Hello, I just updated my mm, I was 2 or 3 versions late…
I am encountering a problem in the default calendar module with the caldav.icloud calendars.
I have quite a few errors like this :
[2026-01-27 13:57:15.127] [ERROR] [calendar] Moment Timezone has no data for GMT+0100. See http://momentjs.com/timezone/docs/#/data-loading/.
I should point out that the calendars are still well displayed by the mirror.
Thanks for seeing
How do I go about getting a wizard.mp4 for the module?
I do not have the equipment to make one of myself.
I would like to have one of Harry Potter or Dumbeldor or Miany.
Not sure how to spell them, just know what my wife says she likes…
Any help would be appreciated.
Maybe some place I can download a premade mp4
I tried a couple I found on line but they will not work.
Do they have to be under a certain size?
Hallo,
mir werden die automatisierten wiederkehrenden Termine nicht im Kalender angezeigt, Egal ob endlos oder bis zu einem Datum habe schon alles versucht und keine Lösung gefunden.
Ich beziehe die ics Datei über MMM-Caldav da ich einen synologykalender habe. wenn ich die ics Datei öffne sehe ich diese Termine die mir im Kalender fehlen
vielleicht habt ihr noch eine Idee danke
lg
Patrick
english: (moderator)
The automated recurring appointments are not showing up in my calendar, regardless of whether they are set to repeat indefinitely or until a specific date. I’ve tried everything and haven’t found a solution.
I’m retrieving the .ics file via MMM-Caldav because I use a Synology calendar. When I open the .ics file, I can see the appointments that are missing from my calendar.
Perhaps you have another idea? Thank you.
Newb.
Have my MagicMirror2 up and running with a few different modules. I have local weather working with openmeteo. Trying to add a second location (bottom_right) but it stays stuck on “Loading…”.
I set up an openweathermap.org API key but I don’t get any weather data using the openweathermap provider for local or remote locations
Should I be able to see multiple locations?
Current config below. I’ve also tried a copy of the openmeteo modules to get the Brisbane weather but it did not work.
I searched for similar issues but couldn’t find anything newer than 2022 and the advice on that post didn’t help.
{
module: "weather",
position: "top_left",
header: "Current Weather",
config: {
weatherProvider: "openmeteo",
type: "current",
lat: [myLat],
lon: [myLong],
showPrecipitationAmount: true,
showPreciptitationProbability: true,
showUVIndex: true,
degreeLabel: true,
colored: true,
}
},
{
module: "weather",
position: "top_left",
header: "Forecast",
config: {
weatherProvider: "openmeteo",
type: "forecast",
lat: [myLat],
lon: [myLong],
showUVIndex: true,
fadePoint: 0.33,
maxNumberOfDays: 6,
degreeLabel: true,
colored: true,
}
},
{
module: "weather",
classes: "brisWeather",
position: "bottom_right",
header: "Current Weather",
config: {
weatherProvider: "openweathermap",
type: "current",
location: "Brisbane, AU",
locationID: "2174003",
showPrecipitationAmount: true,
showPreciptitationProbability: true,
degreeLabel: true,
colored: true,
units: "metric",
apiKey: "xxxxxxxxxxxxxxxxxxxxxxxxxxxx",
}
},
{
module: "weather",
classes: "brisWeather",
position: "bottom_right",
header: "Forecast",
config: {
weatherProvider: "openweathermap",
type: "forecast",
location: "Brisbane, AU",
locationID: "2174003",
showUVIndex: true,
fadePoint: 0.33,
maxNumberOfDays: 5,
degreeLabel: true,
colored: true,
units: "metric",
apiKey: "xxxxxxxxxxxxxxxxxxxxxxxx",
}
},
I’ve created a new weather module, named MyWeatherForecast. I wanted a simple weather module, free weather information, and not too much fuss.
It has language support. Currently for Dutch, English, French and German.
I know, it’s one of many, but for me it’s nice and I hope you can enjoy it too!
