Read the statement by Michael Teeuw here.
MMM-CalendarExt3Agenda questions.
-
@Kelemvor
1.
That’s an issue with the Weather module. Sometimes, the weather module sends incorrect units in the broadcasting notification, which is different from the settings used for screen display. I don’t know why it happens, but you may need to ask the MM developers. Anyway, that example you read is created for such cases in my favour. The responsibility for this issue does not lie with this module..CX3A .event .description, .CX3A .event .location { display: none; }Put into your Custom.css, .
Why is it not served as a config value? Sorry, it’s my design.
Presentation and logic should be separated. MaybeshowDescriptionwould be useful, but how about these?showEventTime,showDayWeatherIcon,showDayWeatherTempMax,showDayWeatherTempMin, … Maybe those also are useful. But I cannot prepare all the configurable values for all the things. This module still has too many options.
But just for the presentation, only CSS overriding could solve many things without much code and for various cases.3 . The default calendar modules spit out events when each calendar is fetched. The problem is, there is no way to know
all the calendars are fetched. So, if your calendars are too many and big, some calendars may need time to finish fetching; that calendar will not be rendered at the first cycle of this module’s refreshing. From next cycle(I hope), it will be shown. So, wait to be refreshed. (defaultrefreshIntervalis 30 minutes)Alternatively, you can use
waitFetchto delay the rendering of the first cycle. By providing a sufficient value, you can ensure that the parsing of calendars is completed within that time. Since the duration of parsing for each calendar is unknown, it may require a considerable amount of time. Perhaps around 30 seconds should be sufficient, although it depends on the specific calendars being parsed.
DefaultwaitFetchis set as 5000 ms, -
@MMRIZE
Thanks for the info.-
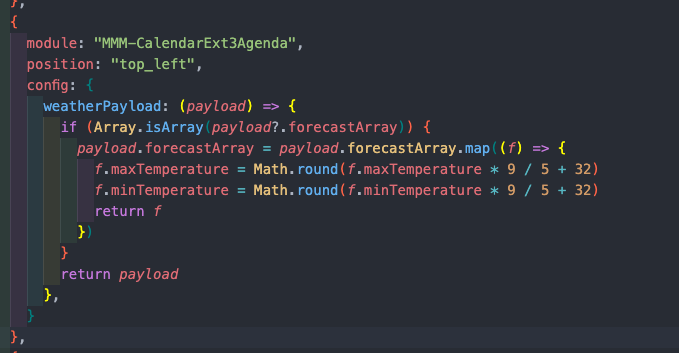
If I want to use your weatherPayload, to go from C to F, where would I put that code? I can’t use C so it’s either try to convert it, or turn it off I guess.
-
Thanks. That CSS worked great.
-
I added waitFetch 30000 and I did get all of my calendars.
Thanks!
-
-
Is there a way to hide the Current Week column from the mini-calendar?
-
-
-
HI.
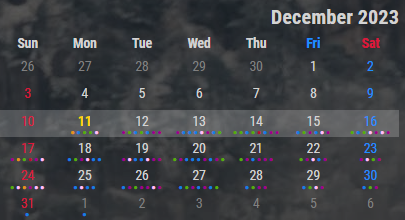
Maybe there’s some CSS to fix this, but when I changed the calendar to use Sunday as the first day of the week (firstDayOfWeek: 0), it moved the days over, but didn’t move the colors. Saturday should be Blue and Sunday should be Red. In my calendar, the color of the days inside the calendar are correct. However, the colors of the headings are not. Is there a way to fix that?
Thanks.
-
@Kelemvor
Sorry, that is a known bug which will be fixed on next update. (I think it could be in 24H)
https://github.com/MMRIZE/MMM-CalendarExt3Agenda/issues/38
Just wait a day. (It could be fixed by CSS tweak, but you need to restore it again after update…) -
@MMRIZE thanks for the info. I don’t even know how modules get updated or how I know when a module needs to be updated. Do I need to subscribe to the GitHub page or can I turn on auto updates or anything like that?