Read the statement by Michael Teeuw here.
MMM-CaelendarExt3 Event Format CSS
-
@MMRIZE thanks! that certainly makes more sense.
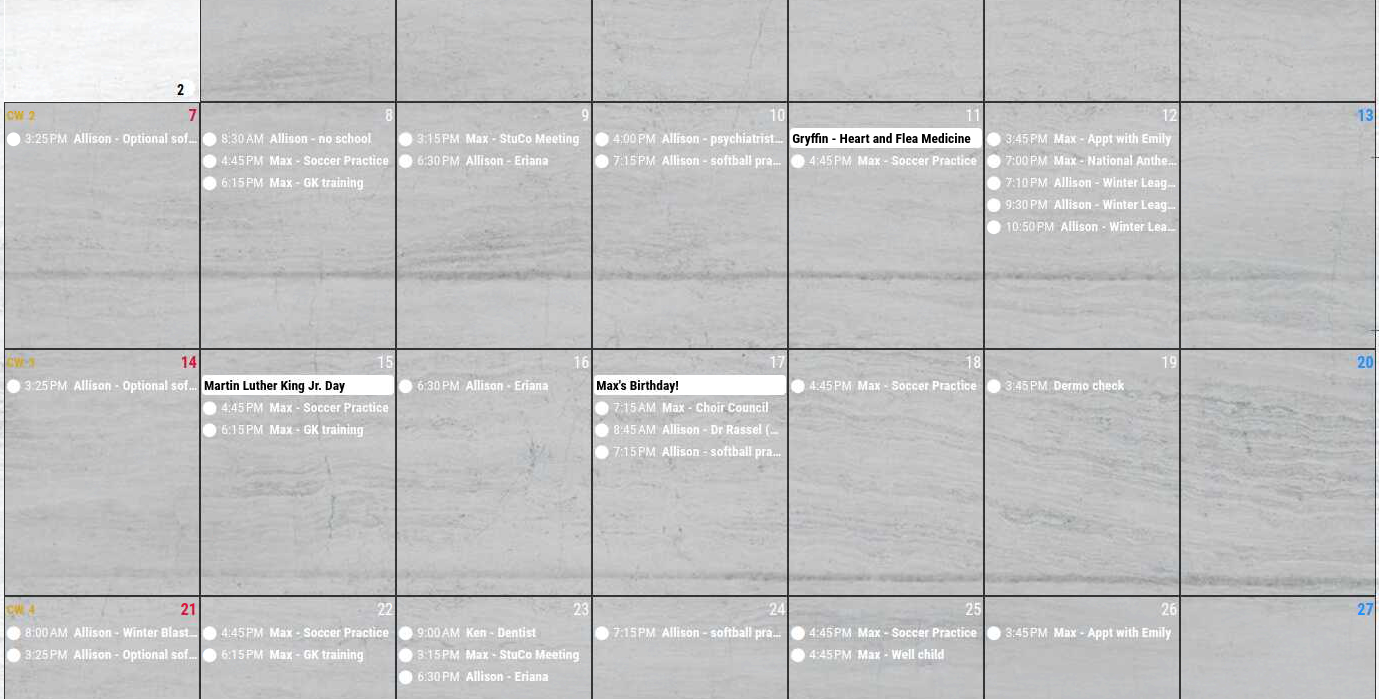
My config looks like this with the transform included
{ module: "MMM-CalendarExt3", position: "top_left", positionOrder: 0, timeFormat:"h:mm A", title: "Shamus Family Calendar", config: { mode: "week", instanceId: "basicCalendar", maxEventLines: 10, weekIndex: 0, weeksInView: 4, useSymbol: false, useWeather: false, refreshInterval: 300000, firstDayOfWeek: 0, transform: (event) => { if (event.title.search("Max") > -1) { event.className = "max" event.title=event.title.replace("Max -",""); } else if (event.title.search("Allison") > -1) { event.className = "allison" event.title=event.title.replace("Allison -",""); } else if (event.title.search("Gryffin") > -1) { event.className = "gryffin" event.title=event.title.replace("Gryffin -",""); } else if (event.title.search("Ken") > -1) { event.className = "ken" event.title=event.title.replace("Ken -",""); } else if (event.title.search("Dianna") > -1) { event.className = "dianna" event.title=event.title.replace("Dianna -",""); } else if (event.title.search("bday") > -1) { event.className = "birthday"; } else if (event.title.search("*Birthday*") > -1) { event.className = "*birthday*"; } return event }, }, },Do I just then modify custom CSS for each class name? Is there a special order of operations? Do I need to add .event?
.CX2 .max { background-color:#8DE7DD; color: #000000; } -
@kshamus
If you want, you can,. But for the default color, you can assign it on default calendar config. -
@MMRIZE but he wants color by event,(kids Mom, Dad) not cal
-
@sdetweil exactly.
My thoughts are that either the config “transform event” is not working properly to assign classnames or the CSS setting is being overwritten by a default or higher level setting than the class name. I’m not really sure though
Note in my code above I have .CX2 but in the CSS, I’ve changed that to .CX3
-
@kshamus you could use the developers window, elements tab to look at the styles applied to elements
see
https://forum.magicmirror.builders/post/90135 -
@kshamus
Useevent.class, notevent.className.