MMM-MyWeatherForecast
This is a MagicMirror² module for weather information and an optional 4-day forecast. It only uses the weather information from PirateWeather with a free API.
Installation
Clone this repository in your modules folder, and install dependencies:
cd ~/MagicMirror/modules
git clone https://github.com/htilburgs/MMM-MyWeatherForecast.git
cd MMM-MyWeatherForecast
npm install
Update
When you need to update this module:
cd ~/MagicMirror/modules/MMM-MyWeatherForecast
git pull
npm install
Configuration
Go to the MagicMirror/config directory and edit the config.js file.
Add the module to your modules array in your config.js.
{
module: "MMM-MyWeatherForecast",
position: "top_right",
header: "My WeatherForeCast",
disabled: false,
config: {
apiKey: "PUT_API_KEY_HERE",
latitude: "PUT_LAT_HERE",
longitude: "PUT_LON_HERE",
units: "metric", // metric or imperial
showForecast: true, // Show 4 day forecast
showLastUpdate: true, // Show when the data is last updated
showSunTimes: true, // Show Sun up and Sun Down information
lang: "en", // Select language nl, de, en, fr
updateInterval: 10 * 60 * 1000 //Updates every 10 minutes
}
},
To get your latitude and longitude, you can go to https://www.latlong.net/
To get your Pirate Weather API key, you can go to https://pirateweather.net/en/latest/
Versions
v1.0.0 - Initial release
My MagicMirror currently keeps crashing and generates core.xxxx files in the MagicMirror folder.
When I open the file with gdb, I get this:
gdb) core core.279811
warning: Can't open file anon_inode:[io_uring] during file-backed mapping note processing
[New LWP 279811]
[New LWP 279819]
[New LWP 279842]
[New LWP 279818]
[New LWP 279820]
[New LWP 279812]
[New LWP 279822]
[New LWP 279841]
[New LWP 279821]
[New LWP 279824]
[New LWP 279840]
[New LWP 279830]
[New LWP 279843]
Reading symbols from /home/pi/MagicMirror/node_modules/electron/dist/electron...
(No debugging symbols found in /home/pi/MagicMirror/node_modules/electron/dist/electron)
[Thread debugging using libthread_db enabled]
Using host libthread_db library "/lib/aarch64-linux-gnu/libthread_db.so.1".
Core was generated by `/home/pi/MagicMirror/node_modules/electron/dist/electron js/electron.js --ozone-platform=wayland'.
Program terminated with signal SIGSEGV, Segmentation fault.
#0 0x000000556a30595c in uv.loop_interrupt ()
[Current thread is 1 (Thread 0x7f94d2b020 (LWP 279811))]
What is going on?
I am obsessed with the modul checker on the MagicMirror² 3rd Party Modules list…
so, i asked github copilot to implement an instant modul checker script.
technically it clones the modul checker repo, and the local files to /tmp/mm-modul-checker… and installs the deps.
you can find it in recently most active repo:
https://github.com/HeikoGr/MMM-Webuntis/blob/master/scripts/magicmirror-check.mjs
run it: node scripts/magicmirror-check.mjs and you will get:
> mmm-webuntis@0.6.1 check:mm
> node scripts/magicmirror-check.mjs
🔍 Setting up MagicMirror checker...
Fetching checker repository (git-free) via `degit` (first time only)...
📦 Installing dependencies...
✓ Copying local files (excluding node_modules)...
✓ Checking MMM-Webuntis (including uncommitted changes)
🔎 Running full module checks...
🔍 Running ESLint check on package.json...
================================================================================
MMM-Webuntis - MagicMirror Module Check Results
================================================================================
📋 Issues found (1):
1. Information: There are updates for 1 dependencie(s):
- prettier ^3.8.0 → ^3.8.1
================================================================================
📄 Results saved to: magicmirror-check-results.md
Compare with: https://modules.magicmirror.builders/result.html
================================================================================
💡 Tip: Use --cleanup to remove checker files after check
I’d like to share MMM-WebSpeechTTS – a text-to-speech service module that gives your MagicMirror a natural-sounding voice.
