Read the statement by Michael Teeuw here.
Bright UI
-
Here is my bright ui for our kitchen monitor. The CSS is for the standard config of the MM.
The MagicMirror runs in an iFrame of an html page, the other pages are all written in html and css.



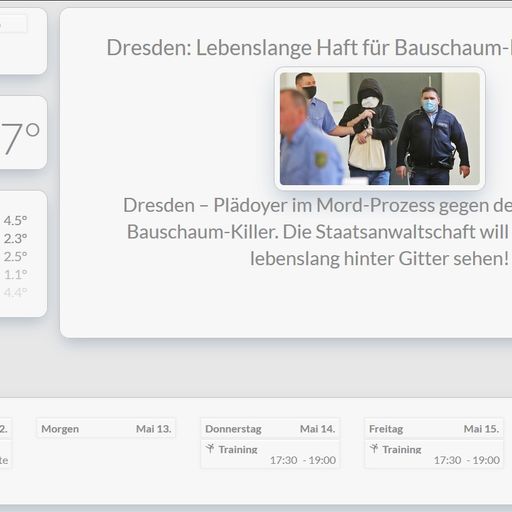
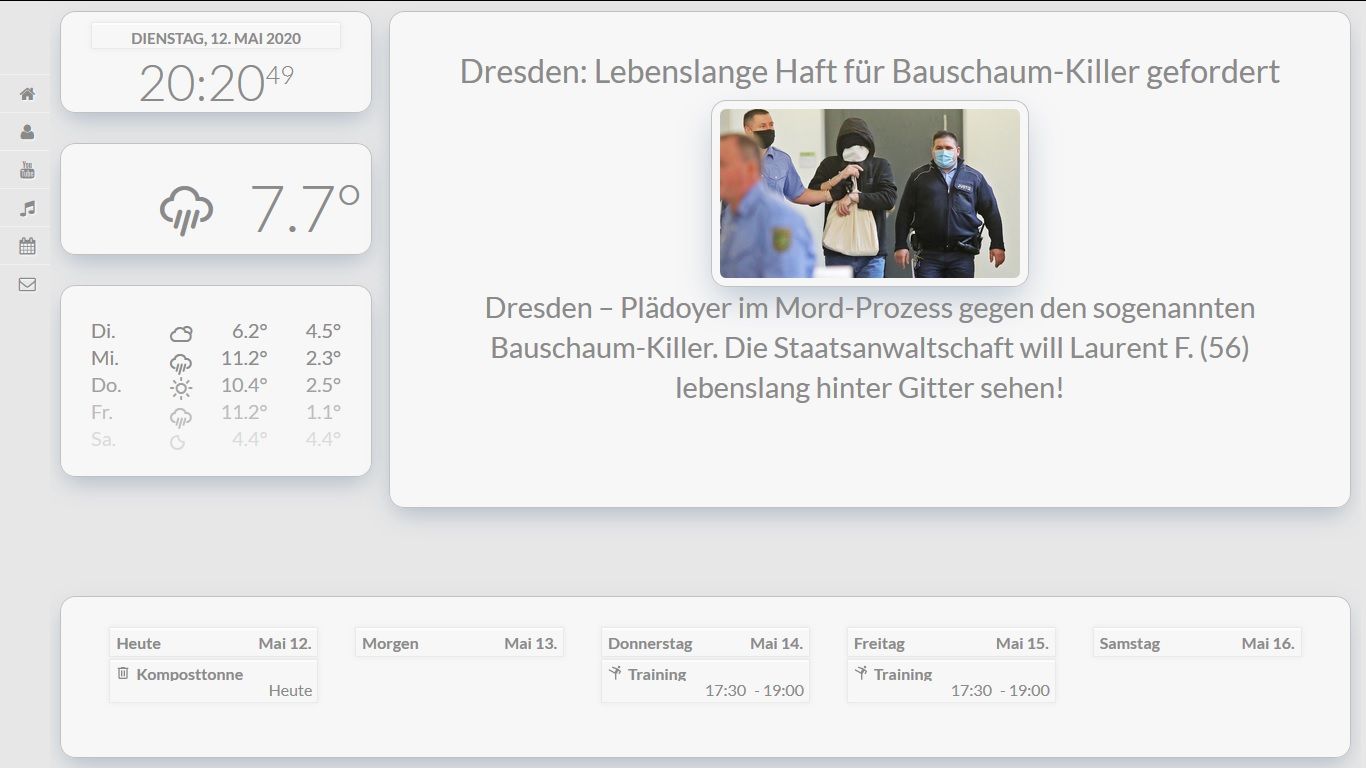
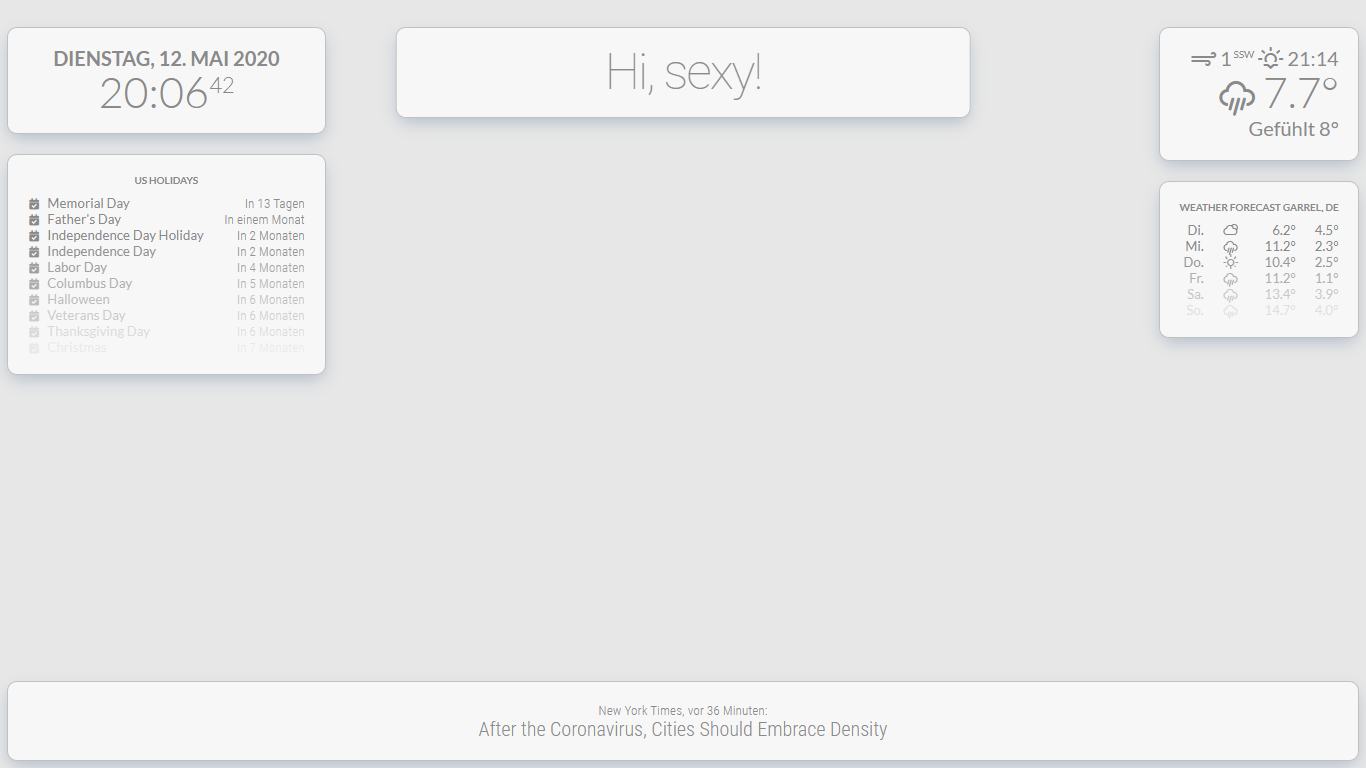
Here is the result for the standard config.
