Read the statement by Michael Teeuw here.
MMM-CalendarExt3 formatting help
-
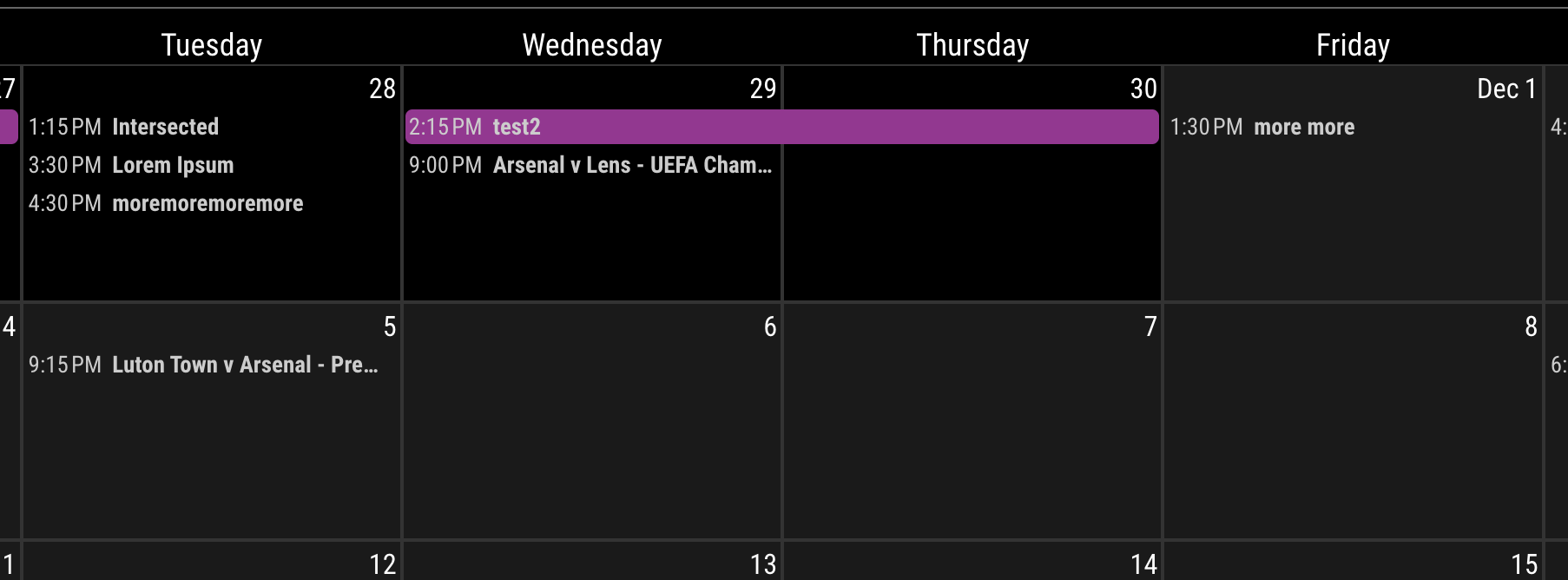
/* in your module config in config.js */ ... useSymbol: false, .../* custom.css */ .CX3 .event.multiday:not(.continueToNextWeek) .headline .endTime { display: none; } .CX3 .event.singleday .headline:not(.useSymbol)::before, .CX3 .event.singleday .headline.useSymbol .symbol.noSymbol::before { display: none; }
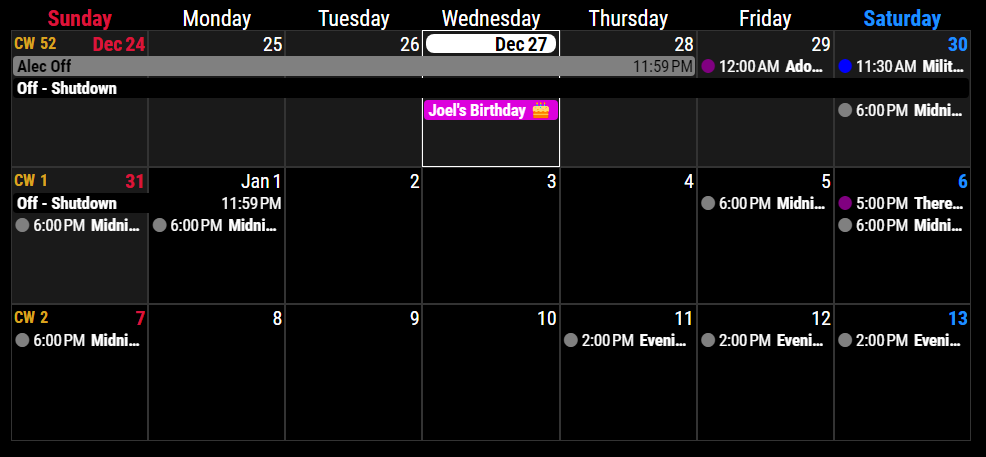
By the way, 1080w is too narrow for this kind of view… (with 0 margin, 1080px / 7 = 154px => only for 10~20 chars could be displayed in one cell.)
-
@MMRIZE I haven’t done anything with custom css. Do I make a copy of the sample file and just add this text in? I tried doing that to alter the cell heights but nothing I changed did anything.
-
@MMRIZE I also already have
… useSymbol: false, …in my config file. I have the command for both default calendar and CX3.
And I know it’s very narrow - which is why I’m trying to maximize the space for the text and remove the symbol. I’m just not sure how to get the css file working.
-
@angeliKITTYx
Rename custom.css.example to custom.css then add my above codes into it. -
@MMRIZE that worked! weird - the css the module author offered didn’t work.
Thanks!
Is there an easy way to make the font color match the calendar color? Right now all my timed events are written white for every calendar. I didn’t realize the calendar color setting only applied to “all day” events and the symbols. -