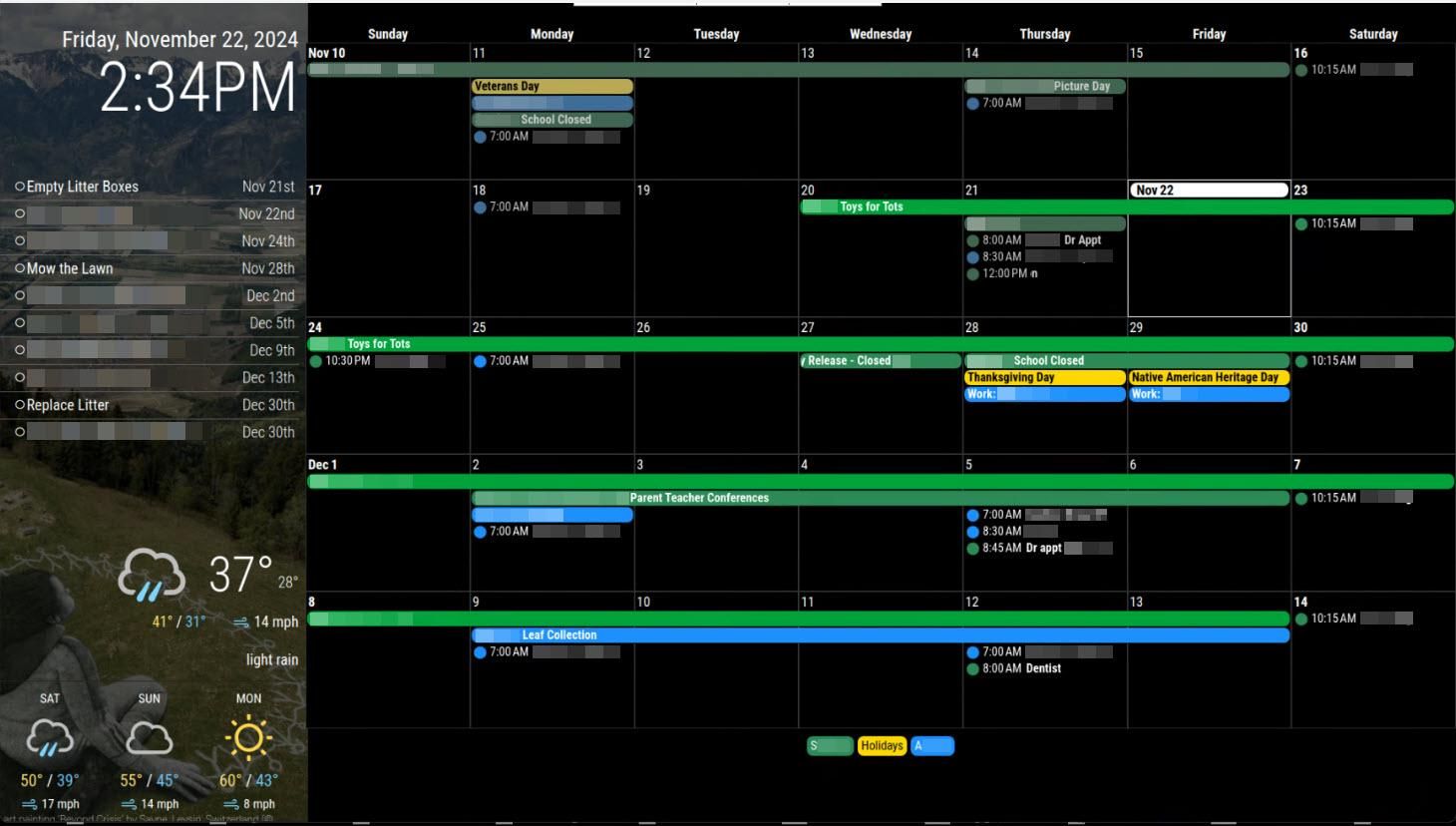
[image: 1732568012596-ymsd6czlci2e1.jpeg]
body {
margin: 0;
height: 100%;
width: 100%;
background: rgb(0 0 0 / 100%);
color: white;
}
.dimmed,
.normal,
.bright {
color: white;
}
/* Region Definitions. */
.region.top.right,
.region.bottom.right {
position: absolute;
width: 79%;
}
.region.top.left,
.region.bottom.left,
.region.middle.center {
position: absolute;
width: 20.5%;
}
.region.fullscreen.below {
position: absolute;
width: 24.25%; /* Background doesnt match for some reason */
}
/* Clock Options */
.clock {
float: right;
text-align: right;
}
.clock .time {
font-size: 90px;
}
/* MMM-GoogleTasks Formatting */
.MMM-GoogleTasks {
float: right;
margin-top: 50px;
width: 100%;
}
.MMM-GoogleTasks .module-header {
visibility: hidden;
}
.MMM-GoogleTasks .item.notes {
display: none;
}
.MMM-GoogleTasks .item {
padding: .25em .25em .25em 1em;
border-width: 0;
}
/* MMM-OpenWeatherMapForecast Options */
.MMM-OpenWeatherMapForecast .module-content {
width: 100%;
}
.MMM-OpenWeatherMapForecast {
text-align: right;
}
/* MMM-CalendarExt3 Options */
/* Hides Calendar Header */
.MMM-CalendarExt3 .module-header {
visibility: hidden;
}
/* Global Settings */
.CX3 {
--cellbgcolor: rgb(0 0 0 / 100%);
}
/* Current month cell background color */
.CX3 .thisMonth {
background-color: var(--cellbgcolor);
}
/* Remove Calendar Week */
.CX3 .cellContainer .cell:nth-child(1) .cw {
display: none;
}
/* Day of Week Formatting */
.CX3 .weekend {
font-size: 100%;
font-weight: normal;
}
.CX3 .weekend_1,
.CX3 .weekend_2,
.CX3 .weekday {
color: var(--defaultColor);
font-weight: bold;
text-align: center;
}
/* Day Number Formatting */
.CX3 .cellHeader {
text-align: left;
font-size: 100%;
}
/* Change font sizes */
.CX3 .event.singleday .headline:not(.useSymbol)::before,
.CX3 .event.singleday .headline.useSymbol .symbol.noSymbol::before,
.CX3 .event .headline .title,
.CX3 .event .headline.useSymbol .symbol,
.CX3 .event.singleday .headline .time,
.CX3 .event.multiday .headline .startTime,
.CX3 .legends .legend,
.CX3 .legend.useSymbol .symbol{
font-size: 90%;
}
/* Event Formatting */
.CX3 .event.fullday,
.CX3 .event.multiday,
.CX3 .legends .legend {
border-radius: 8px;
color: var(--oppositeColor);
}