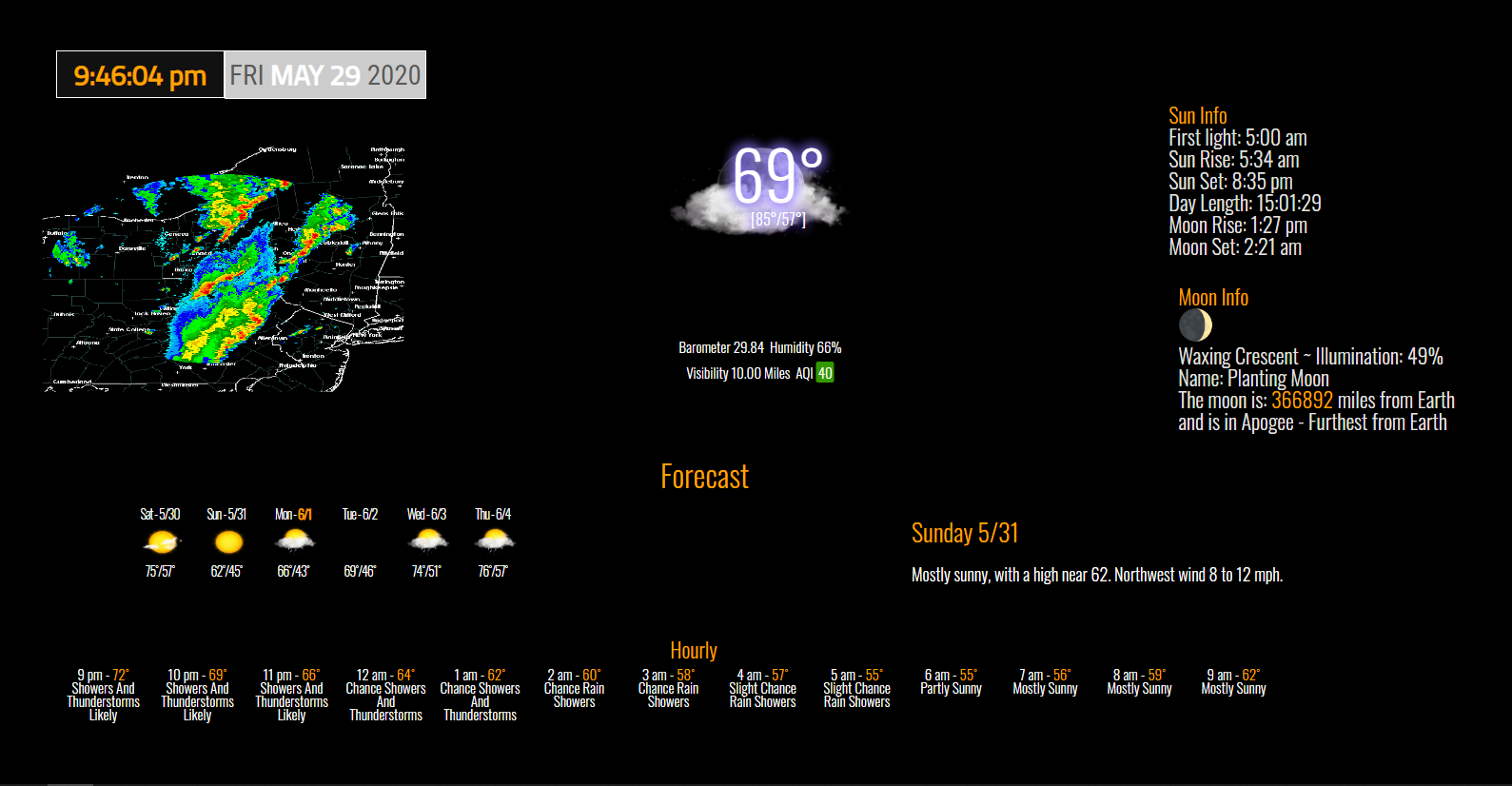
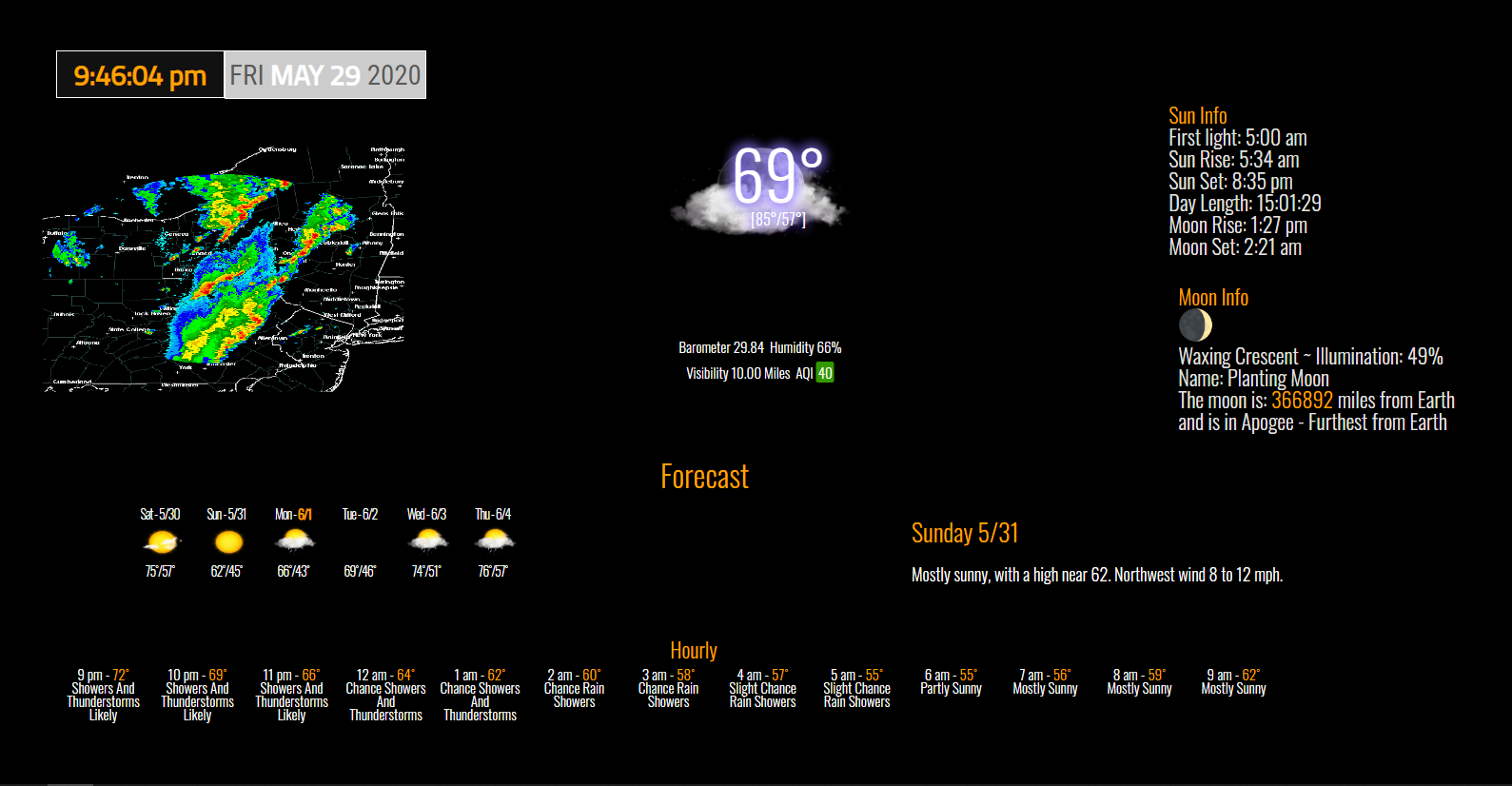
Thanks @sdetweil for helping me out making this…this is a ‘whole page’ weather info…
It takes up the entire screen…I’m using Hello-Lucy so it has a page all it’s own…

Guide for installing Grafana on MM -> https://www.planet4.se/grafana-in-magic-mirror/
Thanks @sdetweil for helping me out making this…this is a ‘whole page’ weather info…
It takes up the entire screen…I’m using Hello-Lucy so it has a page all it’s own…

Progress so far…

NO where near ready for release but it’s in progress.