What it does
Startup greeting with current time
Keyboard shortcuts (press “g” for greeting, “t” for time, “s” to stop)
MMM-PublicTransportHafas integration – announce departures
Notification API – any module can trigger speech
Browser & Electron support
New: Piper Neural TTS
Just integrated Piper and the quality is incredible! Instead of robotic espeak voices, you get natural-sounding neural speech – free, offline, no cloud required.
Available for 50+ languages/voices including English, German, French, Spanish, Dutch, Italian…
Feedback
Would you use this?
What are your use cases?
What is missing?
Repository: https://github.com/KristjanESPERANTO/MMM-WebSpeechTTS
Looking forward to your feedback! 🙂
Hi everyone,
I’d like to introduce my new module MMM-WasteReminder. It displays timely reminders for waste collection and supports both MQTT and Calendar integration – perfect for anyone who wants to connect their MagicMirror with ioBroker, Home Assistant, or other Smart Home systems!
🎯 Key Features
🔌 Flexible Data Sources: MQTT, Calendar, or both simultaneously
🗑️ Customizable Waste Types: Yellow bin, Blue bin (paper), Black bin (residual), Bio bin (fully configurable)
⏰ Auto-Hide Function: Automatically hides reminders at a specific time (e.g., next day at 10 AM)
🎨 Custom Icons: Use your own images for waste bins
📱 MQTT Control: Perfect for ioBroker, Mosquitto, or any other MQTT broker
📅 Calendar Integration: Works seamlessly with MagicMirror’s default calendar module
🔧 Highly Configurable: Labels, icon size, trigger times, keywords – everything is customizable
I’m looking forward to your feedback, feature requests, and of course pull requests! 🎉
Enjoy the module!
Github: https://github.com/fischi87/MMM-WasteReminder
Hello, my default weather module quit working after updating to the latest MagicMirror version (2.34.0). it was a few versions behind, so I am imagining that something changed in the request that I am missing in the config but I cannot seem to track down what it might be. The API request is getting a 401 error, and using the api key itself in my browser I am able to retrieve the information, but something in the module request is causing an error I believe.
My current config (a bit of a mess as I have been trying to troubleshoot for awhile)
module: 'weather',
position: 'top_right',
config: {
weatherEndpoint: '/weather',
apiVersion: '2.5',
weatherProvider: 'openweathermap',
locationID: '5946768',
apiKey: 'xxxxxx',
//lat: 53.5462,
//long: -113.4937,
roundTemp: true,
degreeLabel: true,
colored: true,
fade: false
this returns an error "GET https://api.openweathermap.org/data/2.5/weather?id=5946768&units=metric&lang=en&APPID=xxxx 401 (unauthorized)
In the few days prior to updating, the forecast was also showing the days as a string (01/10/26) rather than the day of the week as it had been doing previous. This is what prompted me to update to the latest version of MM in the first place.
I don’t know where I took a wrong turn but my calendar views (MMM-CalendarExt2) load with the hidden class.
I disabled all other modules. I trimmed everything down to defaults, cleaned out custom.css. I do not know where it came from. I previously used the Remote Control and Scenes2 module but I removed their configs from config.js.
What is happening? How can I fix this?