In the config, compliments must be set to center.{ module: "compliments", position: "center" },
- custom.css
@import url("https://fonts.googleapis.com/css?family=Lato:300,400,700"); html { cursor: hidden; overflow: hidden; background: #e7e7e7;; } body { margin: 10px; position: absolute; width: calc(100% - 20px); height: calc(100% - 20px); background: #e7e7e7; color: #8a8a8a; font-weight: 400; font-size: 2em; font-family: "Lato", sans-serif; line-height: 1.5em; margin-bottom: -10px; -webkit-font-smoothing: antialiased; } header { text-transform: uppercase; font-family: "Lato", sans-serif; text-align: center; font-weight: bold; background: #F7F7F7; border-bottom: none; color:#8a8a8a; } .module.compliments, .module.newsfeed, .module.clock, .module.weatherforecast, .module.calendar, .module.currentweather { font-family: "Lato", sans-serif; background-color: #f7f7f7; color: #8a8a8a; border: 1px solid #c1c1c1; box-shadow: 0px 10px 25px -5px rgba(50, 88, 130, 0.32); border-radius: 15px; padding: 30px; } .dimmed { color: #8a8a8a; } .normal { color: #8a8a8a; } .bright { color: #8a8a8a; } /** * module.width_height */ .module.compliments { width:800px; } /** * clock. */ .clock .time { text-align: center; font-family: "Lato", sans-serif; } .clock .date { text-transform: uppercase; text-align: center; font-weight: bold; color: #8a8a8a; font-family: "Lato", sans-serif; } /** * weather. */ .currentweather .bright { font-family: "Lato", sans-serif; } .weathericon { color: #8a8a8a; } -
wow…what is that newsfeed with pics module?
-
That looks great! Nice work.
-
