fullscreen when it is in Fullscreen so that will toggle in both directions .
After poking around in Chromium it looks like Ctrl+Shift+I will open developer Tools but
Any suggestions?
-
RE: Script seems to be failing
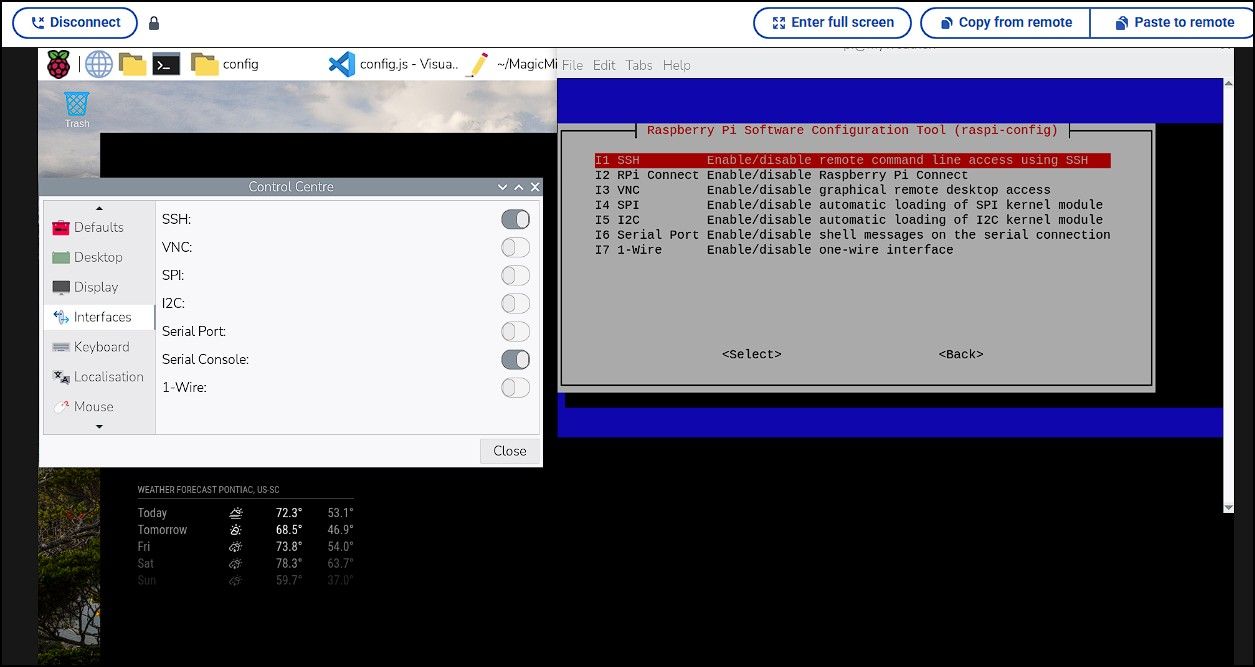
@sdetweil I’ve had to go in on my last two installs and reenter the locale stuff. I know you are not a fan of the old VNC option which Pi has built their own and brought screen sharing in-house with Connect but is a challenge to get up and running. I had to go into raspi-config to enable it. I’ve gotten it going on my my recent installs but not without fumbling around some to get there.
I think the warning one gets about using user Pi and that I should change it is overkill.Connect, if I remember you can enable in the configuration before you actually write the image to the sd card but nope.
Last install I skipped over enabling Connect in the pre-configuration and did it in Raspi-config.
Notice this screen shot and Control Centre vs raspi-config . So enabling Connect and Locale were where I had problems.
-
RE: Script seems to be failing
@sdetweil Having installed the latest greatest Pi OS version, it is a lot more complicated process and some of it does not work.
Some of the items they do prior to writing to the sd card I have had to go into raspi-config to set. So doing the same configuration step twice is not good.
I suppose they are trying to capture a portion of the market they did not have before.
The curse of going public. Quarterly earnings.
I just looked at their ticker for the first time ever and not a stock I would ever buy . -
RE: Smart Homes and Smart Home Hardware
@sdetweil You are running Home Assistant on a Pi? Any benefit to using a pI 4 vs Pi 5? Pi’s I have on hand so no problem there. I took a glance at the setup and it makes reference to needing an SD card but can I use one of the M.2 hats I have to run off.
If I have the Pi already, my first purchase would be along the lines of one of the Sonoff devices like you have listed and also any end devices like a smart plug to turn a lamp on (for example). The Hue hub becoming a paperweight (which is fine)?
I just want make sure that the WILL need you are referring to are the Sonoff devices? The Sonoff E and MG24 are inexpensive. Any hardware things you would do over or differently in hindsight. While money does not grow on trees I could cover more than the cost of those devices you listed if it provided a tangible benefit to the system.
I had not ever heard of resetting of the Philips bulbs. Is there something out on the interwebs that describes that process? The ability to do a reset to my existing Philips Hue bulbs just made this project way more appealing.
This apartment is not big but I sometimes think there like 4’ x 8’ sheets of shielding in the walls because of the low wifi signal strength of devices thaat do not have a direct line of sight to my router so I need to deal with that in my choice of hardware.Everything I have ever built I always have some amount of "If I could do this over again, I would do X instead of Y when the project was completed. Any things you would do differently today if you were starting from scratch?