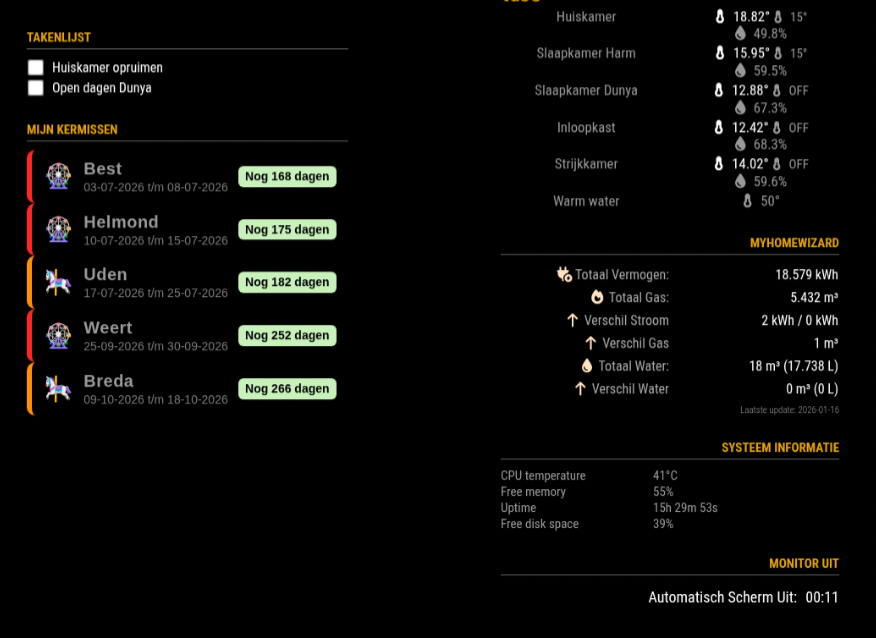
MMM-Kermis
This a module for Magic Mirror².
This displays the Carnivals (Kermis), you can add, update and delete through a webinterface.
This module is only available in Dutch.
Installation
Clone this repository in your modules folder, and install dependencies:
cd ~/MagicMirror/modules
git clone https://github.com/htilburgs/MMM-Kermis.git
cd MMM-Kermis
npm install
Update
When you need to update this module:
cd ~/MagicMirror/modules/MMM-Kermis
git pull
npm install
Configuration
Go to the MagicMirror/config directory and edit the config.js file.
Add the module to your modules array in your config.js.
{
module: "MMM-Kermis",
position: "top_left",
header: "Mijn Kermissen",
disabled: false,
config: {
refreshInterval: 60 * 1000 // 1 minuut
}
},
Load Webinterface for updating the Carnivals (Kermissen)
Open a browser and type http://serverip address:3001
So if for example you’re MagicMirror is on 192.168.0.48 then you go to http://192.168.0.48:3001
The Webinterface for MMM-Kermis will be loaded and you will be able to:
add Kermis
complete Kermis
delete Kermis
edit Kermis
sort Kermis information
All the updates are instantly published on your Mirror
Versions
v1.0.0 - Initial release
v1.1.0 - Update for Chromium, install fonts-noto-color-emoji
I installed MMM-FOSHKplugin-PWS-Observations to get data from my Ecowitt WS 90 via a GW 3000. Everything works when dealing directly with the gateway.
When I installed FOSHKplugin I first tried the stable version and then tried the beta version 0.10 and it installed and setup correctly as far as I can tell. When I installed MMM-FOSHKplugin-PWS-Observations and configured it all I get is a screen saying "loading’. I have tried running with and without a password with the same results.
I realize there is a lot of data here, I did not know what all you may need.
Thanks for your help.
