Well, swapping the order seems like it might have helped. I restarted MM a few times and it seems like they are all showing up now. I’ll keep an eye on it. :)
Thanks
Read the statement by Michael Teeuw here.
Best posts made by Kelemvor
-
RE: MMM-CalendarExt3Agenda
-
RE: Weather module doesn't load
@sdetweil
Ah, it didn’t like units, but when I specified the Tempunits and Windunits, then it updated. -
RE: Module isn't staying in its position area
@BKeyport Thanks. I’m using the “mywordoftheday” module. I put in a max-width 400px and it seemed to do the trick.
Thanks.
Latest posts made by Kelemvor
-
RE: MMM-CalendarExt3Agenda - Two questions
@BKeyport Oh sheesh. After my change it’s now showing the entire mini calendar with all the events on it. It wasn’t like that before so it’s definitely sending things it wasn’t. I have the PastDays thing set to 1, in the base calendar but EXT3 calendar is showing events for all of March so that flag doesn’t seem to work right or something.
-
RE: MMM-CalendarExt3Agenda - Two questions
I think I fixed it and I Just found a typo in the official documentation:
On this page:
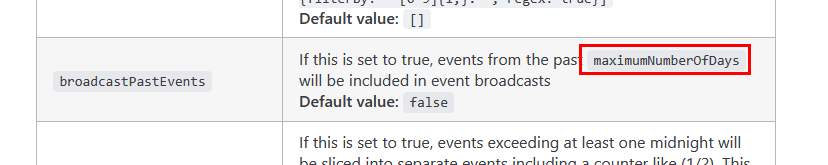
https://docs.magicmirror.builders/modules/calendar.html#configuration-optionsThe first instance of broadcastPastEvents is wrong.

It should say pastDaysCount, not maximumNumberofDays,

Anyway, I set broadcastPastEvents to True and PastDaysCount to 1. It seems to be showing now. I’ll know more tomorrow afternoon.
-
RE: MMM-CalendarExt3Agenda - Two questions
@BKeyport I know it says its broadcasting 400+ events so I’m assuming it’s sending old stuff.
-
RE: MMM-CalendarExt3Agenda - Two questions
@BKeyport said in MMM-CalendarExt3Agenda - Two questions:
@Kelemvor do you have
broadcastPastEvents: true,set in the default calendar app?Not if that goes in the normal Config area. Does that make ALL events from the entire calendar get passed over to Ext3? Is that going to overload anything since it’s decades of events? :)
-
RE: MMM-CalendarExt3Agenda - Two questions
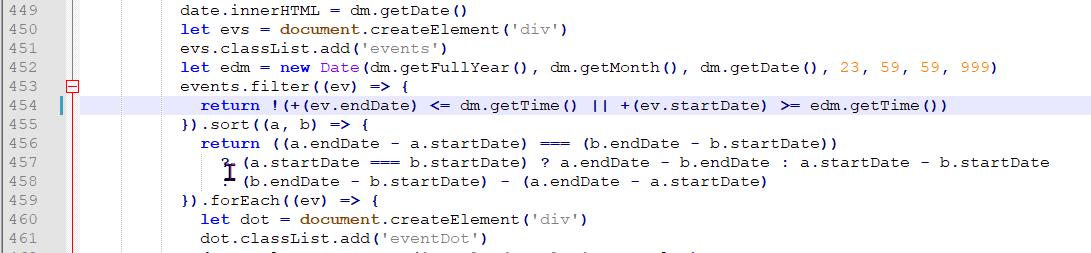
Maybe something in this section if I’m deciphering things correctly…

-
RE: MMM-CalendarExt3Agenda - Two questions
@BKeyport said in MMM-CalendarExt3Agenda - Two questions:
As for the #1 question, look at these config items:
startDayIndex endDayIndexThose are already set correctly. There’s something hard coded somewhere that removes events that are in the past from showing, even if they’re from Today. If those settings were wrong I wouldn’t see anything from today.
-
RE: MMM-CalendarExt3Agenda - Two questions
There’s already this in the CSS that makes the passed events Gray:
.CX3A .event.passed {
filter: brightness(0.6) grayscale(0.33);
}But, there must be something else that removes them completely when it updates so they don’t show at all.
-
RE: MMM-CalendarExt3Agenda - Two questions
@sdetweil Thanks. I’ll take a look tomorrow when my brain is fresh. ;)
-
MMM-CalendarExt3Agenda - Two questions
Hi,
I have two questions about this Module.-
Is it possible to show the current day’s activities all day, even after they’ve passed, and just turn them Gray when they’re done? I happened to check my MM today before it had refreshed and saw some older items from this morning showing in gray because they were already done. I thought that was actually a neat feature so I’m wondering if I can have it stay that way until Midnight and then that day’s events fall off and the next day’s activities stay on the screen until the next midnight. Is that possible?
-
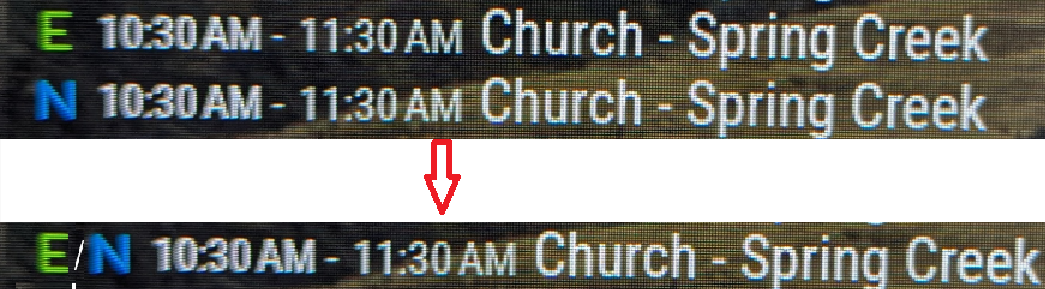
I like the skipDuplicated flag, but my kids get confused because they don’t see all of their events on the screen. It just picks one of them and uses that calendar icon and the other one gets hidden. If I turn it off, then many things are shown 2 or 3 times. I’m wondering if there’s any way to have an in-between option. Is there any way to have duplicated events only show up once, but have their table layout modified to show all the calendar icons shown at the beginning so you can tell who the event is duplicated for.
So instead of showing:
A 10AM EventName
B 10AM EventNameCould it show:
A / B 10AM EventNameThis would reduce the clutter of having two events, but still show you that the event is for more than one person.
Something like this:

And if my wife and kids all have the same event, then it’d need to have all three calendar letters in there.
Thanks.
-
-
RE: MMM-CalendarExt3Agenda
Well, swapping the order seems like it might have helped. I restarted MM a few times and it seems like they are all showing up now. I’ll keep an eye on it. :)
Thanks