A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
MMM-CX3A - Transform not working?
-
@sdetweil it looks normal for me, too - however, a cut and paste into both fields from the original text does fix it, so, whatever.
-
@BKeyport
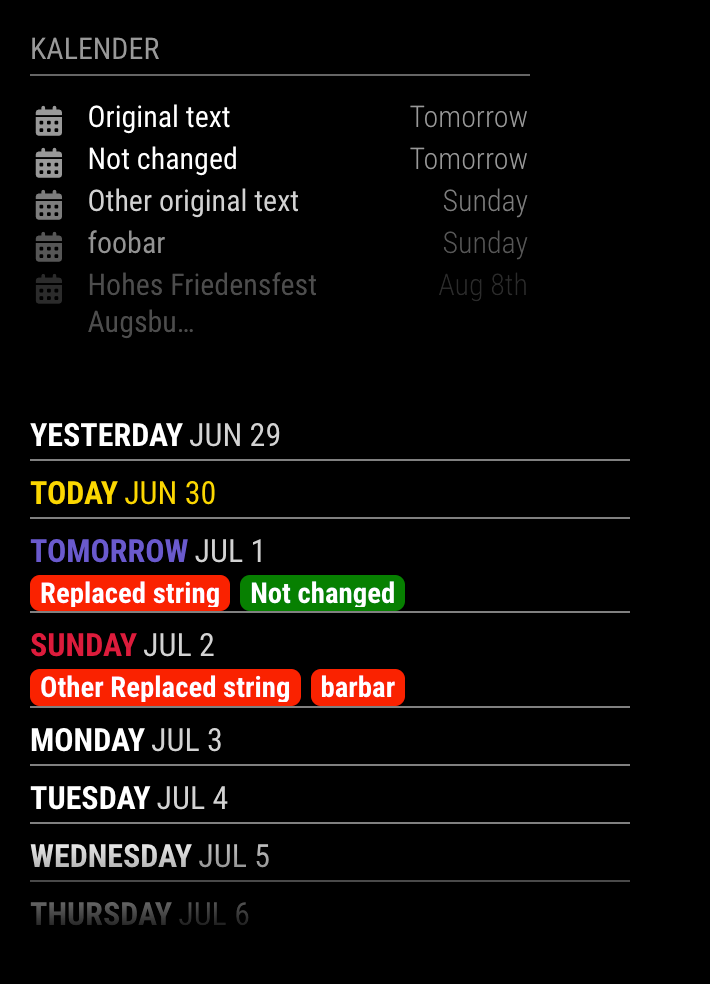
Anyway, how about this code for those who need many transforming like you?eventTransformer: (event) => { const replaceMap = { 'original': 'Replaced', 'text': 'string', 'foo': 'bar', 'baz': 'qux', } Object.keys(replaceMap).forEach((key) => { const regex = new RegExp(key, 'gi') event.title = event.title.replace(regex, (token) => { event.color = 'red' return replaceMap[ key ] }) }) return event }
-
@MMRIZE That looks interesting… Most of my transforming is yanking out the emoji, though - because electron does partial display at best, and I so hate the boxed X showing up everywhere.
-
@BKeyport
You may need to install emoji fonts
Or you can parse out non-ASCII characters with regular expressions. -
@MMRIZE Interesting. How would one install the Emoji fonts? I’d rather have the prettyness than all text.
-