With MM2 as the backbone … Here it is!
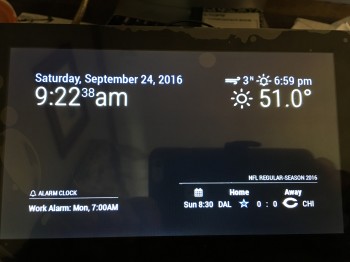
Thanks to strawberry 3.141 for the touch alarm clock it’s working and it’s a pretty powerful little clock! :)

Today I started building my ‘command center’ that will be in my kitchen. It will be a mirror but also the focal point of the house.
I’m using a mini-itx motherboard, intel cpu and 8 gig of ram running with an SSD drive…
Software installed is:
Newest MM2
Voice Control by @strawberry-3-141
MMM-NFL
MMM-NFLweather
MMM-Mail
MMM-Astrology
and default modules [minus - compliments and newsfeed]
The voice software is VERY responsive and I’m VERY happy with it!! Excellent job by Strawberry…
Future plans are:
Lighting control
Thermostat control
Bluetooth door lock control
100% touch screen [have to order ir frame] —!!!DONE!!! as of 3/10/2017 :alien:
So far it’s being tested and it sits on my counter running… or ‘burn in’ as us old computer guys used to call it LOL
I’ll keep you posted as it develops. This is a big project and my hope is to have more voice controlled modules on it :)
So currently I am running MM2 on my bedroom touch alarm clock and I have a MM in my bathroom… so eventually my house will be totally within reach from just about any room or phone! :)
How to help a developer help you.
Making a MagicMirror2 is both fun and educational.
There are many different mirrors….everyone’s is different, unique. That’s not a bad thing but when it comes to helping you figure out an issue it can become very cloudy at best.
So here’s some basic information that will help you.
What did you change?
IF you totally destroy something not to worry simply delete the module and start over. It’s already in your config……so after you delete it you can do another ‘git clone’ and start over. Easy.
Just remember asking for help is not the same as asking someone to do the work for you. I had a TON of help after the forum really got going and when I started I was writing programs in PHP and knew ZERO javascript……here I am today……still learning but writing in Javascript…… I asked for help and YES I got frustrated at times myself but hung In there. Thanks for a few people for that and they know who they are and I don’t need to mention their names. [Thanks Kid ;)]…
SO there you are……
If you’re having issues, ask. If you’re changing files and breaking things, stop. Yes it’s fun to ‘play’ and try new things but I suggest you use a ‘dev machine’ for that and not your main mirror.
The MOST important thing you can do for yourself is read…use the search feature on the forum because more than likely there is already a topic that’s been solved for the issue you are having. What doesn’t help is when people keep creating new topics when there are already a few of the same runs already going. A little reading can save you HOURS of frustration.
EDIT
YES the developer created a README.MD file with the module…take your time and read it!!!