Can you please post your “config.js” file (without personal information off course) and the name of module used ?
-
@cyberphox it is MMM-News
-
/* Magic Mirror Config Sample * * By Michael Teeuw http://michaelteeuw.nl * MIT Licensed. * * For more information how you can configurate this file * See https://github.com/MichMich/MagicMirror#configuration * */ var config = { address: "localhost", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "", "0.0.0.0", "::" to listen on any interface // Default, when address config is left out, is "localhost" port: 8080, ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168.1.5 : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"], // or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], language: "de", timeFormat: 24, units: "metric", // serverOnly: true/false/"local" , // local for armv6l processors, default // starts serveronly and then starts chrome browser // false, default for all NON-armv6l devices // true, force serveronly mode, because you want to.. no UI on this device modules: [ { module: "alert", }, { module: "clock", position: "top_left" }, { module: "currentweather", position: "top_left", config: { location: "New York", locationID: "2922511", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city appid: "xxxxxxxxxxxxxxxxxxxxxxxxxxxx" } }, { module: "weatherforecast", position: "top_left", config: { location: "New York", locationID: "2922511", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city appid: "xxxxxxxxxxxxxxxxxxxxxxxxxxx" } }, { module: 'MMM-CalendarExt2', config: { scenes:[ { name: "DEFAULT", views: ["Overview