Ron R
MM log sample
[2026-01-15 16:23:34.180] [LOG] http://192.168.1.41/observationscurrent?stationId=FOSHKplug1n&format=json&units=e&apiKey=MMM
[2026-01-15 16:23:34.386] [LOG] 2026-01-15T16:23:34-05:00 6 MMM-FOSHKplugin-PWS-Observations: null
[2026-01-15 16:24:34.408] [LOG] http://192.168.1.41/observationscurrent?stationId=FOSHKplug1n&format=json&units=e&apiKey=MMM
[2026-01-15 16:24:34.433] [LOG] 2026-01-15T16:24:34-05:00 6 MMM-FOSHKplugin-PWS-Observations: null
raw-FOSHKplugin-log
15.01.2026 16:57:03.702 PASSKEY=F3A801EBFF64DA4DF14E6F3E25A21A9C&stationtype=GW3000B_V1.0.9&runtime=43328&heap=76804&dateutc=2026-01-15+21:57:03&tempinf=71.78&humidityin=42&baromrelin=29.858&baromabsin=29.858&tempf=49.28&humidity=43&vpd=0.201&winddir=43&windspeedmph=2.91&windgustmph=3.80&maxdailygust=16.11&solarradiation=15.79&uv=0&rrain_piezo=0.000&erain_piezo=0.000&hrain_piezo=0.000&drain_piezo=0.264&wrain_piezo=0.374&mrain_piezo=0.374&yrain_piezo=0.374&srain_piezo=0&ws90cap_volt=5.2&ws90_ver=155&wh90batt=3.22&freq=915M&model=GW3000B&interval=60&isintvl=60&isintvl10=60&dewptf=27.7&windchillf=49.3&feelslikef=49.3&heatindexf=45.9&windspdmph_avg10m=2.9&winddir_avg10m=41&windgustmph_max10m=6.9&windrun=28.17&brightness=2000.6&sunhours=1.5&sunshine=0&srsum=1429.84
15.01.2026 16:58:03.504 PASSKEY=F3A801EBFF64DA4DF14E6F3E25A21A9C&stationtype=GW3000B_V1.0.9&runtime=43388&heap=76804&dateutc=2026-01-15+21:58:03&tempinf=71.60&humidityin=42&baromrelin=29.852&baromabsin=29.852&tempf=49.10&humidity=42&vpd=0.203&winddir=19&windspeedmph=2.24&windgustmph=3.80&maxdailygust=16.11&solarradiation=15.63&uv=0&rrain_piezo=0.000&erain_piezo=0.000&hrain_piezo=0.000&drain_piezo=0.264&wrain_piezo=0.374&mrain_piezo=0.374&yrain_piezo=0.374&srain_piezo=0&ws90cap_volt=5.2&ws90_ver=155&wh90batt=3.22&freq=915M&model=GW3000B&interval=60&isintvl=60&isintvl10=60&dewptf=27.0&windchillf=49.1&feelslikef=49.1&heatindexf=45.7&windspdmph_avg10m=2.6&winddir_avg10m=39&windgustmph_max10m=6.9&windrun=28.21&brightness=1980.3&sunhours=1.5&sunshine=0&srsum=1430.1
log-foshkplugin.log
14.01.2026 17:50:47.693 <OK> FOSHKplugin v0.10 Beta 251130 started
14.01.2026 17:50:47.693 <OK> using configuration file /opt/FOSHKplugin/foshkplugin.conf
14.01.2026 17:50:47.693 <OK> log level set to ALL (out of ERROR, WARNING, INFO, ALL (default))
14.01.2026 17:50:47.693 <OK> Logging is globally enabled (loglog: True, sndlog: True, rawlog: True; loglevel: ALL - to disable set LOG_ENABLE = False in config
14.01.2026 17:50:47.693 <OK> storm warning activated, will warn if air pressure rises/drops more than 1.75 hPa/hour or 3.75hPa/3hr with expiry time of 60 minutes
14.01.2026 17:50:47.693 <OK> report watchdog activated, will warn if weather station did not report within 3 send-intervals
14.01.2026 17:50:47.694 <OK> battery warning enabled, will warn if battery level of all known sensors is critical - to disable set BATTERY_WARNING = False in config
14.01.2026 17:50:47.694 <OK> thunderstorm warning activated, will warn if lightning sensor WH57 present, count of lightnings is more than 1 and distance is less or equal 30km with expiry time of 15 minutes
14.01.2026 17:50:47.694 <OK> leakage warning disabled - to enable set LEAKAGE_WARNING = True in config
14.01.2026 17:50:47.694 <OK> CO2 warning disabled - to enable set CO2_WARNING = True in config
14.01.2026 17:50:47.694 <OK> interval warning disabled - to enable set INTVL_WARNING = True in config