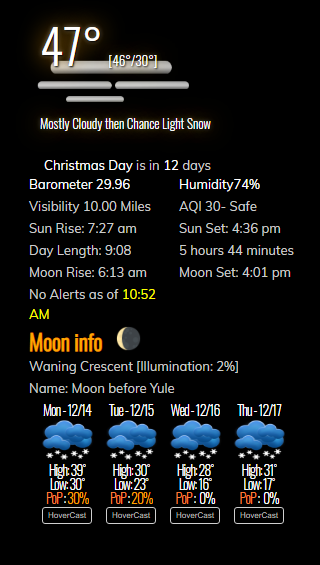
This is a module that shows Christmas lights on your MM
Without MMM-Snow
https://www.youtube.com/watch?v=SyXoOe7X_bQ&feature=youtu.be
With MMM-Snow
https://github.com/MichMich/MMM-Snow
https://www.youtube.com/watch?v=sUAbDNpA_po&feature=youtu.be
[card:cowboysdude/MMM-Xmas]
Description:
Small news module that works from NPR news …
Works off of your language setting in your config.js
See README for instructions



[card:cowboysdude/MMM-NPR]
If someone helps you out don’t be afraid to Upvote their helping post!!
This will enable others to understand that someone’s suggestion helped and it makes it much easier to find information for others who may have the same issue!! :)
There it is complete!! :)


Thanks again @strawberry-3-141 for the awesome touch alarm clock! :)
I really just feel compelled to say a HUGE Thanks to @strawberry-3-141 for his infinite patience with me and helping me to pick up js…
With that being said I’d also like to Thank all the developers for taking their time to help, to teach, to offer such a great opportunity, yes opportunity, for others to be able to have a great product built to their liking in their homes!!
NONE of this is possible without all you guys.
I know myself I get frustrated but it’s with myself and lack of understanding… I push myself hard to learn things because hey life is all about learning [I’m a teacher by education]. Currently I am a contractor and own my own business… I build things, I fix things… that I understand and can do easily like so many of you can just program a small module so easily. You guys are truly amazing.
Short story: I’m making a current movies in the US module … I spent two days racking my brain because as my program parsed through the json file it would error on every other one… I tried to find some exotic fix and strawberry walks up to it… changes one line and BAM just like that LOL
I had to chuckle as I’m sure he did too… “eh rookies”… :)
SO for all the people coming here asking for help or trying to learn we all say Thank you!!!
VERY late to the party but Thank you so much for this…works like a charm!!!
@soldado48 Just about anything is possible. You can add config entries to show or hide a module based on day/date … time would be a bit more difficult but doable.
@sdetweil Yes I send my config to node_helper in my weather module :)
This goes into your custom.css file in the css directory.
You can change size, color, font weight and line height. You may need to make changes to these depending on how you want it to look.
Remember when you change the font size you’ll need to change line-height size as well… Line height should be bigger then font size ;)
.MMM-HomeAssistant-Sensors .ha-small {
font-size: 22px;
line-height: 18px;
font-weight: bold;
color: #fff
}
.MMM-HomeAssistant-Sensors .ha-normal {
font-size: 30px;
line-height: 25px;
color: #fff
}
.MMM-HomeAssistant-Sensors .ha-big {
font-size: 42px;
line-height: 26px;
color: #fff
}
@jasvanek Awesome job on the CSS! Why don’t you share it? I see others are interested in your work!
@bugsounet But you gotta admit the PIR module ‘the guy’ made is damn good! LOL
@ankonaskiff17 I agree!!! Once you get it, you get it but that can take a bit to understand.
I’m hoping things are getting easier for you!
My suggestion is this.
Once you have the mirror running and working make a copy of your config.js file that way if you add something and it breaks the mirror you have your backup that you know works.
Problems persist as they always will. Make backups :)
Once you have a running mirror with all the modules you want/need then backup the entire thing and you’ll always have a fresh copy already setup in case you need it :)
I’ve been here almost from the beginning so setting this up and getting things running is just a matter of how long it takes the pi to move so I can get it done LOL.
My mirror is setup up with quite a few of my own modules running that I’ve built for my use.
Weather module
[with hourly and daily forecast]
My version of Holiday module
I’m using someone else’s PIR module [Name cannot mention he gets mad]
Sams config module
My own clock module
Background module
Sniles HA module [to get sensors from Home Assistant on my mirror]
That’s about it.