Private"], }, ], views:[ { name: "Overview Private", mode: "daily", type: "row", position: "bottom_bar", slotCount: 5, locale: "de", hideOverflow: false, filterPassedEvent: true, calendars: ["Google","Karate","Abfall","Arbeit","Feiertage"], }, ], calendars: [ { name: "Google", icon: "mdi-calendar-check-outline", url: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx", }, { name: "Karate", icon: "mdi-karate", url: "webcal://localhost:8080/config/Kalender/Karate.ics", }, { name: "Abfall", icon: "mdi-trash-can-outline", url: "webcal://localhost:8080/config/Kalender/Abfall.ics", }, { name: "Arbeit", icon: "mdi-forklift", url: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx", }, { name: "Feiertage", icon: "mdi-grill-outline", url: "webcal://localhost:8080/config/Kalender/feiertage_niedersachsen_2020.ics", }, ], }, }, { module: "MMM-News", position: "top_right", config: { apiKey : "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx", type: "vertical", query : [ { sources: "N-tv-de, tagesschau, bild", }, { country: "de", className: "redTitle", }, ], } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;} -
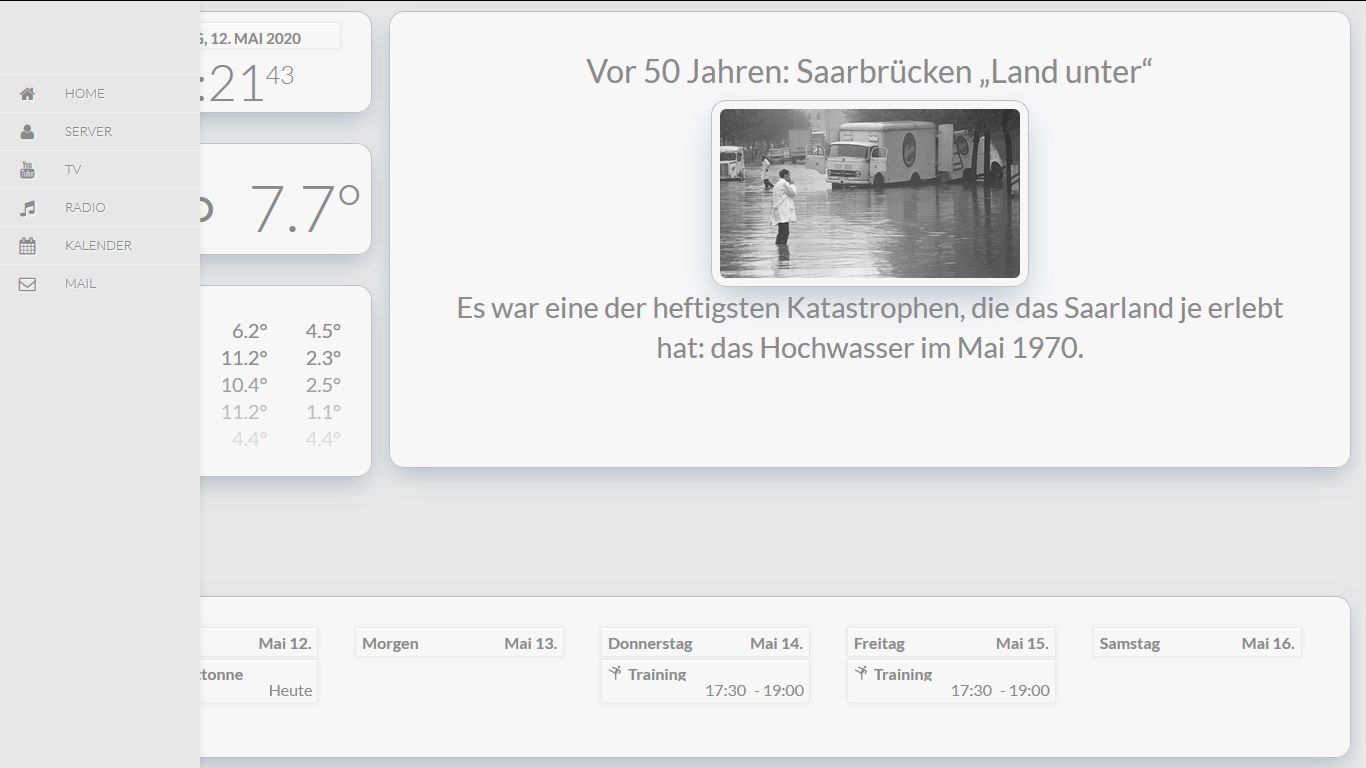
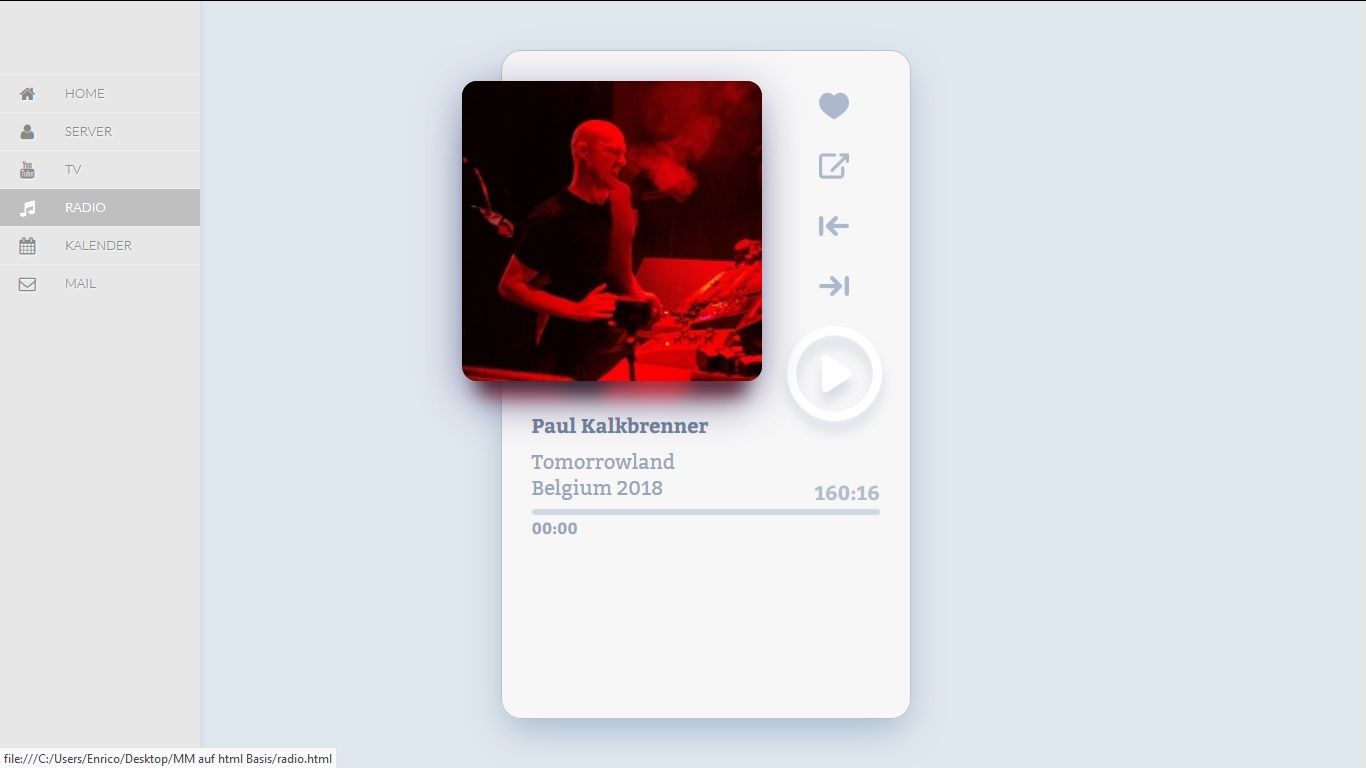
@Piranha1605 OK, thanks but what is that module vertical from left side and where is the radio ?
-
@electros
As already described above, it is a website in which the MagicMirror only runs as an iFrame; the radio and the menu are not in the MagicMirror. -
@Piranha1605 Ok, I understand now thanks.
-
Is that Tileboard or something similar you are running for the menu on the left?