14.01.2026 17:50:47.694 <OK> reboot warning enabled, will warn if station reboot is detected via key runtime - to disable set REBOOT_WARNING = False in config
14.01.2026 17:50:47.694 <OK> automatic save/restore for lightning-data enabled - to disable set FIX_LIGHTNING = False in config
14.01.2026 17:50:47.694 <OK> additional dew point calculation (indoor sensor, WH31, WH45) is deactivated - to enable set Export\ADD_DEWPT = True in config
14.01.2026 17:50:47.694 <OK> additional spread calculation (indoor sensor, WH31, WH45) is deactivated - to enable set Export\ADD_SPREAD = True in config
14.01.2026 17:50:47.694 <OK> additional VPD calculation (indoor sensor, WH31, WH45) is deactivated - to enable set Export\ADD_VPD = True in config
14.01.2026 17:50:47.694 <OK> additional output of the signal quality is deactivated - to enable set Export\ADD_SIGNAL = True in config
14.01.2026 17:50:47.694 <OK> FWD warning enabled, warns if a forward had 10 (specified globally or individually by FWD_WARNINT) unsuccessful attempts - to disable set FWD_WARNING = False in config
14.01.2026 17:50:47.694 <OK> IoT processing disabled - to enable set IoT\IOT_ENABLE = True in config
14.01.2026 17:50:47.935 <OK> local http-socket *:8081 bound
14.01.2026 17:50:47.936 <OK> local UDP-socket *:12340 bound
14.01.2026 17:50:47.936 <OK> remote UDP: :12340 - only changes (fragmented max len 2000)
14.01.2026 17:50:47.937 <OK> firmware update check activated with interval 86400 - to disable set UPD_CHECK = False in config
14.01.2026 17:50:53.408 <WARNING> firmware update for GW3000 available - current: GW3000B_V1.0.9 avail: GW3000B_V1.1.5 - use the <a href="http://192.168.1.41/">WebUI</a> or WSView Plus to update!
14.01.2026 17:50:53.408 <WARNING> -Supports soil moisture & EC sensor (WH52)
14.01.2026 17:51:31.234 get-request from 192.168.1.122: /FOSHKplugin/state
14.01.2026 17:53:13.156 <OK> enable custom server on WS 192.168.1.41:45000; sending to 192.168.1.122:8081 in Ecowitt format every 60sec: ok
15.01.2026 04:41:21.628 <WARNING> possible storm - air pressure has dropped more than 1.75 hPa within one hour! (14.01.2026 19:59:21: 1008.9 --> 1005.5 diff: -3.4hPa)
15.01.2026 04:45:58.536 <OK> local UDP-socket *:12340 closed
15.01.2026 04:45:58.538 <OK> wrote stundenwerte to /opt/FOSHKplugin/FOSHKplugin-8081-stundenwerte.pkl (180)
15.01.2026 04:45:58.538 <OK> wrote min/max values to /opt/FOSHKplugin/FOSHKplugin-8081-minmax.pkl (262)
15.01.2026 04:45:58.538 <OK> wrote lasthour data to /opt/FOSHKplugin/FOSHKplugin-8081-lasthour.pkl (10)
15.01.2026 04:45:58.539 <OK> FOSHKplugin v0.10 Beta 251130 stopped
15.01.2026 04:46:27.695 <OK> FOSHKplugin v0.10 Beta 251130 started
15.01.2026 04:46:27.696 <OK> using configuration file /opt/FOSHKplugin/foshkplugin.conf
15.01.2026 04:46:27.696 <OK> log level set to ALL (out of ERROR, WARNING, INFO, ALL (default))
15.01.2026 04:46:27.696 <OK> Logging is globally enabled (loglog: True, sndlog: True, rawlog: True; loglevel: ALL - to disable set LOG_ENABLE = False in config
15.01.2026 04:46:27.696 <OK> loaded stundenwerte data from /opt/FOSHKplugin/FOSHKplugin-8081-stundenwerte.pkl (180)
15.01.2026 04:46:27.696 <OK> storm warning activated, will warn if air pressure rises/drops more than 1.75 hPa/hour or 3.75hPa/3hr with expiry time of 60 minutes
15.01.2026 04:46:27.696 <OK> loaded lasthour data from /opt/FOSHKplugin/FOSHKplugin-8081-lasthour.pkl (10)
