Read the statement by Michael Teeuw here.
Notification customize
-
@fischi87
From WHERE are your notification origins? What kind of notification? And How/When is it triggered? Can you describe the use case in more detail? -
Hello, sorry, yes of course. i get a mqtt payload from the MMM-MQTTbridge module.
for this i have this code snippet:{ commandId: "Finish", notiID: "SHOW_ALERT", notiPayload: { type: 'notification', message: 'Der Monitor ist eingeschaltet.'} },i hope it will help! or do u need more informations?
-
@fischi87
I don’t know well aboutMMM-MQTTbridge, but AFAIK, that module can emit custom notifications like your code snippet. When your codes work, aSHOW_ALERTnotification will be delivered to thealertmodule, so you may be able to see the alert message itself.
Therefore, What you want is just to take thealertmodule into thebottom_centerarea, right? -
@MMRIZE
The Problem is, when i send just the Alert without the notification Type, the alert Display in Center with a other Looks Like. So i think this Are 2 different things. I want the different between notification and the alert.I work with notification from other modules?
-
@fischi87
So, what you want is this kind? Instead of top position than bottom position?

You can override most of presentation with css.
Append this into yourcustom.css/* css/custom.css */ .ns-box { position: absolute; left: 0; right: 0; bottom: 10px; } .ns-effect-slide-center.ns-show { animation: new-anim-slide-elastic-center 1s ease; } @keyframes new-anim-slide-elastic-center { 0% { opacity: 0; transform: translateY(100%); } 90% { opacity: 1; transform: translateY(-20px); } 100% { opacity: 1; transform: translateY(0); } }You may need hiding animation. guess it by yourself. :)
-
thanks that looks fine and this is a alert or alert with type notification? because i need the type notification. if i get more than one notification the alert displayed just the last one and the notification more than just one. u know what i mean?
-
@fischi87
It is fortype: 'notification'.
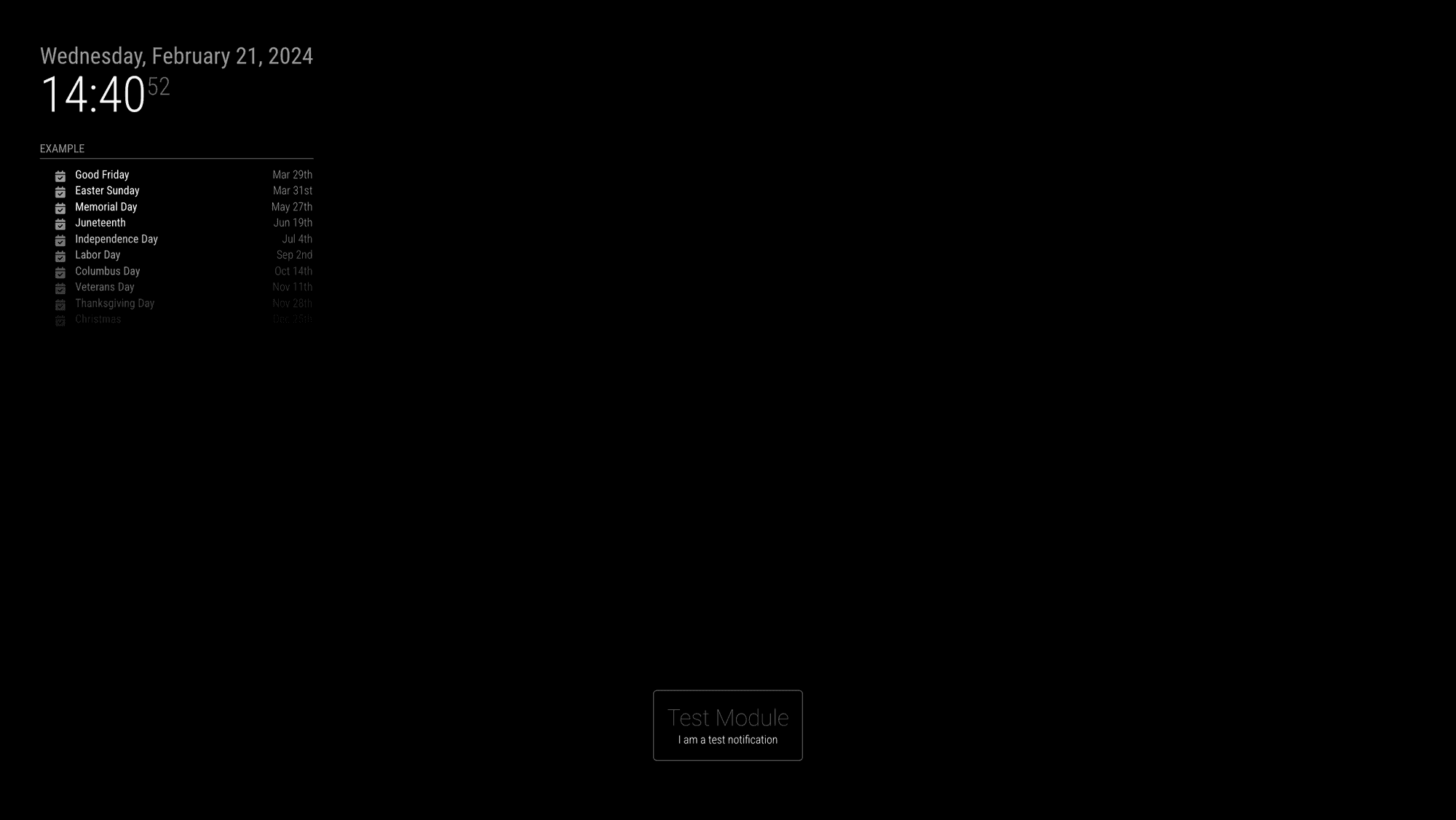
I used this;this.sendNotification('SHOW_ALERT', { type: 'notification', title: 'Test Module', message: 'I am a test notification', timer: 10000, }) -
@fischi87
But what you want is a stackable something; it needs another CSS modification. (I thought only single notification case.) -
i will give it a try later with ur css data and let u know if its work. thank man.
