Read the statement by Michael Teeuw here.
screen Blanking not working on Raspberry Pi 2
-
@sdetweil
Hello
Merci pour ta réponse rapide .
J’ai intégré les lignes dans mon config.js mais Magic Mirror retourne une erreur dans le fichier . Je ne comprend pas ou est l’erreur ?
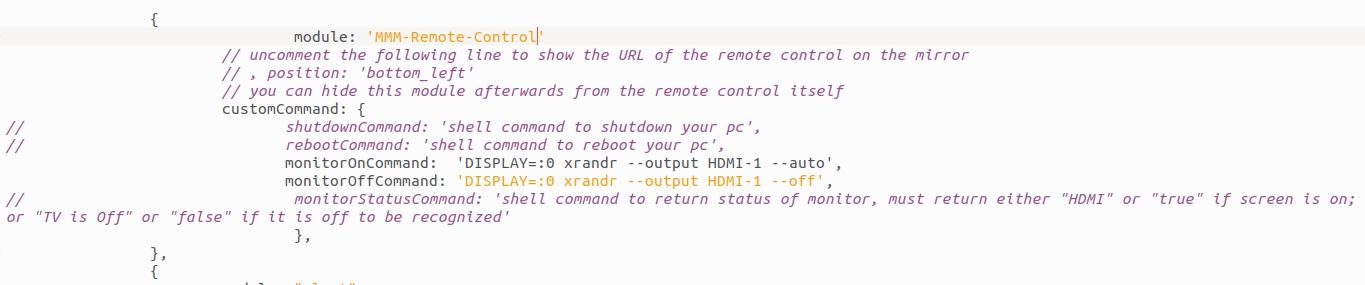
Voici ce que j’ai inseré :Hello
Thank you for your quick response.
I integrated the lines in my config.js but Magic Mirror returns an error in the file. I don’t understand where the error is ?
Here is what I inserted:{ module: 'MMM-Remote-Control' // uncomment the following line to show the URL of the remote control on the mirror // , position: 'bottom_left' // you can hide this module afterwards from the remote control itself customCommand: { // shutdownCommand: 'shell command to shutdown your pc', // rebootCommand: 'shell command to reboot your pc', monitorOnCommand: 'DISPLAY=:0 xrandr --output HDMI-1 --off', monitorOffCommand: 'DISPLAY=:0 xrandr --output HDMI-1 --auto', // monitorStatusCommand: 'shell command to return status of monitor, must return either "HDMI" or "true" if screen is on; or "TV is Off" or "false" if it is off to be recognized' } },Merci pour votre aide
-
@did can you show the error?
-
@sdetweil
Hello
Non je ne comprend pas pourquoi , le construction des lignes sembles convenables .
La première commande pour moi n’est pas prise en compte car elle apparaît en noir alors que la seconde est bien en rouge .
Hello
No I don’t understand why, the construction of the lines seems suitable.
The first command for me is not taken into account because it appears in black while the second is in red.

Malheureusement je n’y connais rien en langage de programmation Java ou autre .
Pour le moment j’ai modifié le fichier node_helper.js dans répertoire MMM-Remote-Controle pour envoyer les bonnes commandes .
Pour ceux qui cherche la commande pour couper l’affichage de l’écran :
Unfortunately I don’t know anything about Java programming language or anything else.
For the moment I modified the node_helper.js file in the MMM-Remote-Controle directory to send the correct commands.
For those looking for the command to turn off the screen display:
DISPLAY=:0 xrandr --output HDMI-1 --off
DISPLAY=:0 xrandr --output HDMI-1 --auto
Merci pour votre aide -
@did said in screen Blanking not working on Raspberry Pi 2:
{
module: ‘MMM-Remote-Control’
// uncomment the following line to show the URL of the remote control on the mirror
// , position: ‘bottom_left’
// you can hide this module afterwards from the remote control itself
customCommand: {
// shutdownCommand: ‘shell command to shutdown your pc’,
// rebootCommand: ‘shell command to reboot your pc’,
monitorOnCommand: ‘DISPLAY=:0 xrandr --output HDMI-1 --off’,
monitorOffCommand: ‘DISPLAY=:0 xrandr --output HDMI-1 --auto’,ok, I see it… two things…
- you have the wrong structure for a module definition
the correct way is
{ // all these tell magic mirror about the module module:'module_name', position: classes: disabled: header: config: { // all these are module specific parameters // magicmirror doesn't use any of them, only the module } }so what you have is
{ module: 'MMM-Remote-Control' customCommand: { } }but customCommand: is a module parameter, not a magicmirror parameter
- you are missing a trailing comma
module: 'MMM-Remote-Control' //<---- here customCommand: {Javascript needs to be told that this line is done, and more info follows
you’ll note the ‘trick’ in the module documentation
> // uncomment the following line to show the URL of the remote control on the mirror > // , position: 'bottom_left'``` //<---- it STARTS with a comma, which ends the prior line and then starts a new one..so, combined the module entry SHOULD look like this
{ module: 'MMM-Remote-Control', // added trailing comma config:{ // the config block wrapping parameters to the module customCommand: { // shutdownCommand: 'shell command to shutdown your pc', // rebootCommand: 'shell command to reboot your pc', monitorOnCommand: 'DISPLAY=:0 xrandr --output HDMI-1 --off', monitorOffCommand: 'DISPLAY=:0 xrandr --output HDMI-1 --auto', // monitorStatusCommand: 'shell command to return status of monitor, must return either "HDMI" or "true" if screen is on; or "TV is Off" or "false" if it is off to be recognized' } } } - you have the wrong structure for a module definition
-
@sdetweil
Merci beaucoup @sdetweil pour ta réponse , tes explications très clairs et très pédagogiques .
J’ai compris ou était mon erreur .
Je teste dès que possible et je te fais un retour .
Bonne journéeThank you very much @sdetweil for your response, your very clear and very educational explanations.
I understood where my mistake was.
I’ll test it as soon as possible and get back to you.
Good day -
@sdetweil
Hello
Tout fonctionne à merveille , j’ai aussi ajouter une virgule à la fin .
Bon week-end et encore grand merci .Hello
Everything works perfectly, I also added a comma at the end.
Have a good weekend and another great one thank you. -
@did awesome!! thanks for the feedback