15.01.2026 04:46:27.696 <OK> loaded min/max values from /opt/FOSHKplugin/FOSHKplugin-8081-minmax.pkl (262)
15.01.2026 04:46:27.696 <OK> report watchdog activated, will warn if weather station did not report within 3 send-intervals
15.01.2026 04:46:27.696 <OK> battery warning enabled, will warn if battery level of all known sensors is critical - to disable set BATTERY_WARNING = False in config
15.01.2026 04:46:27.696 <OK> thunderstorm warning activated, will warn if lightning sensor WH57 present, count of lightnings is more than 1 and distance is less or equal 30km with expiry time of 15 minutes
15.01.2026 04:46:27.696 <OK> leakage warning disabled - to enable set LEAKAGE_WARNING = True in config
15.01.2026 04:46:27.696 <OK> CO2 warning disabled - to enable set CO2_WARNING = True in config
15.01.2026 04:46:27.696 <OK> interval warning disabled - to enable set INTVL_WARNING = True in config
15.01.2026 04:46:27.696 <OK> reboot warning enabled, will warn if station reboot is detected via key runtime - to disable set REBOOT_WARNING = False in config
15.01.2026 04:46:27.696 <OK> automatic save/restore for lightning-data enabled - to disable set FIX_LIGHTNING = False in config
15.01.2026 04:46:27.696 <OK> additional dew point calculation (indoor sensor, WH31, WH45) is deactivated - to enable set Export\ADD_DEWPT = True in config
15.01.2026 04:46:27.696 <OK> additional spread calculation (indoor sensor, WH31, WH45) is deactivated - to enable set Export\ADD_SPREAD = True in config
15.01.2026 04:46:27.696 <OK> additional VPD calculation (indoor sensor, WH31, WH45) is deactivated - to enable set Export\ADD_VPD = True in config
15.01.2026 04:46:27.697 <OK> additional output of the signal quality is deactivated - to enable set Export\ADD_SIGNAL = True in config
15.01.2026 04:46:27.697 <OK> FWD warning enabled, warns if a forward had 10 (specified globally or individually by FWD_WARNINT) unsuccessful attempts - to disable set FWD_WARNING = False in config
15.01.2026 04:46:27.697 <OK> IoT processing disabled - to enable set IoT\IOT_ENABLE = True in config
15.01.2026 04:46:27.697 <OK> local http-socket 192.168.1.122:8081 bound
15.01.2026 04:46:27.697 <OK> local UDP-socket 192.168.1.122:12341 bound
15.01.2026 04:46:27.697 <OK> remote UDP-sending disabled
15.01.2026 04:46:27.697 <OK> firmware update check activated with interval 86400 - to disable set UPD_CHECK = False in config
15.01.2026 04:55:06.120 <WARNING> reboot of weather station detected (1) - last runtime: 127682 current runtime: 8
15.01.2026 06:40:06.047 <RESTORED> storm warning cancelled after 118 minutes (15.01.2026 05:41:06: 1005.7 --> 1007.2 diff: 1.5hPa)
15.01.2026 08:02:40.861 <WARNING> weather station has not reported data for more than 180 seconds (3 send-intervals)
15.01.2026 08:03:40.865 <RESTORED> weather station has reported data again
15.01.2026 08:06:03.693 <WARNING> possible storm - air pressure has risen more than 1.75 hPa within one hour! (15.01.2026 06:25:06: 1006.6 --> 1008.5 diff: 1.9hPa)
System Information
MM V 2.33.0
Dell inspiron 16, 32GB Memory
Ubuntu 24.04
Docker version 29.1.4, build 0e6fee6
Ecowitt Gateway GW3000 with WS90 weather station
A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
Categories
-
Announcements
Announcements regarding the MagicMirror software and forum.
-
Core System
Discuss the MagicMirror² core framework.
-
-
-
-
-
-